Maison >Applet WeChat >Développement de mini-programmes >Exemple de programme WeChat Mini : Introduction à la méthode de mise en œuvre dynamique des données de la page de détails
Exemple de programme WeChat Mini : Introduction à la méthode de mise en œuvre dynamique des données de la page de détails
- 不言original
- 2018-09-04 16:50:406869parcourir
Le contenu de cet article concerne l'exemple du mini programme WeChat : une introduction à la méthode d'affichage dynamique des données sur la page de détail. Il a une certaine valeur de référence. J'espère que les amis dans le besoin pourront s'y référer. utile pour vous.
Article précédentExemple de programme WeChat Mini : Comment créer une page statique pour la page de détailsIntroduction : La page statique detail est prête, mettons maintenant les données dedans de manière dynamique
Tout d’abord, cliquez sur la page list pour accéder à la page detail
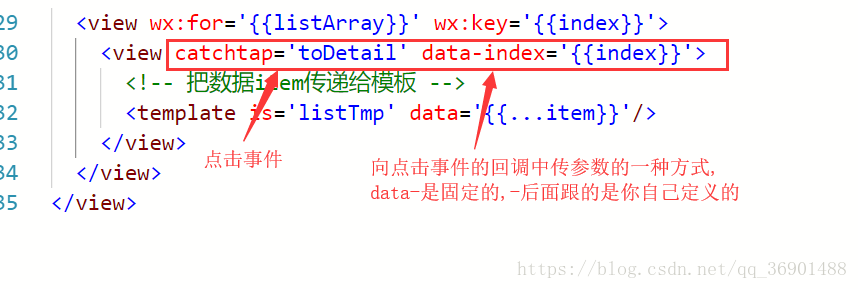
et ajoutez un événement de clic à la page list 
list.js
//点击跳转到detail页面
toDetail(event){
// console.log(event);
//获取点击跳转对应的下标
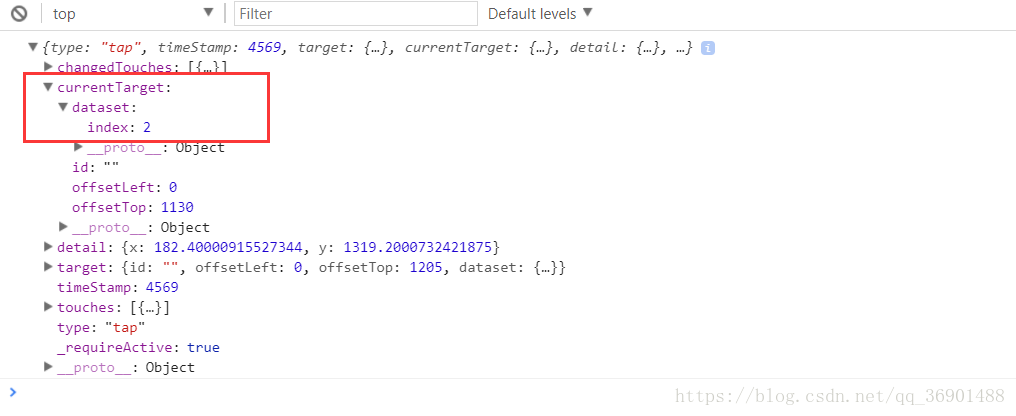
let index = event.currentTarget.dataset.index
wx.navigateTo({
url: '/pages/detail/detail?index='+index,
})
}, Le contenu de ce qui précède console.log(event) est le suivant : 
De cette façon, nous obtenons l'indice du saut de clic et le transmettons à la page detail
Obtenez les données. dans detail.js, récupérez les données Pensez à importer d'abord les données :
// pages/detail/detail.js
let datas = require('../../datas/list-data.js');
Page({
/**
* 页面的初始数据
*/
data: {
detailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let index=options.index;
this.setData({
//把引入的数据根据下标对应放到detailObj中
detailObj:datas.list_data[index],
//index也存放起来
index:index
})
}, puis affichez-les dans detail.wxml
<!--pages/detail/detail.wxml--><view class='detailContainer'>
<image class='headImg' src='{{detailObj.detail_img}}'></image>
<view class='avatar_date'>
<image src='{{detailObj.avatar}}'></image>
<text>{{detailObj.author}}</text>
<text>发布于</text>
<text>{{detailObj.date}}</text>
</view>
<text class='company'>{{detailObj.title}}</text>
<view class='collection_share_container'>
<view class='collection_share'>
<image src='/images/icon/collection-anti.png'></image>
<image src='/images/icon/share-anti.png'></image>
</view>
<view class='line'></view>
</view>
<button>转发此文章</button>
<text class='content'>{{detailObj.detail_content}}</text></view>Recommandations associées :
WeChat Mini Partage de la méthode de définition dynamique du titre de la page via le programme
Explication détaillée des exemples d'accès aux données de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée d'un exemple de la façon dont l'applet WeChat implémente la fonction d'affichage graphique et textuel sur la page de détails des titres d'actualité
- Développement de programme WeChat Mini (3) Exemple de didacticiel sur la page de détails du titulaire de la carte de visite
- Explication détaillée des étapes permettant à l'identifiant de liaison Vue de passer de la page de liste à la page de détails
- Exemple de programme WeChat Mini : Introduction à la méthode de création d'une page statique pour la page de détails

