Maison >interface Web >tutoriel CSS >Comment utiliser CSS et D3 pour implémenter un ensemble de lanternes (avec code)
Comment utiliser CSS et D3 pour implémenter un ensemble de lanternes (avec code)
- 不言original
- 2018-08-25 17:45:062465parcourir
Le contenu de cet article explique comment utiliser CSS et D3 pour implémenter un ensemble de lanternes (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous.
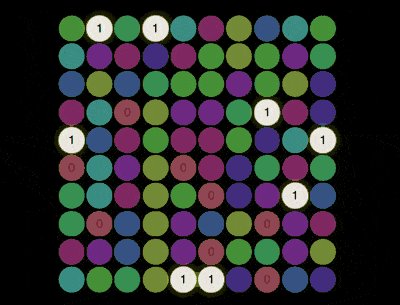
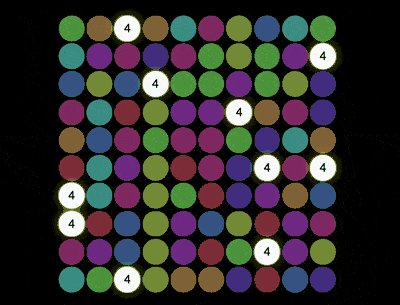
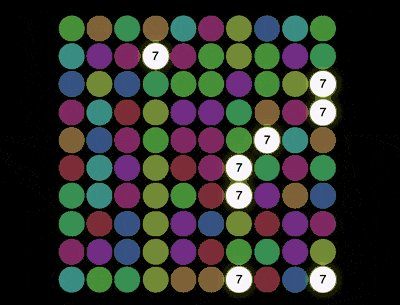
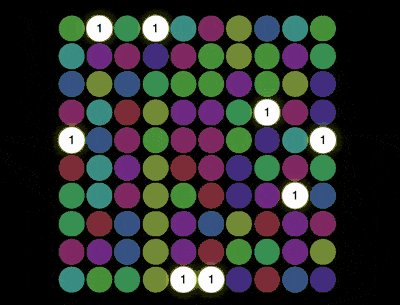
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope /front-end-daily-challenges
Interprétation du code
Définissez dom, le conteneur contient 9 éléments, représentant 9 nombres :
<div> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Définir la taille du conteneur :
.pi {
width: 30em;
height: 30em;
font-size: 12px;
}
Disposer 9 nombres dans une grille 3 * 3 :
.pi {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.2em;
}
.pi span {
color: white;
font-size: 3em;
background-color: hsl(0, 40%, 40%);
font-family: sans-serif;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
user-select: none;
}
Définir les variables CSS dans dom, La valeur de la variable est égale au nombre représenté par l'élément :
<p> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </p>
Définir différentes couleurs d'arrière-plan pour différents nombres :
.pi span {
--c: hsl(calc(var(--d) * 36), 40%, 40%);
background-color: var(--c);
}
Rendre le numéro de la même couleur que l'arrière-plan au survol de la souris, hauteur du numéro actuel :
.pi span {
color: var(--c);
transition: 0.3s;
}
.pi span:hover {
background-color: white;
color: black;
box-shadow: 0 0 1em yellow;
}
À ce stade, la conception des effets visuels est terminée, puis d3 est utilisé pour traiter par lots les éléments dom et les variables CSS.
Présentez la bibliothèque d3 :
<script></script>
Supprimez l'élément dom représentant le nombre dans le fichier html, utilisez d3 pour créer l'élément dom représentant le nombre et définissez la variable css :
const PI = '314159265';
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.style('--d', (d) => d)
.text((d) => d);
Changez PI en 100 chiffres :
const PI = '3141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067';
En même temps, changez la grille en une disposition 10*10 :
.pi {
grid-template-columns: repeat(10, 1fr);
}
.pi span {
font-size: 1.3em;
}
Ensuite, créez le effet d'éclairage circulaire.
Ajoutez des classes CSS pour chaque élément numérique. Le nom de classe du numéro 0 est d0, le nom de classe du numéro 1 est d2, et ainsi de suite :
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.attr('class', (d) => `d${d}`)
.style('--d', (d) => d)
.text((d) => d);
Définir. variables de boucle number, qui commence à partir de 1 et augmente progressivement :
let number = 1;
Définissez une fonction pour éclairer un ensemble d'éléments avec un nombre spécifique :
function show() {
d3.selectAll(`.pi span.d${number % 10}`)
.classed('show', true);
d3.selectAll(`.pi span.d${(number-1) % 10}`)
.classed('show', false);
number++;
}
Enfin, définissez un intervalle, appelez la fonction ci-dessus à plusieurs reprises pour laisser chaque groupe de chiffres s'allumer en séquence :
setInterval(show, 500);
Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour obtenir l'effet d'un texte rayé arc-en-ciel (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

