Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour implémenter un oiseau rouge en colère (avec code)
Comment utiliser du CSS pur pour implémenter un oiseau rouge en colère (avec code)
- 不言original
- 2018-08-25 17:40:042226parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour implémenter un oiseau rouge en colère (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. vous. Vous avez aidé.
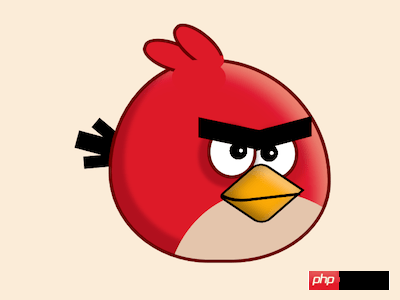
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- fin-daily-challenges
Interprétation du code
Définissez dom, le conteneur contient 6 éléments, représentant la tête, les yeux, les sourcils, la bouche, la crête et la queue :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: antiquewhite;
}
Définissez les attributs communs des éléments enfants :
.red * {
position: absolute;
}
.red *::before,
.red *::after {
content: '';
position: absolute;
}
Définissez la taille du conteneur :
.red {
width: 12em;
height: 11em;
font-size: 16px;
position: relative;
}
Dessinez le contour du head, Les paramètres de trait sont définis comme des variables car ils seront utilisés plus tard :
.red {
--border: 0.2em solid #6a0306;
}
.head {
width: inherit;
height: inherit;
background-color: #dc002d;
border-radius: 45% 55% 45% 45% / 55% 60% 40% 45%;
border: var(--border);
}
Utiliser des pseudo éléments pour dessiner le contour des yeux :
.eyes::before,
.eyes::after {
width: 2.4em;
height: 2.6em;
background: white;
border-radius: 50%;
border: var(--border);
}
.eyes::before {
top: 3.7em;
left: 5.5em;
z-index: 1;
}
.eyes::after {
top: 3.8em;
left: 7.8em;
}
Utiliser des dégradés radiaux pour dessiner les globes oculaires et les pupilles :
.eyes::before,
.eyes::after {
background:
radial-gradient(
circle at calc(var(--eyeball-left) + 6%) 48%,
white 0.1em,
transparent 0.1em
),
radial-gradient(
circle at var(--eyeball-left) 48%,
black 0.5em,
transparent 0.5em
),
white;
}
.eyes::before {
--eyeball-left: 65%;
}
.eyes::after {
--eyeball-left: 41%;
}
Dessinez les sourcils avec des pseudo éléments :
.eyebrows::before,
.eyebrows::after {
height: 1.1em;
background-color: black;
top: 3.6em;
z-index: 2;
}
.eyebrows::before {
left: 5em;
transform: skewY(12deg);
width: 3.4em;
}
.eyebrows::after {
left: 8.2em;
transform: skewY(-15deg);
width: 3.1em;
}
Dessinez le contour de la bouche :
.mouth {
width: 2.8em;
height: 2.8em;
background-color: #fca90d;
top: 6em;
left: 7em;
z-index: 3;
border-radius: 20% 0 20% 10%;
transform: rotate(34deg) skewX(-15deg);
border: 0.1em solid black;
}
Dessinez le haut et mâchoires inférieures avec pseudo-éléments La ligne de démarcation :
.mouth::before {
width: 3.4em;
height: 4em;
border: 0.2em solid;
top: -1.6em;
left: -1.8em;
border-radius: 0 0 40% 0;
transform: rotate(42deg);
border-color: transparent black transparent transparent;
}
Dessinez le côté gauche des plumes de la couronne :
.hair {
width: 1.2em;
height: 3em;
background-color: #dc002d;
border-radius: 50%;
border: var(--border);
top: -1.8em;
left: 2.8em;
transform: rotate(-70deg);
border-bottom-color: transparent;
}
Utilisez des pseudo-éléments pour dessiner le côté droit des plumes de la couronne :
.hair::before {
width: inherit;
height: inherit;
background-color: inherit;
border-radius: inherit;
border: inherit;
top: 1em;
left: 0.8em;
transform: rotate(20deg);
}
Utilisez des pseudo-éléments pour couvrir les bords supplémentaires des plumes de la couronne :
.hair::after {
width: 3em;
height: 2em;
background-color: #dc002d;
border-radius: 50%;
top: 2.3em;
left: -1.5em;
transform: rotate(70deg);
}
Dessinez la plume la plus longue de la queue :
.tail {
width: 3em;
height: 1em;
background-color: black;
top: 40%;
left: -1.8em;
z-index: -1;
transform: rotate(15deg);
}
Utilisez des pseudo-éléments pour dessiner les plumes les plus longues de la queue Deux plumes courtes :
.tail::before,
.tail::after {
width: inherit;
height: 70%;
background-color: black;
left: 0.6em;
}
.tail::before {
transform: rotate(25deg);
top: -0.4em;
}
.tail::after {
transform: rotate(-20deg);
top: 0.8em;
}
Utilisez des pseudo éléments pour dessiner les plumes de la poitrine :
.head {
overflow: hidden;
}
.head::before {
width: inherit;
height: inherit;
background-color: #e3c4ab;
border-radius: inherit;
top: 65%;
left: 25%;
}
Ensuite, dessinez des ombres pour rehausser les trois- effet dimensionnel.
Ajouter des ombres à la tête :
.head {
box-shadow:
inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2),
inset -1em 0.8em 1.5em -0.5em rgba(237, 178, 144, 0.7);
}
Ajouter des ombres aux yeux :
.eyes::before {
box-shadow: -0.2em 0.2em 0.2em 0.3em rgba(0, 0, 0, 0.2);
}
.eyes::after {
box-shadow: 0.2em 0.2em 0.4em 0.3em rgba(0, 0, 0, 0.1);
}
Ajouter des ombres à la bouche :
.mouth {
box-shadow:
inset 0.2em -0.4em 1em rgba(0, 0, 0, 0.4),
inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3);
}
Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour implémenter l'effet d'animation popsicles (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

