Maison >interface Web >tutoriel CSS >Outils, frameworks et didacticiels d'animation CSS
Outils, frameworks et didacticiels d'animation CSS
- 巴扎黑original
- 2017-03-29 11:16:301628parcourir
Dans cet article, nous ne discuterons pas des avantages de l'utilisation des animations CSS, ni de la question de savoir si les animations JS sont plus rapides que les animations CSS, mais partagerons plutôt avec vous quelques outils, frameworks et tutoriels CSS. Ils vous aideront à soulager votre douleur lors de l’apprentissage des animations CSS et vous aideront à gagner du temps.
Outils et frameworks d'animation CSS
1.Animer.css

Animate.css est une collection d'animations CSS multi-navigateurs que vous pouvez utiliser dans des projets Web tels que des barres de défilement et des pages d'accueil.
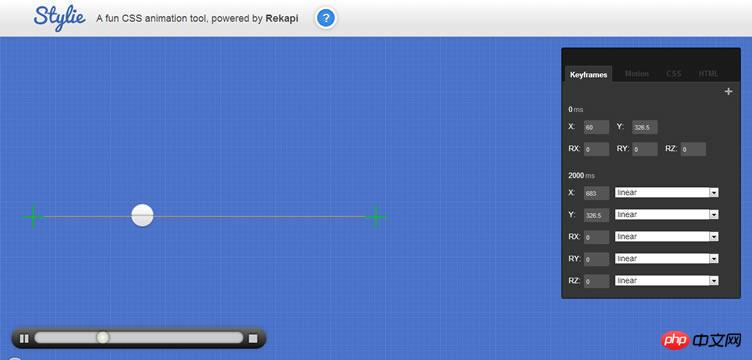
2. Style

Stylie est un outil d'animation visuel CSS3 que vous pouvez utiliser pour configurer et générer vos propres collections d'animation.
3.animo.js

animo.js est un puissant outil de gestion d'animation CSS. Vous pouvez facilement empiler des animations en séquence ou spécifier quelle animation jouer à tout événement, à tout moment.
4.Anima

Léger (seulement 5k une fois compressé), Anima vous permet d'animer plusieurs objets simultanément, tandis que chaque élément peut simuler des objets réels grâce à la masse et à la densité. Dans le même temps, vous pouvez exploiter les transformations CSS et 3D pour créer des animations avec JavaScript.
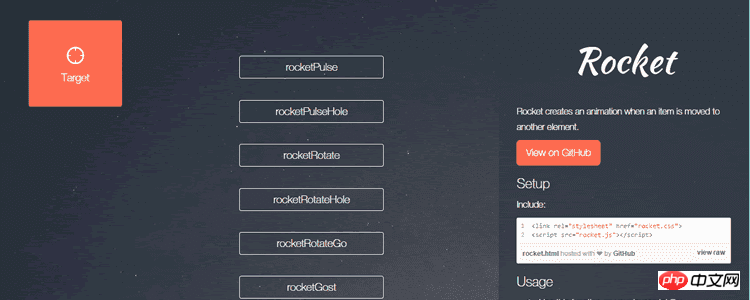
5. Fusée

Rocket est un outil simple pour créer des animations Web.
6. Animer Plus

Animate Plus est une bibliothèque JavaScript hautes performances qui vous aide à créer des propriétés CSS et SVG dynamiques.
7. Mardi

Tuesday est une bibliothèque d'animation CSS sophistiquée.
8. Shift.css

Shift.css est un framework réactif simple pour créer des animations CSS chronométrées.
9. Interface utilisateur de mouvement

Motion UI est une bibliothèque Sass permettant de créer des transitions et des animations CSS flexibles.
10. CSS Shake

CSS Shake est un ensemble d'effets d'animation implémentés dans CSS3, qui peuvent permettre aux éléments DOM de la page d'obtenir divers effets de tremblement.
11. Animations magiques

Magic Animations est une petite bibliothèque avec des effets d'animation CSS3 uniques.
12. Hover.css

Hover.css est une bibliothèque d'animation d'effets de survol de souris basée sur CSS3.
13. Safran

Saffron est une simple bibliothèque de mixages Sass pour les animations et transitions CSS3.
14. CSSynth

CSSynth est une application qui exécute des animations en ligne.
15. Cessez

Caesar est un simple outil d'animation CSS que vous pouvez facilement utiliser dans vos projets.
16. ATTENDEZ ! Animer

WAIT! Animate est un outil permettant de calculer les pourcentages d'images clés dans les animations CSS.
17. Voyage

Trip est un éditeur Web qui vous permet de créer des formes 3D à l'aide de CSS. En même temps, il est compatible avec tous les navigateurs.
18. Morf.js

Morf.js fournit une série de méthodes JavaScript pour vous aider à utiliser des fonctions d'accélération personnalisées afin de générer des effets de transition CSS3 accélérés par le matériel.
19. Générateur d'animation d'images clés CSS3

Comme son nom l'indique, CSS3 Keyframes Animation Generator est un outil en ligne qui vous aide à créer des animations d'images clés CSS3.
20.Effekt.css

Efeckt.css est une bibliothèque qui fournit un grand nombre d'effets d'animation et de transition. Il comprend des fenêtres contextuelles, des boutons, une navigation, des listes et d'autres animations d'effets spéciaux pour votre commodité à utiliser dans des projets Web.
21. Aide-mémoire d'animation CSS3

L'aide-mémoire d'animation CSS3 fournit un ensemble d'animations CSS3 prédéfinies. Vous pouvez ajouter des feuilles de style à votre site Web et appliquer des classes CSS3 pré-générées aux éléments nécessaires.
Tutoriel d'animation CSS
Introduction à l'animation CSS pour les débutants
Ce didacticiel vous montrera comment créer rapidement un exemple animé de conversion d'un élément carré en cercle.Tutoriel sur les transitions, transformations et animations CSS
Les didacticiels de ce site vous guideront sur la façon d'utiliser les transitions, les transformations et l'animation en CSS3 dans vos projets Web. Le didacticiel est également relativement simple et vous n’avez pas besoin d’avoir des connaissances avancées en CSS3 pour l’apprendre.Utiliser des animations CSS
Un tutoriel de base sur les animations CSS. Si vous cherchez un endroit pour démarrer avec les animations CSS, alors ce tutoriel est fait pour vous.Utiliser les transitions CSS
Tout comme le didacticiel ci-dessus, celui-ci provient du Mozilla Developer Network et est conçu pour vous apprendre à utiliser les transitions CSS.Quatre didacticiels d'animation CSS3 simples
Cette ressource est une combinaison de quatre didacticiels d'animation CSS3. Vous pouvez apprendre à utiliser les quatre méthodes de l'animation CSS3 : scale(), translation(), rotate() et skew().Tutoriel d'animation et d'exemple de transition de pseudo-éléments CSS
Ce tutoriel vous montrera le potentiel de l'utilisation de pseudo-éléments - :before et :after - dans les animations et transitions CSS.Créez un graphique à barres 3D à l'aide de l'animation CSS3
Ce didacticiel avancé vous montrera comment utiliser l'animation CSS3 pour créer un graphique à barres 3D.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

