Maison >interface Web >js tutoriel >Apprenez à créer une bibliothèque de composants Vue UI similaire à Element
Apprenez à créer une bibliothèque de composants Vue UI similaire à Element
- 不言original
- 2018-09-01 17:17:196340parcourir
Le contenu de cet article vise à vous apprendre à créer une bibliothèque de composants Vue UI similaire à Element. Elle a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Avant-propos
Avec l'émergence des trois principaux frameworks front-end, l'idée de composantisation est devenue de plus en plus populaire et de nombreuses bibliothèques de composants ont vu le jour. gagner du temps et améliorer l'efficacité,
Par exemple, Ant-design de React, iView de Vue, Element, etc., leurs fonctions sont déjà très complètes
Le but de mon article : enregistrer le processus de construction d'une interface utilisateur. bibliothèque (ma compréhension de Vue s'est beaucoup approfondie)Adresse de la démo
Tout d'abord, parlons de l'idée :
Lorsque vous écrivez habituellement un composant, vous pouvez simplement l'importer directement lorsque vous souhaitez l'utiliser. Par exemple, si vous écrivez un time.vue, lorsque vous l'utilisez,
import time from '路径'
Maintenant, nous devons écrire une bibliothèque de composants. Devons-nous mettre tous les composants dans un dossier (comme. button.vue, icon.vue, input.vue...), enregistrez tous les composants via Vue.components, puis passez Vue.use()Il sera implémenté après l'installation. C'est l'idée du vueplug-in. , ce n'est pas si mystérieux
1. Préparation de l'environnement
Comme mentionné précédemment, tous les composants doivent être placés dans un dossier , le plus simple est d'utiliser un échafaudage pour construire une structure de répertoires de projet,
et vous devez également ajouter des exemples de documents - pour faciliter le débogage et l'affichage :
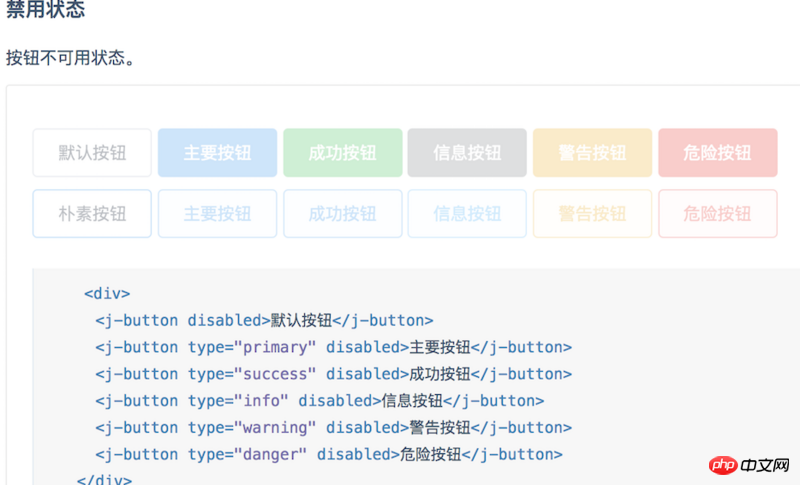
Exemples d'effets de boutons

Maintenant, il y a deux points importants à considérer : Structure du répertoire et Exemple de document
1.Structure du répertoire
Utilisez directement vue-cli. pour créer la structure du projet, et simplement la modifier en fonction de celle-ci (pour répondre aux besoins de notre exemple)
Structure des répertoires
. ├── build -------------------------webpack相关配置文件 │ ├── build.js │ ├── check-versions.js │ ├── logo.png │ ├── strip-tags.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js -------配置markdown设置时会用到它 │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config ------------------------vue的基本配置 │ ├── dev.env.js │ ├── index.js │ └── prod.env.js ├── examples -----------------------放置例子 │ ├── App.vue --------------------根文件 │ ├── assets ---------------------静态资源 │ │ ├── css --------------------css │ │ ├── img --------------------图片 │ │ └── logo.png ---------------vue的logo │ ├── components -----------------公共组件 │ │ ├── demo-block.vue ---------盒子组件 │ │ ├── footer.vue -------------footer组件 │ │ ├── header.vue -------------header组件 │ │ └── side-nav.vue -----------侧边栏组件 │ ├── docs -----------------------例子模块的文档 │ │ ├── breadcrumb.md ----------面包屑组件文档 │ │ ├── button.md --------------按钮组件文档 │ │ ├── card.md ----------------卡片组件文档 │ │ ├── guide.md ---------------简介文档 │ │ ├── icon.md ----------------图标文档 │ │ ├── install.md -------------安装文档 │ │ ├── layout.md --------------布局文档 │ │ ├── logs.md ----------------更新日志文档 │ │ ├── message.md -------------消息文档 │ │ ├── start.md ---------------快速开始1文档 │ │ ├── tag.md -----------------标签文档 │ │ └── twotable.md ------------二维表格文档 │ ├── icon.json ------------------图标数据 │ ├── main.js --------------------入口文件 │ ├── nav.config.json ------------侧边栏数据 │ └── router ---------------------路由 │ └── index.js ---------------路由配置 ├── packages -----------------------组件库源代码 │ ├── README.md ------------------README │ ├── breadcrumb -----------------面包屑源码 │ │ ├── index.js │ │ └── src │ ├── breadcrumb-item ------------面包屑源码 │ │ └── index.js │ ├── button ---------------------按钮源码 │ │ ├── index.js │ │ └── src │ ├── card -----------------------卡片源码 │ │ ├── index.js │ │ └── src │ ├── col ------------------------列布局源码 │ │ ├── index.js │ │ └── src │ ├── message --------------------消息源码 │ │ ├── index.js │ │ └── src │ ├── two-dimensional-table -----二维表格源码 │ │ ├── index.js │ │ └── src │ ├── row -----------------------行源码 │ │ ├── index.js │ │ └── src │ ├── tag -----------------------标签源码 │ │ ├── index.js │ │ └── src │ ├── theme-default --------------样式表 │ │ └── lib │ ├── package.json │ └── index.js -------------------组件库入口 ├── index.html ---------------------主页 ├── package.json ├── static └── README.md
Ce qui précède est la structure des répertoires modifiée. Modifiez le répertoire src généré par l'échafaudage en exemples pour stocker des exemples de documents. Vous devez donc modifier webpack.base.conf.js dans le répertoire de construction afin qu'il pointe vers des exemples. Webpack puisse correctement empaqueter
<.> exemple de document. Il est plus approprié d'utiliser markdown lors de la rédaction de documents. Pour permettre à vue d'implémenter des documents markdown, vous pouvez utiliser vue-markdown-loader dans Ajouter
exemple de document. Il est plus approprié d'utiliser markdown lors de la rédaction de documents. Pour permettre à vue d'implémenter des documents markdown, vous pouvez utiliser vue-markdown-loader dans Ajouter
.  aux règles de webpack.base.conf.js pour commencer à écrire des documents et le tester
aux règles de webpack.base.conf.js pour commencer à écrire des documents et le tester
{
path: '/hello',
name: 'hello',
component: r => require.ensure([], () => r(require('../docs/hello.md')))
}npm run dev Exécutez le projet et ouvrez http ://. localhost:8080/#/hello, peut être affiché, succès initial (implémentation de base) L'étape suivante consiste à obtenir l'effet de l'exemple de document :
Il peut à la fois démontrer et afficher du code (comme indiqué ci-dessous)

const vueMarkdown = {
preprocess: (MarkdownIt, source) => {
MarkdownIt.renderer.rules.table_open = function () {
return '
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser la bibliothèque de composants d'interface utilisateur frontale dans le module Vue 2.0
- Comment utiliser vue-cli pour importer des composants Element UI
- Explication détaillée de l'introduction des composants elementUI dans les projets vue
- Composants dynamiques personnalisés de la bibliothèque de composants d'interface utilisateur de Vue