Maison >interface Web >tutoriel CSS >En savoir plus sur plusieurs propriétés des animations CSS
En savoir plus sur plusieurs propriétés des animations CSS
- 青灯夜游original
- 2018-09-07 17:52:272512parcourir
En gros, nous avons un concept si simple. Les effets d'animation CSS sont contrôlés et rendus par le navigateur. En théorie, les effets d'animation CSS ont de meilleures performances que JavaScript, mais le contrôle n'est pas aussi flexible et pratique que JavaScript. L'animation CSS est divisée en trois parties : transformation, transition et animation. Transfrom contrôle principalement la déformation des éléments et n'a pas de concept de contrôle temporel. La transition et l'animation sont les éléments clés de l'animation. Elles peuvent être contrôlées dans une période de temps. L'effet d'un élément commutant entre deux ou plusieurs états.
1 : transition
La transition nous permet d'ajouter un effet d'animation excessif à une propriété CSS lorsqu'elle change. Normalement, les modifications des propriétés CSS prennent effet immédiatement. Les nouvelles valeurs de propriété remplacent les anciennes valeurs de propriété dans un laps de temps très court, puis le navigateur redessine le contenu du style (peut-être redistribué ou repeint). Dans la plupart des cas, le changement de style semblera brutal, mais la transition peut ajouter un effet de changement en douceur. Par exemple :
.content {
background: magenta;
transition: background 200ms ease-in 50ms;
}
.content:hover {
background: yellow;
transition: background 200ms ease-out 50ms;
}La compatibilité de la transition n'est pas mauvaise, en gros, elle peut être utilisée sur les appareils mobiles, et elle peut obtenir une amélioration progressive. Ceux qui la prennent en charge auront des effets de transition. ceux qui ne le supportent pas auront des effets de transition. C'est un commutateur direct, vous pouvez donc l'utiliser en toute confiance.
attribut de transition
La transition CSS a quatre attributs :
transition-delay 延迟多久后开始动画 transition-duration 过渡动画的一个持续时间 transition-property 执行动画对应的属性,例如 color,background 等,可以使用 all来指定所有的属性 transition-timing-function 随着时间推进,动画变化轨迹的计算方式,常见的有:linear,ease,ease-in,ease-out,cubic-bezier(...) 等。
Ces quatre attributs peuvent être abrégés comme :
.class {
transition:}Par exemple, dans l'exemple précédent, lorsque l'élément .content survole, la couleur d'arrière-plan passe progressivement du magenta au jaune après 50 millisecondes, avec une durée de 200 millisecondes, en utilisant l'algorithme de suppression. Remarque : la transition prend effet sur les attributs du sélecteur correspondant. Par exemple, la transition dans .content:hover contrôle l'effet de transition du magenta au jaune dans .content , tandis que la transition dans .content contrôle l'arrière-plan lorsque le survol n'est pas effectué. . Le processus de changement de couleur du jaune au magenta.
all Cette valeur d'attribut est telle qu'elle prend effet pour toutes les propriétés CSS de l'élément sous le sélecteur correspondant Peu importe où les règles CSS sont déclarées, elles ne se limitent pas au même bloc de code.
Si vous avez besoin de différents attributs pour correspondre à différents effets, vous pouvez l'écrire comme ceci :
.demo {
transition-property: all, border-radius, opacity;
transition-duration: 1s, 2s, 3s;
/* 当这样使用时,确保 all 在第一个,因为如果 all 在后边的话,它的规则会覆盖掉前边的属性 */
}L'attribut none de transition est rarement utilisé et est généralement utilisé pour supprimer l'animation originale effet. none ne peut pas être utilisé avec une virgule pour supprimer l'effet d'animation d'un attribut spécifique. Vous pouvez uniquement supprimer la transition directement. Si vous souhaitez supprimer un effet d'attribut spécifique, vous pouvez réécrire la transition sans écrire l'attribut à supprimer, ou utiliser. une astuce. L'approche consiste à définir la durée sur 0.
