Maison >développement back-end >tutoriel php >Résumé de l'utilisation de CSS pour définir la taille de la police sur le site Web PHP
Résumé de l'utilisation de CSS pour définir la taille de la police sur le site Web PHP
- 黄舟original
- 2017-06-02 15:05:145295parcourir
La taille de la police fait référence à la taille des mots affichés à l'écran ou sur le support imprimé. Traitez chaque mot comme une boîte et calculez la taille en fonction de la longueur diagonale de la boîte. La taille de la police est la même que la couleur de la police et est essentielle pour. pages Web. Un élément de réglage de la taille de police est inévitable dans tout développement de langage. Aujourd'hui, je vais vous donner un résumé du réglage de la taille de police.
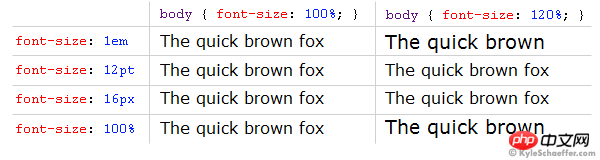
Taille de la police CSS :
2.CSS3 rem définissant la taille de la police_html/css_WEB-ITnose
3.[CSS] Traduction : Le risque de la taille de la police pixel_html/css_WEB-ITnose
Exemple de réglage de la taille de police dans une page Web PHP :
1.php réalise un ajustement automatique de la taille de la police dans une zone limitée Exemples de classes, exemples de taille de police

2 Utilisez PHP pour écrire une étiquette qui affiche la taille et la couleur de la police en fonction du taux de clics .
Questions et réponses relatives à la taille de la police :
1.css - bootsrap change la taille de la police
3.php - Comment changer la taille de la police dans Zend Studio11.0.2
【Recommandations d'articles connexes] :
1. Résumé de la taille de police du paramètre JS/JQ
. 2. Résumé pertinent du réglage de la couleur de la police en JS/JQ
3. Résumé pertinent du réglage de la couleur de la police en html et css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

