Maison >interface Web >tutoriel CSS >Comment utiliser le code CSS pour créer une barre de navigation de site Web ? (exemple)
Comment utiliser le code CSS pour créer une barre de navigation de site Web ? (exemple)
- 藏色散人original
- 2018-08-25 09:40:195663parcourir
Cet article vous présente principalement les connaissances pertinentes sur la façon d'utiliser CSS pour créer une barre de navigation. J'espère qu'il sera utile aux amis dans le besoin. Pour tout site Web, l'existence d'une barre de navigation est cruciale, donc si vous utilisez simplement du HTML pour créer un menu de navigation ennuyeux, l'effet sera certainement médiocre. À l’heure actuelle, l’importance des attributs CSS se reflète.
Ce qui suit est un exemple spécifique de code de navigation CSS :
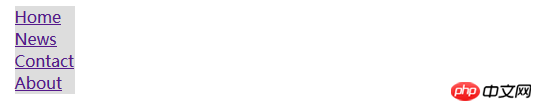
Barre de navigation verticale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>L'effet ci-dessus est tel qu'indiqué ci-dessous :

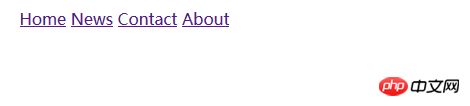
2. La barre de navigation horizontale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css水平导航栏代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>L'effet est comme suit :

Les connaissances importantes impliquées ici :
display : Son attribut précise le type de boîte que l'élément doit générer. Cet attribut permet de définir le type de zone d'affichage générée par l'élément lors de la création de la mise en page. Pour les types de documents tels que HTML, une utilisation imprudente de display peut être dangereuse, car elle peut violer la hiérarchie d'affichage déjà définie en HTML. Pour XML, puisque XML n'a pas ce type de hiérarchie intégré, tout affichage est absolument nécessaire.
display:inline; - Par défaut, l'élément
Ce qui précède est une introduction pertinente à la question de l'utilisation de la navigation CSS dans les pages Web, qui a une certaine valeur de référence. J'espère que cela aide tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

