Maison >interface Web >tutoriel CSS >Quels sont les éléments en CSS qui embellissent les pages Web ? Résumé des éléments en CSS pouvant embellir les pages Web
Quels sont les éléments en CSS qui embellissent les pages Web ? Résumé des éléments en CSS pouvant embellir les pages Web
- 不言original
- 2018-08-24 09:56:102672parcourir
Le contenu de cet article porte sur quels sont les éléments CSS qui embellissent les pages Web ? Un résumé des éléments en CSS qui peuvent embellir les pages Web a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'il vous sera utile.
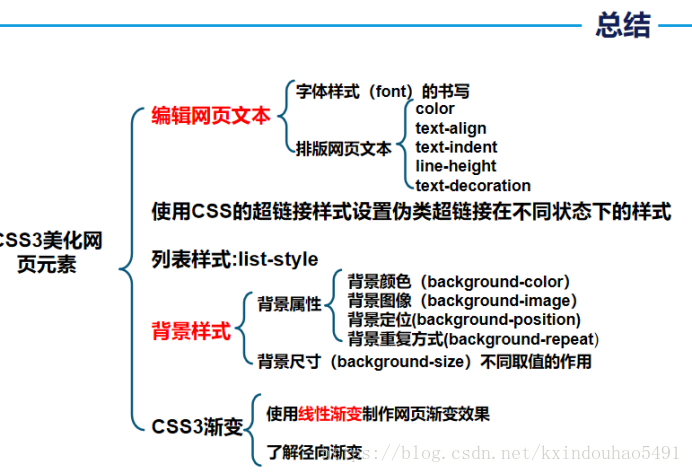
1.Le but de ce chapitre
utilisera CSS pour définir les styles de police et le style de texte
utilisera CSS pour définir le style du lien hypertexte
utilisera CSS pour définir le style de la liste
utilisera CSS pour définir le style d'arrière-plan
utilisera CSS pour définir l'effet de dégradé
2.45a2772a6b6107b401db3c9b82c049c2Tag
45a2772a6b6107b401db3c9b82c049c2L'effet de la balise
peut faire ressortir le texte ou un certain mot de certaines personnes
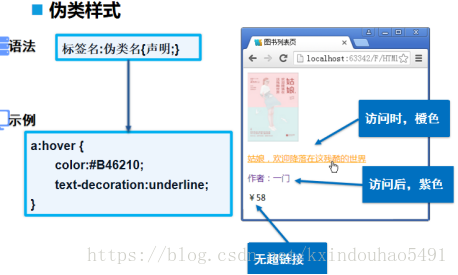
Exemple :
<p>享受<span class="show">“北大式”</span>教育服务</p>
<p>在php中文网,有一群人默默支持你成就
<span id="dream">梦想</span></p>
<p class="bird">选择<span>php中文网</span>,成就你的梦想</p>3. Style de police

4. Type de police
Attribut font-family
p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}5. Taille de la police
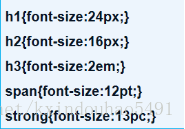
attribut font-size
Unité : px (pixel ), em, rem, cm, mm, pt , pc

Style de police
Attribut font-style
normal, italique (intégré à la bibliothèque) et oblique (change automatiquement la police en italique)
Exemple :

7. Épaisseur de la police
attribut de poids de police

8. Attribut de police
attribut de police famille poids taille styleL'ordre des attributs de police :
Style de police→Poids de la police→Taille de la police→Type de police
p span {font:oblique bold 12px "楷体";}
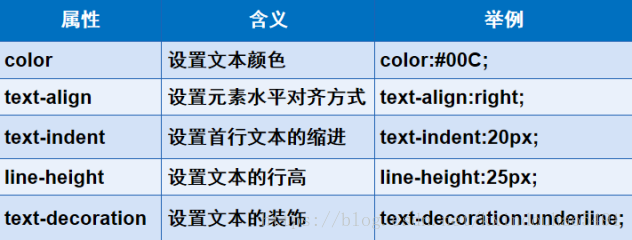
9. Style de texte
Attribut de texte

