Maison >interface Web >tutoriel CSS >Conseils pour rendre les pondérations CSS plus conviviales
Conseils pour rendre les pondérations CSS plus conviviales
- 青灯夜游original
- 2018-09-07 16:49:052015parcourir
Dans cet article, je vais vous montrer quelques astuces CSS à travers quelques exemples, afin que vous sachiez comment utiliser la cascade CSS pour devenir plus convivial et réduire les exigences inutiles. Cela réduit également les problèmes rencontrés en matière de pondération.
Astuce 1 : Les styles apparaissent toujours comme une combinaison d'attributs spécifiques
Un bon exemple est la combinaison de couleur et de couleur de cuisson. À moins que vous ne fassiez que de petits ajustements, vous devez les ajuster tous ensemble. Lors de l'ajout d'une couleur d'arrière-plan à un élément, celui-ci peut ne contenir aucun texte, mais peut avoir des éléments enfants. Par conséquent, en définissant ensemble la couleur de premier plan et la couleur d’arrière-plan, nous pouvons toujours être sûrs que ces éléments ne rencontreront aucun problème de lisibilité et de contraste. La prochaine fois que nous modifierons la couleur d’arrière-plan, nous n’aurons pas besoin de chercher la couleur du texte pour changer car ils apparaissent tous ensemble en tant que groupe.
Astuce 2 : Utilisez des valeurs dynamiques, telles que currentColor et em, etc.
Parfois, la couleur du texte est également utilisée sur d'autres attributs. Par exemple, bordure, ombre de boîte ou remplissage d'icônes SVG. Une alternative à la définition de la même couleur consiste à utiliser directement currentColor. Par défaut, la couleur est héritable et il vous suffit de la modifier à un seul endroit pour changer la couleur des autres propriétés.
De même, l'utilisation d'unités em pour l'attribut font-size vous permet de changer la taille du modèle de boîte de l'élément en modifiant simplement la taille de police de :root.
Astuce 3 : utilisez la valeur de l'attribut hériter pour hériter du style de son élément parent afin de remplacer le propre style de l'UA.
Pour les contrôles de formulaire tels que les boutons et les entrées, différents navigateurs auront leurs propres styles (styles UA). Nous pouvons utiliser l'héritage pour hériter du style de son élément parent, remplaçant ainsi le style UA du navigateur.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}L'exemple de code ci-dessus est tiré de sanitize.css, normalize.css est également utilisé de cette manière. Si vous ne l'utilisez pas de cette façon, cela signifie que vous avez...
Vous pouvez également essayer input[type="range"], input[type="radio"] et input[type=" checkbox"], etc. Utilisez directement l'attribut currentColor introduit précédemment sur l'élément pour faire correspondre automatiquement la couleur. Peut-être que vous n'avez rien besoin de changer, vous pouvez changer une couleur claire en une couleur foncée.
Astuce 4 : Chaque fois que vous écrivez du CSS, vous souhaitez revenir autant que possible au sommet de l'arborescence. En d’autres termes, revenez à :root.
Par exemple, notre site Web a une barre latérale et nous souhaitons ajouter une courte introduction personnelle à cette barre latérale. La structure HTML peut ressembler à ceci :
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>Le CSS est écrit comme ceci :
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}Écrit comme ceci, il fonctionnera normalement et il n'y a pas de problème de style. Cependant, la barre latérale dispose également d'un système de navigation, et il est probable qu'ils aient des styles identiques. Dans notre exemple, la taille et la couleur de la police sont les mêmes. Extrayons ces propriétés de nav et .Bio et ajoutons-les à son élément parent .SideBar :
.SideBar {
font-size: .8em;
color: #888;
}Il s'avère que line-height: 1.5 est déjà défini dans .Posts ;. Il semble que la page entière utilise la même hauteur de ligne, nous pouvons alors déplacer la hauteur de ligne dans .Bio et .Posts dans l'élément racine :
:root {
line-height: 1.5;
}Cela semble être du bon sens CSS, mais il ne s'est pas non plus trop concentré sur les éléments frères définissant la même chose. Cela vous permet également de constater qu'une partie du code est dupliquée. En fait, ce n'est pas terrible, car nous n'avons besoin que de passer un peu de temps à refactoriser le code, mais cela préserve la santé du traitement du code CSS.

