Maison >interface Web >tutoriel CSS >Comment personnaliser les polices en CSS ? Introduction aux styles de police de texte en HTML
Comment personnaliser les polices en CSS ? Introduction aux styles de police de texte en HTML
- 寻∝梦original
- 2018-09-05 13:48:393716parcourir
Savez-vous comment
.1. Tout d'abord, nous expliquons comment utiliser les styles CSS pour personnaliser les polices. Jetons un coup d'œil :
Nous introduisons ici un attribut dans un style CSS :font-family : Définit la famille de polices du texte. Également appelée famille de polices, il en existe cinq courantes : serif, sans-serif, monospace, cursive, fantasy
Bien entendu, vous pouvez également trouver des polices spécifiques. Nous pouvons trouver une police sur notre ordinateur et copier le nom pour la configurer. Bien entendu, si la police n'est pas installée sur le client, elle ne servira à rien. Ce qui est affiché est la police par défaut du client. (Si vous voulez en voir plus, rendez-vous sur le site PHP chinois
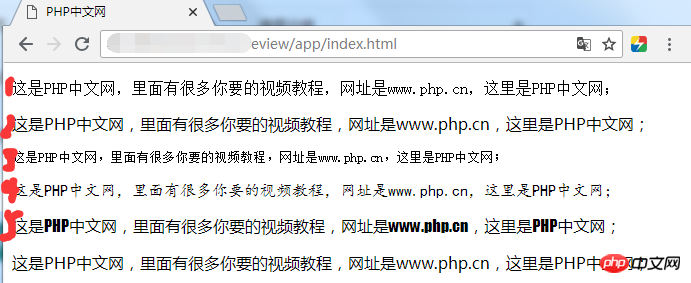
tutoriel vidéo CSSJetons un coup d'œil à un exemple de police de texte :Différents styles de police sont attribués aux cinq paragraphes ci-dessus. Jetons maintenant un coup d'œil aux résultats affichés dans le navigateur :
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_3">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_4">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_5">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body> Comme indiqué. dans la figure, finalement, One n'a aucun paramètre, il définit simplement les cinq premières polices. N'est-ce pas évident ? Ce sont les cinq polices couramment utilisées dans la famille de polices. Fondamentalement, tous les ordinateurs ont ces polices, donc vous n'en avez pas. Vous n'avez pas à vous soucier de les ajouter aux polices d'autres personnes. Elles ne peuvent pas être affichées sur l'ordinateur. C'est tout pour nos polices personnalisées.
Comme indiqué. dans la figure, finalement, One n'a aucun paramètre, il définit simplement les cinq premières polices. N'est-ce pas évident ? Ce sont les cinq polices couramment utilisées dans la famille de polices. Fondamentalement, tous les ordinateurs ont ces polices, donc vous n'en avez pas. Vous n'avez pas à vous soucier de les ajouter aux polices d'autres personnes. Elles ne peuvent pas être affichées sur l'ordinateur. C'est tout pour nos polices personnalisées.
- font-weight : utilisé pour définir l'épaisseur du texte, il existe trois types : normal, gras, paramètres 100~900, définir le texte size L'attribut
- font-size: est utilisé pour définir la taille du texte. Il y a px, em et %. Par défaut, 1em est égal à 16 pixels.
- Ceci est une autre introduction à deux polices dans les styles CSS. Faisons-les maintenant apparaître dans une seule instance
Vous pouvez clairement voir que ce code définit d'abord le paramètre d'épaisseur du texte, et il existe également un paramètre px qui définit la taille du texte. Jetons maintenant un œil à l'effet affiché dans le navigateur :
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body> C'est un paramètre un peu important. Mais ce n’est pas grave, vous pouvez certainement le voir clairement. Personne ne dira qu'il ne peut pas voir clairement. L'un sert à régler l'épaisseur et l'autre à régler la taille. Il ne devrait y avoir personne qui ne puisse pas dire lequel sert à régler la taille et lequel sert. réglage de l'épaisseur.
C'est un paramètre un peu important. Mais ce n’est pas grave, vous pouvez certainement le voir clairement. Personne ne dira qu'il ne peut pas voir clairement. L'un sert à régler l'épaisseur et l'autre à régler la taille. Il ne devrait y avoir personne qui ne puisse pas dire lequel sert à régler la taille et lequel sert. réglage de l'épaisseur.
D'accord, cet article se termine ici. Il présente comment définir les polices dans les styles CSS et comment concevoir des styles de police de texte. Si vous avez des questions, vous pouvez laisser un message ci-dessous.
[Recommandation de l'éditeur]
Quels sont les attributs de la balise d'entrée html ? Résumé de l'utilisation de la balise input (avec exemples) Comment définir la hauteur de la balise label en html ? Introduction à l'utilisation des balises d'étiquetteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