10. Couleur du texteattribut de couleur
RVB
La méthode hexadécimale représente la couleur : les deux premiers chiffres représentent la composante rouge, et les deux chiffres du milieu représentent la composante rouge, les deux derniers chiffres représentent la composante bleue
rgb(r,g,b) : la valeur de l'entier positif est 0~ 255
RGBA
en RVB Sur cette base, un paramètre pour contrôler la transparence alpha est ajouté, où la valeur de ce canal transparent est 0~1
Exemple :
color:#A983D8; color:#EEFF66; color:rgb(0,255,255);--------------最深的颜色 color:rgba(0,0,255,0.5);-----------透明度
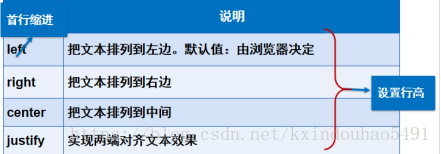
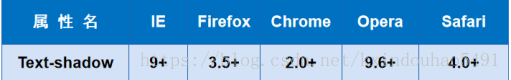
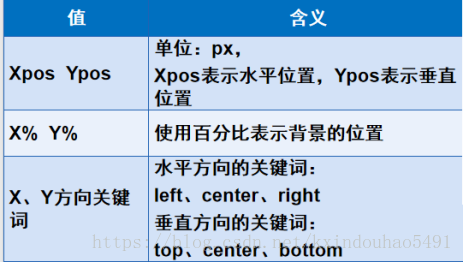
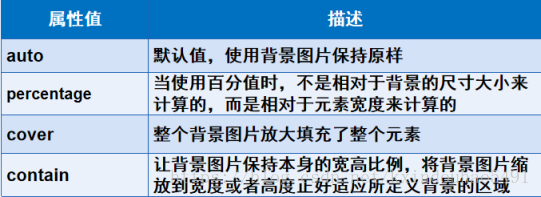
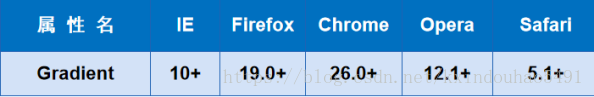
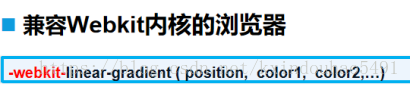
11. Formater les paragraphes de texte 12.文本修饰和垂直对齐 文本装饰 text-decoration属性 垂直对齐方式 vertical-align属性:middle、top、bottom 13.文本阴影 浏览器兼容性 14.超链接伪类 15.使用CSS设置超链接 16.列表样式2-1 list-style-type list-style-image 17.列表样式2-2 1、网页背景 R红--G绿--B蓝 背景颜色 background-color 背景图像 background-image 19.设置背景图像2-1 背景图像 background-image属性 background-image:url(图片路径); 背景重复方式 background-repeat属性 repeat:沿水平和垂直两个方向平铺 no-repeat:不平铺,即只显示一次 repeat-x:只沿水平方向平铺 repeat-y:只沿垂直方向平铺 20.设置背景图像2-2 背景定位 background-position属性 21.设置背景 背景属性 background属性 23.背景尺寸 背景尺寸 background-size 24.CSS3渐变 线性渐变 颜色沿着一条直线过渡:从左到右、从右到左、从上到下等 径向渐变 圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向 混合 浏览器兼容性 25.CSS3渐变兼容 IE浏览器是Trident内核,加前缀:-ms- Chrome浏览器是Webkit内核,加前缀:-webkit- Safari浏览器是Webkit内核,加前缀:-webkit- Opera浏览器是Blink内核,加前缀:-o- Firefox浏览器是Mozilla内核,加前缀:-moz- 26.线性渐变 左上向右下方向渐变:linear-gradient( left top ,red, blue) 总结 相关推荐:






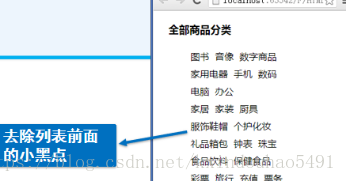
list-style:
li {
list-style:none;
}






<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 (必须在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

