Maison >interface Web >js tutoriel >Comment télécharger des fichiers dans Angularjs ? Explication détaillée du téléchargement de fichiers ng-file-upload dans angulairejs
Comment télécharger des fichiers dans Angularjs ? Explication détaillée du téléchargement de fichiers ng-file-upload dans angulairejs
- 寻∝梦original
- 2018-09-08 15:59:201612parcourir
Cet article présente principalement le téléchargement de fichiers de angularjs Il présente en détail comment télécharger des fichiers angulaires. Jetons maintenant un coup d'œil à cet article
ng-file-upload
angular-file-upload est un outil léger de téléchargement de fichiers AngularJS qui ne prend pas en charge la conception FileAPI Polyfill du navigateur, utilisant HTML5 pour téléchargement direct de fichiers. (Si vous souhaitez en savoir plus, rendez-vous sur le site PHP chinois Manuel de développement AngularJS pour apprendre)
Fonctionnalités
Prise en charge de la progression du téléchargement, lors du téléchargement, vous pouvez annuler ou abandonner, prise en charge du glisser-déposer de fichiers (HTML5), du glisser-déposer de répertoire (weikit), CORS, méthode
PUT(html5)/POST-
prend en charge le téléchargement multi-navigateurs Flash polyfill FileAPI (
HTML5etnon-HTML5) . Autorisez les clients à vérifier ou à modifier les fichiers avant de les télécharger. Lorsque le type de contenu du fichier est
$upload.http(), le téléchargement direct vers CouchDB, imgur, etc. est pris en charge. Prise en charge des événements de progression de demande httpPOST/PUTangulaires, pour plus d'informations, veuillez consulter #88 (commentaire)Fichier de cale séparé chargé à la demande pour
non-HTML5code, ce qui signifie aucun supplément charger/coder si vous avez juste besoin du support HTML5 (notez que html5-shim.js est toujours. nécessaire pour l'événementprogressdans lesHTML5navigateurs)Léger, utilisez
$httprégulier pour télécharger (prend en charge les navigateurs non HTML5), donc toutes les$httpfonctions angulaires.
Un exemple
Le fichier js requis peut être téléchargé ici : https://github.com/daniafarid/ng-file-upload
文件上传 uploadImg
Test simple

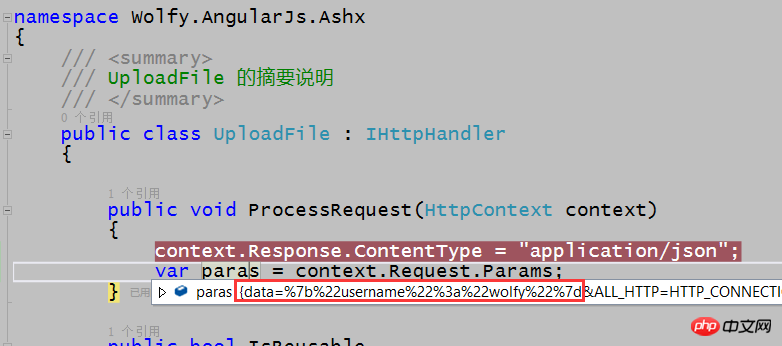
Les paramètres stockés dans les données sont les paramètres dont nous avons besoin lors du téléchargement de fichiers.
L'exemple complet est téléchargé avec succès et prévisualisé sur la page.
public class UploadFile : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json"; var paras = context.Request.Params["data"];
JObject jobj = JObject.Parse(paras); string strUserName = jobj["username"].ToString();
HttpFileCollection files = context.Request.Files; if (files.Count > 0)
{ var file = files[0]; string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string strRelativeDir = "/Upload/" + strUserName; string strDir = context.Request.MapPath(strRelativeDir); if (!Directory.Exists(strDir))
{
Directory.CreateDirectory(strDir);
} string strSavePath = Path.Combine(strDir, fileNewName);
file.SaveAs(strSavePath);
context.Response.Write(Path.Combine(strRelativeDir, fileNewName));
}
} public bool IsReusable
{ get
{ return false;
}
}
}
Résumé
Utiliser ng-file-upload Peut être bien combiné avec angulairejs. Lors de son utilisation, j'ai recherché des exemples de téléchargement de fichiers liés à angulairejs. Si le navigateur prend en charge HTML5, il peut également être très pratique de créer une barre de progression. De plus, ce composant prend également en charge plusieurs téléchargements de fichiers. Recommandé à tout le monde.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois Manuel d'utilisation d'AngularJS pour en savoir plus). pouvez laisser un message ci-dessous Posez des questions.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

