Maison >Applet WeChat >Développement de mini-programmes >Comment utiliser le module modèle dans le mini-programme WeChat
Comment utiliser le module modèle dans le mini-programme WeChat
- 不言original
- 2018-09-06 11:22:333237parcourir
Le contenu de cet article explique comment utiliser le module modèle dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
WXML fournit des modèles dans lesquels des extraits de code peuvent être définis puis appelés à différents endroits.
Créez d'abord un répertoire de modèles sous le répertoire des pages pour stocker les modèles
Comment créer un modèle
Le modèle n'a besoin que de créer deux fichiers, xxx.wxss et xxx.wxml, et les deux autres js. et .json ne sont pas requis
Créez de nouveaux list-template.wxml et list-template.wxss
list-template.wxml dans le répertoire des modèles :
<template name='listTmp'><view>
<view>
<image src='/images/avatar/0.png'></image>
<text>may 9 2018</text>
</view>
<text>火影村</text>
<image src='/images/detail/carousel/6.jpg'></image>
<text>火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火</text>
<view>
<image src='/images/icon/view.png'></image>
<text>88</text>
<image src='/images/icon/star.png'></image>
<text>88</text>
</view></view></template>list-template.wxss:
.tmpContainer{
display: flex;
flex-direction: column;
}
.avatar_date image{
width: 60rpx;
height: 60rpx;
/* 把此元素放置在父元素的中部。就可以让图片与文字都在中间了 */
vertical-align: middle;
margin-right: 10rpx;
}
.avatar_date {
padding: 10rpx;
}
.avatar_date text{
font-size: 32rpx;
}
.company{
margin-left: 10rpx;
font-size: 36rpx;
font-weight: 700;
margin: 10rpx;
}
.contentImg{
width: 100%;
height: 460rpx;
}
.content{
font-size: 32rpx;
/* 段落首字母缩进两个字 */
text-indent: 64rpx;
}
.collection_love image{
width: 32rpx;
height: 32rpx;
vertical-align: middle;
margin-right: 10rpx;
}
.collection_love text{
font-size: 28rpx;
margin-right: 10rpx;
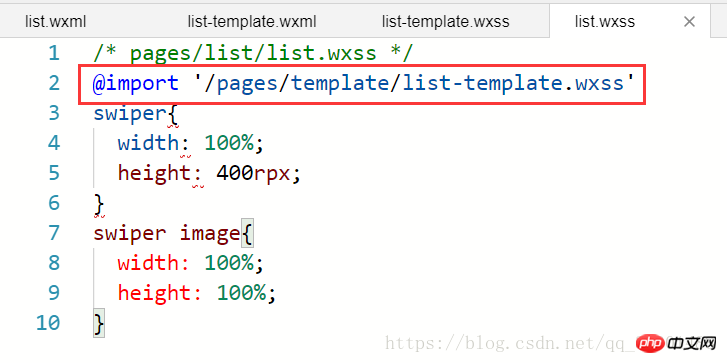
}Introduisez le modèle dans list.wxml :
<!-- 在头部引入,注意结尾别忘了/ --> <import src='/pages/template/list-template.wxml'/>
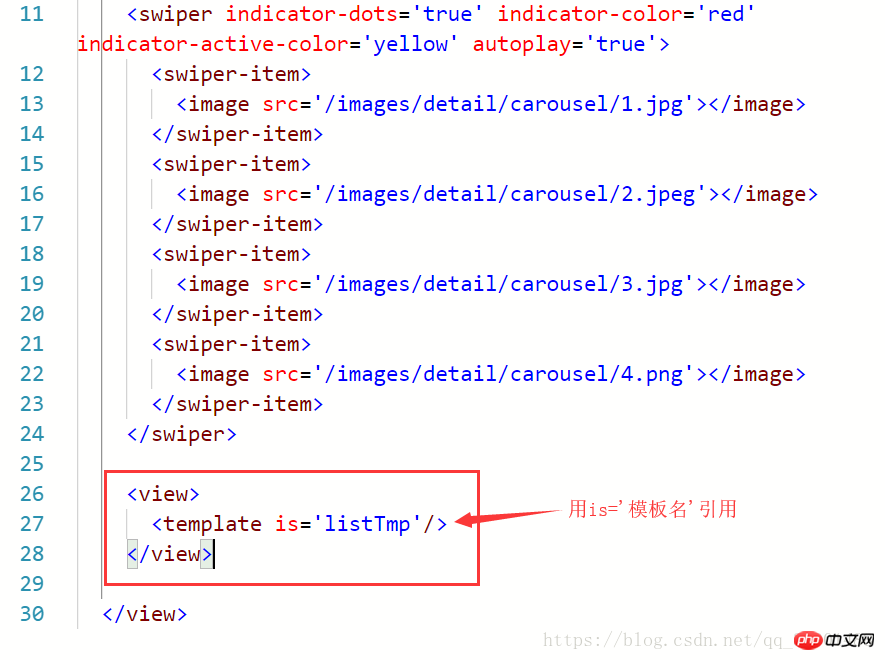
Puis citez  où vous souhaitez utiliser le modèle et ajoutez-le également à list.wxss comme les styles de modèles suivants :
où vous souhaitez utiliser le modèle et ajoutez-le également à list.wxss comme les styles de modèles suivants :

Recommandations associées :
Méthode de modèle de modèle de conception php (modèle de méthode de modèle)
Utilisation du module pdb pour déboguer des exemples de programmes Python
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

