Maison >interface Web >js tutoriel >Composants dynamiques personnalisés de la bibliothèque de composants d'interface utilisateur de Vue
Composants dynamiques personnalisés de la bibliothèque de composants d'interface utilisateur de Vue
- php中世界最好的语言original
- 2018-06-13 09:47:502607parcourir
Cette fois, je vais vous présenter la bibliothèque de composants d'interface utilisateur de Vue pour personnaliser les composants dynamiques. Quelles sont les précautions à prendre pour personnaliser les composants dynamiques dans la bibliothèque de composants d'interface utilisateur ? Voici un cas pratique, jetons un coup d'œil.
Il existe de nombreuses bibliothèques de composants d'interface utilisateur basées sur vue, telles que iview, element-ui, etc. Mais parfois, ces bibliothèques de composants ne peuvent pas répondre à nos besoins de développement. Pour le moment, nous devons écrire nous-mêmes un plug-in.
Donnez-moi le premier exemple
Après avoir utilisé vue-cli pour construire le répertoire du projet, créez un nouveau dossier sous src/components pour y mettre us in Le plug-in à écrire est comme indiqué sur l'image :

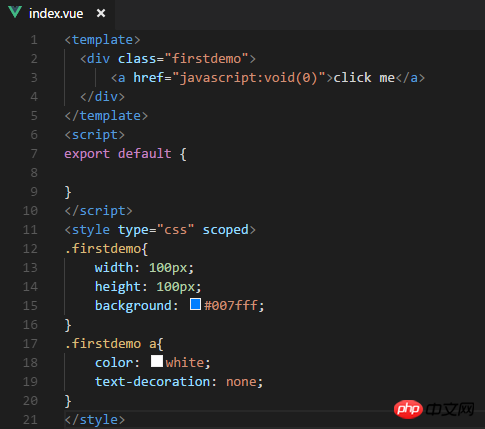
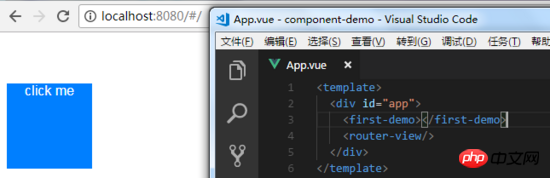
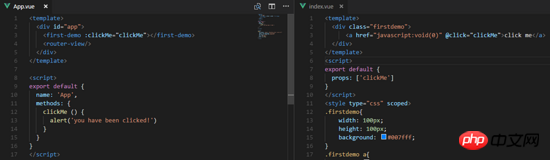
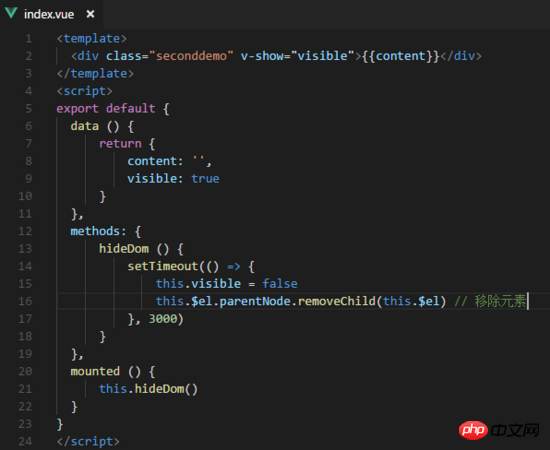
Écrivez notre composant dans index.vue, le code est le suivant :

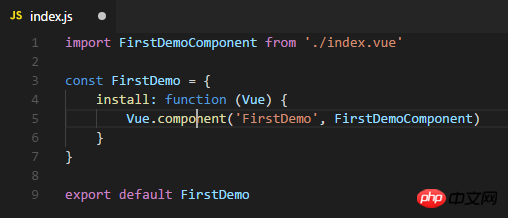
Écrivez la méthode d'installation d'index.vue dans index.js et utilisez Vue.component pour enregistrer le composant. Le code est le suivant :

