Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée d'un exemple de la façon dont l'applet WeChat implémente la fonction d'affichage graphique et textuel sur la page de détails des titres d'actualité
Explication détaillée d'un exemple de la façon dont l'applet WeChat implémente la fonction d'affichage graphique et textuel sur la page de détails des titres d'actualité
- Y2Joriginal
- 2017-04-27 15:46:559939parcourir
Comme nous le savons tous, l'applet WeChat ne peut pas analyser les balises HTML après avoir été compilée. La question se pose donc : comment les articles avec des images et des textes édités via l'éditeur WYSIWYG en arrière-plan peuvent-ils être affichés sur l'applet WeChat ? C’est de cela que parle cet article.
Le contenu de cet article est le suivant
1 Comment analyser le HTML
2 Comment afficher le mini programme
3. . Résumé
Le contenu décrit dans cet article est basé sur la coopération de PHP et de l'applet WeChat. L'idée générale est d'utiliser PHP pour faire correspondre le type, le style et le contenu de la balise, puis d'utiliser le mini-programme pour générer les balises fournies avec le mini-programme en fonction du type de balise. Par exemple, la balise P est convertie en balise de vue, la balise label est convertie en balise de texte et la balise img est convertie en balise d'image. Attachez ensuite le contenu et le style.
1. Comment analyser le HTML
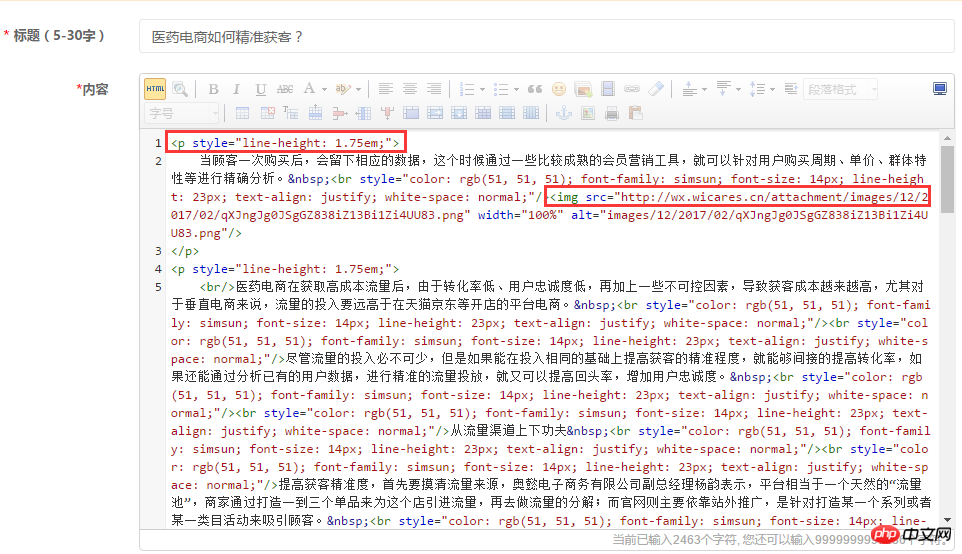
L'article édité via l'éditeur WYSIWYG ressemble à ceci (cliquez sur "Afficher la source" dans l'éditeur pour afficher) :

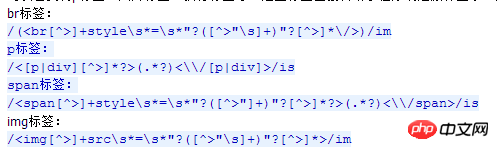
Vous pouvez voir qu'il y a des balises p, des balises d'image, des balises de saut de ligne, etc. Ces balises sont directement transmises au mini programme et affichées tels qu'ils sont, ne peuvent pas être analysés. Pour le moment, vous avez besoin de l'aide d'expressions régulières. Les expressions régulières couramment utilisées sont les suivantes :

Les autres balises sont similaires, je ne donnerai donc pas d'exemples. un par un.
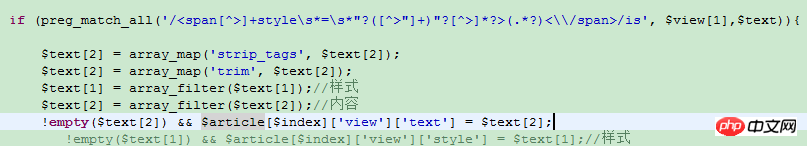
La fonction de correspondance régulière de PHP est utilisée comme suit :

Dans l'image ci-dessus, $view[1] est le HTML du contenu de l'article ou un certain paragraphe HTML à l'intérieur de la balise.
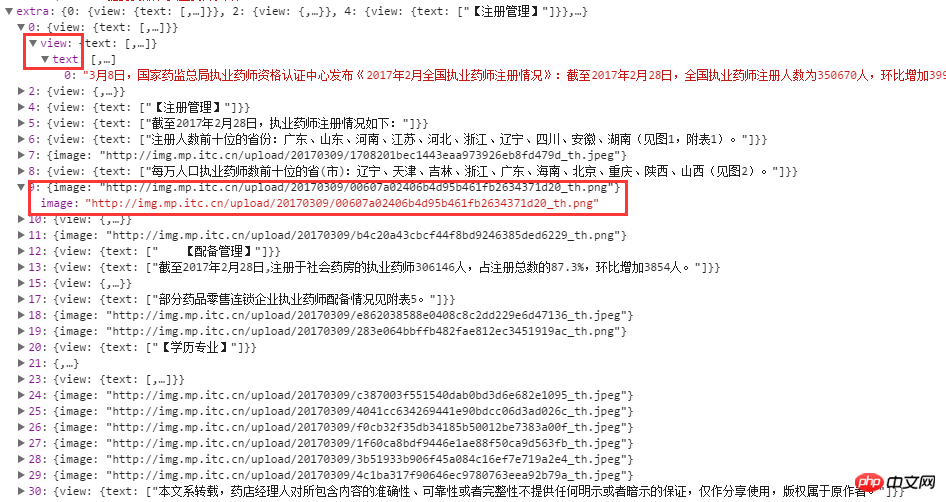
D'autres expressions régulières sont utilisées de la même manière. Le format de données renvoyé au front-end est le suivant :

2. L'applet affiche
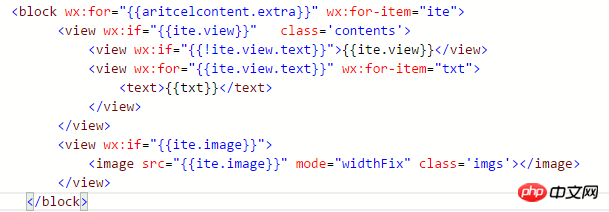
small La logique du programme est très simple. Il suffit d'afficher différentes étiquettes selon le type passé via l'interface. Le code est le suivant :

3. .Résumé
1. Ci-dessus L'exemple d'applet donné n'affiche pas le style. Le côté PHP correspond déjà au contenu du style. Il est également très simple d'ajouter un attribut de style. à l'étiquette, puis définissez le contenu du style correspondant en arrière-plan ;
2. Si quelqu'un est très bon en js, vous pouvez également utiliser js pour analyser les balises HTML. Quelqu'un sur GitHub a open source un framework similaire. . Si vous êtes intéressé, vous pouvez vous rendre sur Baidu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

