Maison >interface Web >tutoriel CSS >Qu'est-ce qu'un sélecteur CSS ? Quels types de sélecteurs CSS existe-t-il ?
Qu'est-ce qu'un sélecteur CSS ? Quels types de sélecteurs CSS existe-t-il ?
- 不言original
- 2018-09-05 15:55:3315249parcourir
Le sélecteur CSS est sans aucun doute très important dans l'apprentissage du CSS, alors, Qu'est-ce que le sélecteur CSS ? Quels types de sélecteurs CSS existe-t-il ? C'est ce que nous devons maîtriser. Cet article vous présentera la définition de base des sélecteurs CSS et quels types de sélecteurs CSS existent.

Passons directement au sujet sans plus tarder~~
Qu'est-ce qu'un sélecteur CSS ?
Dans l'Encyclopédie Baidu, nous pouvons voir que la définition de base du sélecteur CSS est : chaque définition de style CSS se compose de deux parties, la forme est la suivante : [code] Sélecteur {style} [/code ] La partie avant {} est le "sélecteur". Après avoir dit un si long paragraphe, en bref, il s'agit d'utiliser CSS pour obtenir un contrôle un-à-un, un-à-plusieurs ou plusieurs-à-un des éléments dans la page html. Cela nécessite l'utilisation de sélecteurs CSS, pages html Les éléments sont contrôlés via des sélecteurs CSS. (Tutoriel vidéo recommandé : Tutoriel CSS)
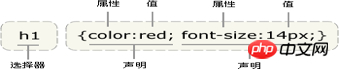
Ensuite, nous examinerons une image, qui est une analyse spécifique de la définition ci-dessus.

Comme le montre la figure, on peut savoir :
La partie avant {} est le "sélecteur", et le "sélecteur" précise les éléments in {} L'objet de "style", c'est-à-dire les éléments sur lesquels le "style" de la page Web agit. Le sélecteur
est généralement l'élément HTML dont vous avez besoin pour modifier le style, tel que : ,
,< ;h1>WaitingChaque instruction de déclaration de format se compose d'une paire de "nom d'attribut : valeur d'attribut". Le nom d'attribut et la valeur d'attribut sont séparés par des deux-points. est précédé d'un point-virgule en anglais "; "Finish.
Après avoir présenté ce qu'est un sélecteur CSS, examinons quels types de sélecteurs CSS existent ?
Quels sont les types de sélecteurs CSS ?
Il existe de nombreux types de sélecteurs CSS. Jetons un coup d'œil aux types de sélecteurs CSS
1. ul,li).
2. Sélecteur de classe (tel que : class="head", class="head_logo").
3. Sélecteur d'ID (tel que : id="name", id="name_txt").
4. Sélecteur global (tel que : signe *).
5. Sélecteurs combinés (tels que : .head .head_logo, veuillez noter que les deux sélecteurs sont séparés par la barre d'espace).
6. Hériter du sélecteur (tel que : div p, notez que les deux sélecteurs sont séparés par la barre d'espace).
7. Sélecteur de pseudo-classe (par exemple : style de lien, pseudo-classe d'un élément, 4 états différents : lien, visité, actif, survol.).
8. Sélecteurs d'attributs pour la correspondance de chaînes (^ $ * trois types, correspondant respectivement au début, à la fin et à l'inclusion).
Les sélecteurs CSS les plus couramment utilisés parmi les huit sélecteurs CSS ci-dessus sont les sélecteurs de balises, les sélecteurs .class, les sélecteurs d'ID, les sélecteurs d'attributs et les sélecteurs de pseudo-classe.
Ci-dessous, nous donnerons un exemple de chacun de ces cinq sélecteurs CSS : (Pour d'autres exemples de sélecteurs, veuillez vous référer au manuel CSS)
(1) Sélecteur de balises :
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style type="text/css">
span{color: green;font-size: 20px}
</style>
</head>
<body>
<span>hello</span><br/>
<span>world</span>
</body>
</html>L'effet est le suivant :

(2).
<html>
<head>
<meta charset="UTF-8">
<title>class选择器</title>
<style type="text/css">
.style1{background-color: green}
.style2{background-color: yellow}
</style>
</head>
<body>
<div class = "style1">div1</div>
<div class = "style1">div2</div>
<div class = "style2">div3</div>
</body>
</html>L'effet est le suivant :

(3) Sélecteur d'ID :
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#div1{background-color: yellow}
#div2{background-color: green
}
</style>
</head>
<body>
<div id = "div1">div1</div>
<div id = "div1">div1</div>
<div id = "div2">div2</div>
</body>
</html>L'effet est le suivant :

(4) Sélecteur d'attribut :
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
input[type = 'text'] {background-color: gray}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>L'effet est le suivant suit :

(5) Sélecteur de pseudo-classe :
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color:yellow ;font-size: 50px}
a:hover{color:green;font-size: 50px}
a:active{color:blue;font-size: 50px}
a:visited{color:red;font-size: 50px}
</style>
</head>
<body>
<a href = "http://www.php.cn">点击</a>
</body>
</html>Description de l'effet :
L'étiquette est jaune lorsque la page Web est ouverte
L'étiquette est verte lorsque vous placez la souris dessus
L'étiquette est bleue lorsque vous cliquez dessus
L'étiquette est rouge lorsque vous cliquez dessus
Recommandations associées :
Sélecteurs de classe CSS et sélecteurs d'identifiant
Organisation des sélecteurs CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