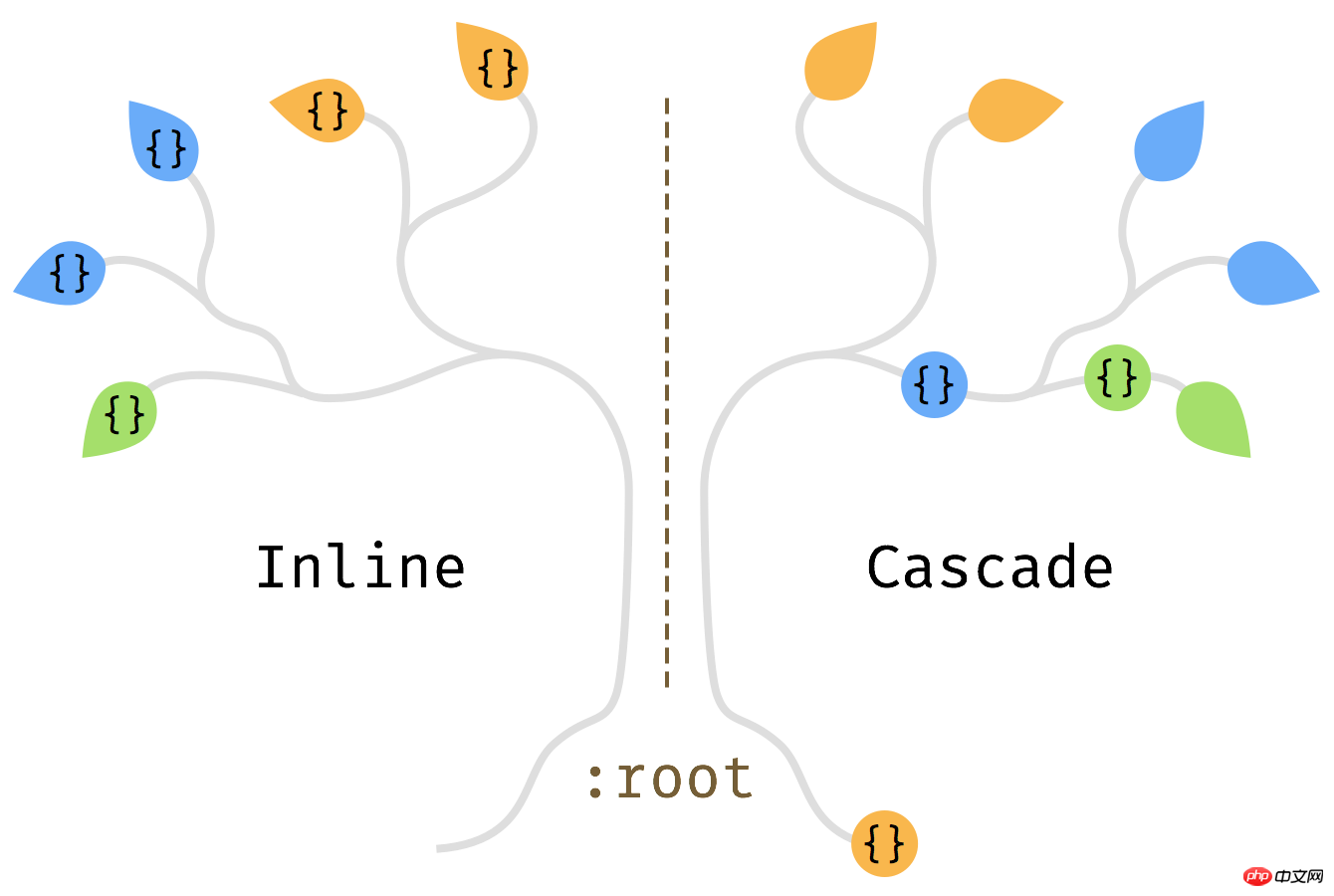
Écrivez les styles sur les branches des arbres, pas sur les feuilles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

