Maison >interface Web >tutoriel CSS >À propos de l'utilisation du mot-clé currentColor en CSS3
À propos de l'utilisation du mot-clé currentColor en CSS3
- 不言original
- 2018-06-20 17:40:251886parcourir
Cet article présente principalement la merveilleuse utilisation du mot-clé currentColor dans CSS3. Une utilisation appropriée de currentColor rend souvent le code CSS plus concis et peut également être bien utilisé avec les icônes SVG. Les amis dans le besoin peuvent s'y référer
Première connaissance
Qu'est-ce que c'est ? Quel effet cela a-t-il ? D'où ça vient ? Avec ces questions, nous continuons. Ce qui suit est une explication de MDN : currentColor représente la valeur de couleur appliquée à l'élément actuel. Utilisez-le pour appliquer la valeur de couleur actuelle à d'autres attributs ou à d'autres attributs d'éléments imbriqués. Vous pouvez comprendre cela. En CSS, vous pouvez utiliser la variable currentColor partout où vous avez besoin d'écrire une couleur. La valeur de cette variable est la valeur de couleur de l'élément actuel. Si l'élément actuel ne spécifie pas explicitement une valeur de couleur en CSS, sa valeur de couleur suit les règles CSS et est héritée de l'élément parent. Cela semble avoir résolu les trois questions philosophiques ci-dessus, mais c'est encore un peu vague. La communication entre programmeurs se fait mieux via le codage.Scénario 1
e388a4556c0f65e1904146cc1a846bee约么?94b3e26ee717c64999d7867364b1b4a3
p{
color: red;
}À l'heure actuelle, la valeur de l'étiquette e388a4556c0f65e1904146cc1a846bee
Scénario 2
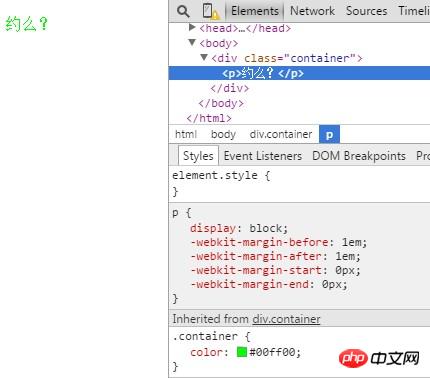
e8f5c74c2e445a663d1be11ec1ea30fb
e388a4556c0f65e1904146cc1a846bee约么?94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
.container{
color: #00ff00;
}Maintenant, nous ne spécifions pas de couleur pour la balise e388a4556c0f65e1904146cc1a846bee avec conteneur de classe Inherited, en d'autres termes, la couleur de la balise p est #00ff00 et currentColor prend directement la valeur de couleur de l'élément, donc la valeur currentColor de la balise p est également #00ff00.

Scénario 3
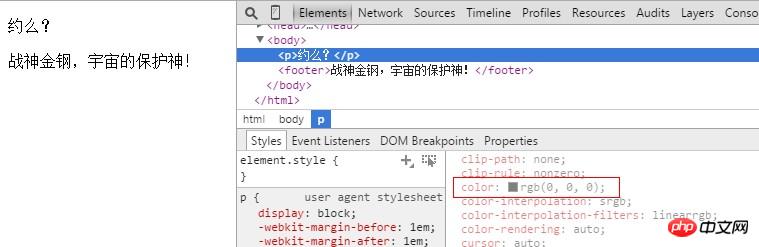
Et si l'élément parent n'écrit pas de couleur ? En fait, cela relève toujours des règles CSS et n’a pas grand-chose à voir avec le protagoniste de cet article. Mais partant du principe que si tu ne parles pas trop, tu vas mourir, j’ai commencé à parler.
<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
/**
* 无CSS
*/
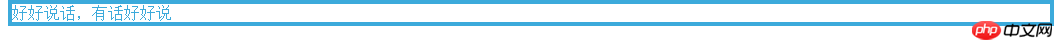
<p class="container">
好好说话,有话好好说
</p>
.container{
color: #3CAADB;
border: 4px solid currentColor;
}
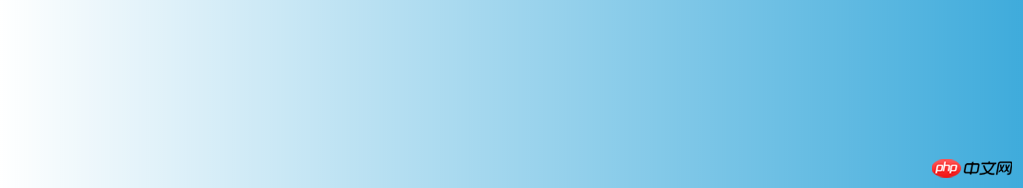
Mélanger et assortir avec des dégradés
<p class="container">
</p>
.container{
height:200px;
color: #3CAADB;
background-image: linear-gradient(to rightright, #fff, currentColor 100%);
}
currentColor et SVG
Nous pouvons utiliser currentColor pour détecter la couleur actuelle utilisée par un élément, il n'est donc pas nécessaire de définir la couleur plusieurs fois.currentColor est utile lorsqu'il est utilisé avec des icônes SVG, car les icônes changent de couleur en fonction de leur élément parent. Habituellement, nous faisons ceci :
.button {
color: black;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}
.button svg {
fill: black;
}
.button:hover svg {
fill: red;
}
.button:active svg {
fill: green;
}Après avoir utilisé currentColor : svg {
fill: currentColor;
}
.button {
color: black;
border: 1px solid currentColor;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}Une autre façon consiste à utiliser des pseudo-éléments : a {
color: #000;
}
a:hover {
color: #333;
}
a:active {
color: #666;
}
a:after,
a:hover:after,
a:active:after {
background: currentColor;
...
}Ce qui précède est l'intégralité Nous espérons que le contenu de cet article sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