Toutes les propriétés CSS ne peuvent pas ajouter des effets de transition. Pour plus de détails, veuillez vous référer à la documentation : propriétés animables. Ce que vous pouvez souvent rencontrer, c'est que l'attribut display ne peut pas ajouter d'effet de transition. Vous pouvez envisager d'utiliser la visibilité ou l'animation qui seront mentionnées plus tard.
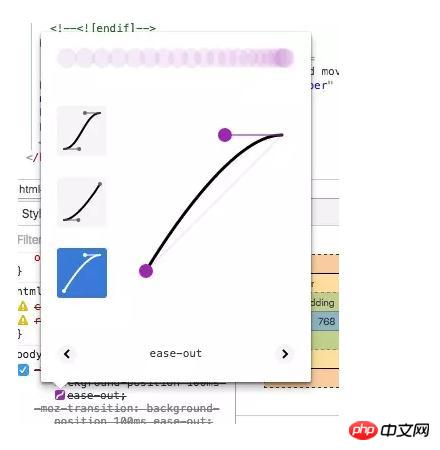
Concernant la courbe de changement de chaque algorithme de fonction de synchronisation de transition, nous pouvons utiliser les outils de développement de Chrome pour y jeter un œil. Après avoir écrit la transition correspondante en CSS, déplacez la souris sur Devant la valeur de. fonction de synchronisation de transition, comme indiqué ci-dessous :

De cette façon, vous pouvez clairement voir comment une trajectoire de changement de cet algorithme est utilisée, puis sélectionner Un algorithme qui répond vos besoins.
Événements liés à la transition
L'événement transitionend sera déclenché à la fin de l'animation de transition. Habituellement, nous exécuterons certaines méthodes après la fin de l'animation, comme passer à l'effet d'animation suivant ou autres. Les méthodes d'animation dans Zepto.js sont toutes gérées à l'aide des propriétés d'animation CSS, et le rappel après l'exécution de l'animation doit être géré à l'aide de cet événement.
Lorsque l'événement transitionend est déclenché, certains paramètres liés à l'animation seront transmis, tels que : propertyName, elapsedTime. Pour plus de détails, veuillez vous référer à : transitionend.
transition 应用
transition 在很多 UI 框架中是很常见的属性,当我们开发一个交互效果的时候,从某个状态到达另外一个状态时,transition 可以使得这个过程变得更加舒适和顺滑。例如上边的 hover 时的背景颜色的切换,控制元素的显示和隐藏时使用 opacity 来实现渐隐渐现。
当 transition 配合上 transform 提供的多样化的元素变化能力后,便可以绘制出很多有趣的交互渐变效果了。最近使用过程中做的一个简单效果的例子,点击查看。
很常见还有表单 input 报错时边框变红,按钮 hover 时背景渐变等,很多的 CSS 交互效果会因为 transition 变得更加自然。
二:animation
虽然 transition 已经提供了很棒的动画效果了,但是我们只能够控制从一个状态到达另外一个状态,没法来控制多个状态的不断变化,而 animation 而帮助我们实现了这一点。使用 animation的前提是我们需要先使用 @keyframes 来定义一个动画效果,@keyframes 定义的规则可以用来控制动画过程中的各个状态的情况,语法大抵是这个样子:
@keyframes W {
from { left: 0; top: 0; }
to { left: 100%; top: 100%; }
}@keyframes 关键词后跟动画的名字,然后是一个块,块中有动画进度的各个选择器,选择器后的块则依旧是我们常见的各个 CSS 样式属性。
在这里,控制动画的整个过程的选择器很重要,语法相对简单,你可以使用 from 或者 0% 来表示起始状态,而 to 或 100% 来表示结束状态。中间的部分你都可以使用百分比来进行表示。选择器后的块则是在到达这个进度状态时元素的样式应该是怎么样的,整个的过渡动画在这个的控制基础上由浏览器去绘制。