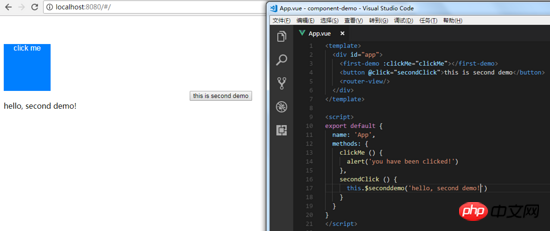
 Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre la figure :
Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre la figure :
 À ce stade, nous pouvons également personnaliser l'événement click et le transmettre au nôtre via les paramètres du plug-in, le plug-in peut obtenir l'événement via l'attribut props, comme le montre la figure :
À ce stade, nous pouvons également personnaliser l'événement click et le transmettre au nôtre via les paramètres du plug-in, le plug-in peut obtenir l'événement via l'attribut props, comme le montre la figure :
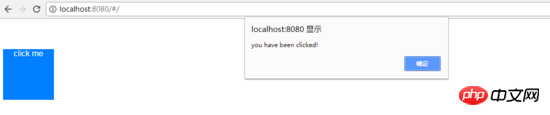
Vous pouvez voir que la page a pris effet : 
 permet de s'inscrire ou d'obtenir des composants.
permet de s'inscrire ou d'obtenir des composants.
Vue.component(id, [definition]) est utilisé pour installer le plug-in Vue.js. Si le plugin est un objet, la méthode d'installation doit être fournie. Si le plugin est une fonction, il sera utilisé comme méthode d'installation. Lorsque la méthode d'installation est appelée, Vue sera transmise en paramètre. Lorsque la méthode d'installation est appelée plusieurs fois par le même plug-in, le plug-in ne sera installé qu'une seule fois.
Vue.use(plugin)
Créons un autre dossier, comme indiqué sur l'image :
Nous allons écrire un composant capable d'afficher le contenu transmis de l'extérieur et de disparaître automatiquement au bout de 3 secondes. Le code est le suivant : 
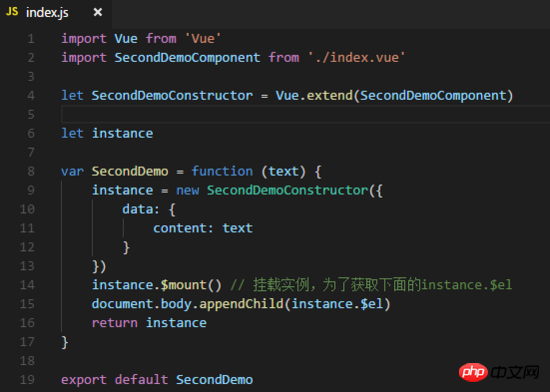
Suivant. nous devons l'ajouter à l'index. Utilisez le constructeur dans js pour le créer, comme indiqué dans la figure : 
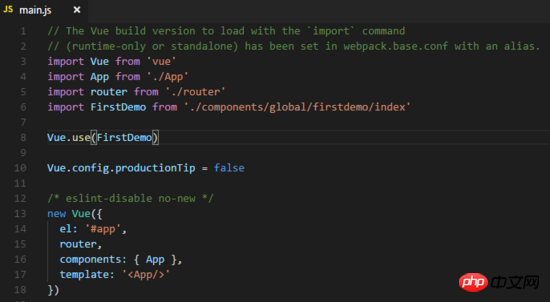
Référencez toujours le fichier js tout à l'heure dans le main par défaut. js et ajoutez-le à l'instance Vue, afin que nous puissions l'appeler directement via this.$seconddemo() Le code est le suivant : 
Utilisez-le dans app.vue et constatez que le plug. -in est chargé avec succès, comme le montre la figure :
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
 est le constructeur de Vue, utilisé pour créer une "sous-classe".
est le constructeur de Vue, utilisé pour créer une "sous-classe".
Vue.extend(options)
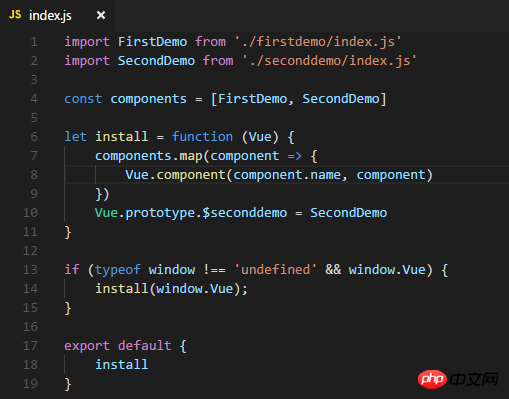
Lorsqu'il y a un grand nombre de composants, nous pouvons gérer ces composants personnalisés en fournissant un fichier d'export unifié , créez d'abord un nouveau fichier index.js sous le dossier global. Le code est le suivant :
Le fichier index.js nous aide à transmettre tous les composants personnalisés via Vue. composant enregistré, et enfin exporter un objet contenant la méthode d'installation vers Vue.use(). 
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Résumé de la méthode de rendu angulaire côté serveur
Comment modifier la valeur de retour du constructeur de new( ) en js avec ceci pointant vers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

