Maison >interface Web >js tutoriel >Surveillance de la méthode d'écoute
Surveillance de la méthode d'écoute
- php中世界最好的语言original
- 2018-06-13 09:46:452500parcourir
Cette fois, je vais vous apporter la montre de méthode de surveillance. Quelles sont les précautions d'utilisation de la montre de méthode de surveillance ?
La montre elle-même est facile à comprendre. La montre est chargée d'associer les données de la vue à une certaine fonction
Lorsque les données de la vue Vue changent, la fonction associée sera exécutée.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听方法watch的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root"></p>
<script>
var vm = new Vue({
el: "#root",
data: { obj: {name: "zhaoolee", age: 12} , tel:6666666},
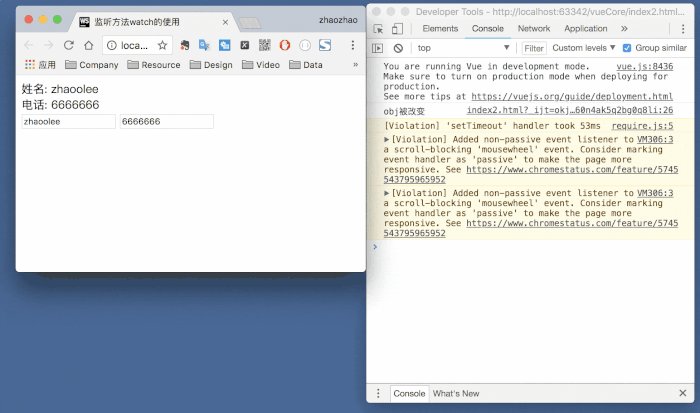
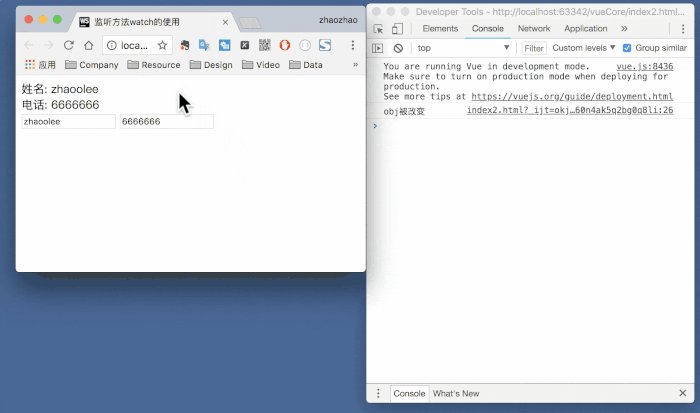
template: `<p><p>姓名: {{obj.name}}</p>
<p>电话: {{tel}}</p>
<input type="text" v-model="obj.name">
<input type="text" v-model="tel"></p>`,
watch: {
obj: {
handler(){
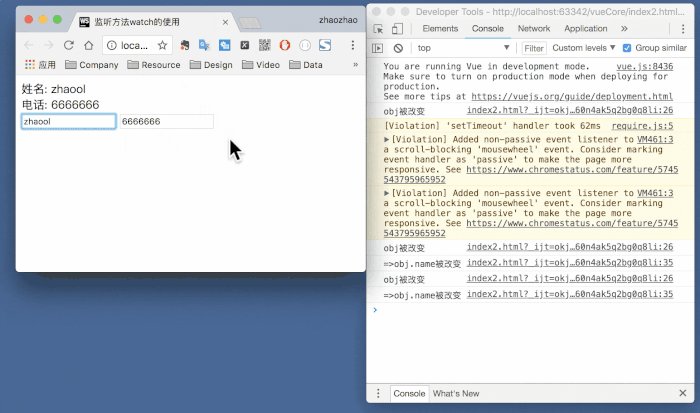
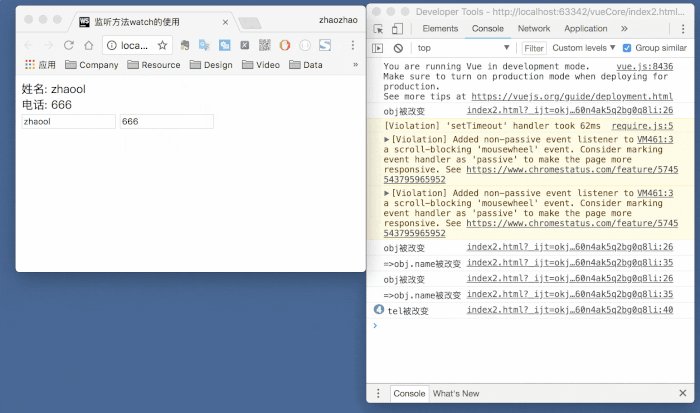
console.log("obj被改变");
},
// 页面加载之初先执行一次handle
immediate: true,
// 深度检查属性,即使对象内部的属性值改变, 也能检测到(比较消耗性能)
deep: true
},
"obj.name": {
handler(){
console.log("=>obj.name被改变");
}
},
tel:{
handler(){
console.log("tel被改变");
}
}
}
})
</script>
</body>
</html>
correspond à un objet, la clé est l'expression d'observation et la valeur est le rappel correspondant. La valeur peut également être un nom de méthode ou un objet contenant des options. Appelez $watch() pour chaque clé lors de l'instanciation ;
//使用官方vue-cli脚手架书写
<template>
//观察数据为字符串或数组
<input v-model="example0"/>
<input v-model="example1"/>
/当单观察数据examples2为对象时,如果键值发生变化,为了监听到数据变化,需要添加deep:true参数
<input v-model="example2.inner0"/>
</template>
<script>
export default {
data(){
return {
example0:"",
example1:"",
example2:{
inner0:1,
innner1:2
}
}
},
watch:{
example0(curVal,oldVal){
console.log(curVal,oldVal);
},
example1:'a',//值可以为methods的方法名
example2:{
//注意:当观察的数据为对象或数组时,curVal和oldVal是相等的,因为这两个形参指向的是同一个数据对象
handler(curVal,oldVal){
conosle.log(curVal,oldVal)
},
deep:true
}
},
methods:{
a(curVal,oldVal){
conosle.log(curVal,oldVal)
}
}
}
</script>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur PHP. Site chinois !
Lecture recommandée :
vue2 implémente la sélection de l'adresse du panier
jQuery peut donner la priorité à l'aperçu local lors du téléchargement d'images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