同样地,不是所有的属性都可以有动画效果,MDN 维护了一份 CSS 动画的属性列表 可供参考。
通常来说,多个状态下的相同属性的值应该是可以取到它们的中间值的,例如 left 从 0% 到 100%,如果没法取到中间值,如 height 从 auto 到 100px,有可能出现奇怪的一些状况,并且不同浏览器对此的处理也不尽相同,所以请尽量避免这种情况。
animation 属性
animation 的属性比 transition 多,如下:
animation-name 你需要的动画效果的 @keyframes 的名字。 animation-delay 和 transition-delay 一样,动画延迟的时间。 animtaion-duration 和 transition-duration 一样,动画持续的时间。 animation-direction 动画的一个方向控制。
默认是 normal,如果是上述的 left 从 0% 到 100%,那么默认是从左到右。如果这个值是 reverse,那么便是从右到左。
由于 animation 提供了循环的控制,所以还有两个值是 alternate 和 alternate-reverse,这两个值会在每次循环开始的时候调转动画方向,只不过是起始的方向不同。
例如还是 left 的例子,假设设置了 animation-direction: alternate; animation-iteration-count: infinite;,那么这个元素从左到右移动后,便调转方向,从右到左,如此循环。
animation-fill-mode 这个属性用来控制动画前后,@keyframes 中提供的 CSS 属性如何应用到元素上。
默认值是 none,还有其他三个选择:forwards,backwards,both。
假设是 none,那么动画前后,动画中声明的 CSS 属性都不会应用到元素上。即动画效果执行后,元素便恢复正常状态。
如果是 forwards,那么动画结束后,会把最后状态的 CSS 属性应用到元素上,即保持动画最后的样子。而 backwards 则相反,both 则都会,计算得出最后的一个结果。
animation-timing-function 和 transition-timing-function 一样,动画变化轨迹的算法。
animation-iteration-count 动画循环次数,如果是 infinite 则无限次。有趣的是,支持小数,即 0.5 表示动画执行到一半。
animation-play-state 动画执行的状态,两个值 running 或者 paused,可以用来控制动画是否执行。
上述这些属性可以简写为:
.class {
animation:}略长,当然,平时使用中可能是省略部分参数的。
animation 需要留意的东西
1.优先级
记得 CSS 中的层叠概念么,优先级高的属性会覆盖优先级低的属性,当 animation 应用到元素中时,动画运行过程中,@keyframes 声明的 CSS 属性优先级最高,比行内声明 !important 的样式还要高。现在浏览器的实现是这样子的,但是标准文档中的说法应该是可以被 !important 声明的属性所覆盖。
多个动画的顺序
由于 animation-name 是可以指定多个动画效果的,所以这里便会出现动画的一个顺序问题。后指定的动画会覆盖掉前边的,例如:
#colors {
animation-name: red, green, blue; /* 假设这些 keyframe 都是修改 color 这个属性 */
animation-duration: 5s, 4s, 3s;
}上述代码的动画效果会是这样:前 3 秒是 blue,然后接着 1 秒是 green,最后 1 秒是 red。整个覆盖的规则是比较简单的。
display 的影响
如果一个元素的 display 设置为 none,那么在它或者它的子元素上的动画效果便会停止,而重新设置 display 为可见后,动画效果会重新重头开始执行。
animation 相关事件
我们可以通过绑定事件来监听 animation 的几个状态,这些事件分别是:
animationstart 动画开始事件,如果有 delay 属性的话,那么等到动画真正开始再触发,如果是没有 delay,那么当动画效果应用到元素时,这个事件会被触发。
animationend 动画结束的事件,和 transitionend 类似。如果有多个动画,那么这个事件会触发多次,像上边的例子,这个事件会触发三次。如果 animation-iteration-count 设置为 infinite,那么这个事件则不会被触发。
animationiteration 动画循环一个生命周期结束的事件,和上一个事件不一样的是,这个在每次循环结束一段动画时会触发,而不是整个动画结束时触发。无限循环时,除非 duration 为 0,否则这个事件会无限触发。
animation 应用
animation 可以实现控制在多个状态下进行动画切换,所以应用的场景比 transition 要广泛得多,可以使用 animation 实现大量的动效.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

