Maison >Applet WeChat >Développement de mini-programmes >Exemple de programme WeChat Mini : implémentation du code d'une boîte de dialogue personnalisée
Exemple de programme WeChat Mini : implémentation du code d'une boîte de dialogue personnalisée
- 不言original
- 2018-08-21 17:51:512439parcourir
Le contenu de cet article concerne l'exemple d'applet WeChat : l'implémentation du code de la boîte de dialogue personnalisée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Exemple de boîte de dialogue modale personnalisée
En raison de la fenêtre contextuelle d'affichage modale fournie par l'API officielle, elle ne peut que simplement afficher le contenu du texte et ne peut pas personnaliser le contenu de la boîte de dialogue. flexibilité, j'ai donc implémenté une boîte de dialogue modale personnalisée basée sur le principe des fenêtres pop-up modales.
wx.showModal(OBJECT)
Personnalisée
boîte de dialogue modale
Fichier impliqué
interface wxml
Style wxcss
Événements et méthodes js
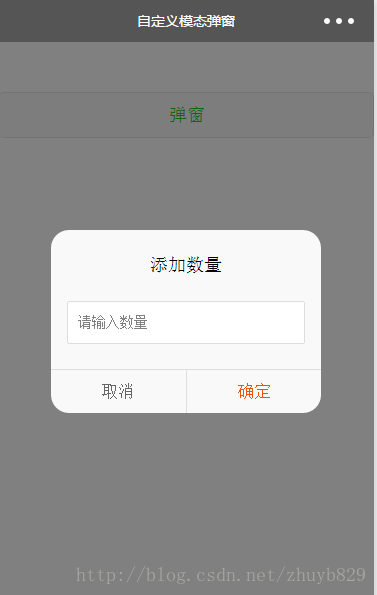
Rendu
Interface code.wxml
<button class="show-btn" bindtap="showDialogBtn">弹窗</button>
<!--弹窗-->
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<view class="modal-dialog" wx:if="{{showModal}}">
<view class="modal-title">添加数量</view>
<view class="modal-content">
<view class="modal-input">
<input placeholder-class="input-holder" type="number" maxlength="10" bindinput="inputChange" class="input" placeholder="请输入数量"></input>
</view>
</view>
<view class="modal-footer">
<view class="btn-cancel" bindtap="onCancel" data-status="cancel">取消</view>
<view class="btn-confirm" bindtap="onConfirm" data-status="confirm">确定</view>
</view>
</view>Style.wxss
.show-btn {
margin-top: 100rpx;
color: #22cc22;
}
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
color: #fff;
}
.modal-dialog {
width: 540rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 9999;
background: #f9f9f9;
margin: -180rpx 105rpx;
border-radius: 36rpx;
}
.modal-title {
padding-top: 50rpx;
font-size: 36rpx;
color: #030303;
text-align: center;
}
.modal-content {
padding: 50rpx 32rpx;
}
.modal-input {
display: flex;
background: #fff;
border: 2rpx solid #ddd;
border-radius: 4rpx;
font-size: 28rpx;
}
.input {
width: 100%;
height: 82rpx;
font-size: 28rpx;
line-height: 28rpx;
padding: 0 20rpx;
box-sizing: border-box;
color: #333;
}
input-holder {
color: #666;
font-size: 28rpx;
}
.modal-footer {
display: flex;
flex-direction: row;
height: 86rpx;
border-top: 1px solid #dedede;
font-size: 34rpx;
line-height: 86rpx;
}
.btn-cancel {
width: 50%;
color: #666;
text-align: center;
border-right: 1px solid #dedede;
}
.btn-confirm {
width: 50%;
color: #ec5300;
text-align: center;
}Événements et méthodes.js
Page({
data: {
showModal: false,
},
onLoad: function () {
},
/**
* 弹窗
*/
showDialogBtn: function() {
this.setData({
showModal: true
})
},
/**
* 弹出框蒙层截断touchmove事件
*/
preventTouchMove: function () {
},
/**
* 隐藏模态对话框
*/
hideModal: function () {
this.setData({
showModal: false
});
},
/**
* 对话框取消按钮点击事件
*/
onCancel: function () {
this.hideModal();
},
/**
* 对话框确认按钮点击事件
*/
onConfirm: function () {
this.hideModal();
}
})Interprétation des idées et principes de mise en œuvre
Interprétation de l'interface :
Il est composé d'un calque de masque + d'une fenêtre contextuelle, et les données liées {{showModal}} sont utilisées pour contrôler l'affichage et le masquage de la fenêtre contextuelle
Interprétation des événements et des méthodes :
Comment afficher la fenêtre pop-up :
showDialogBtn: function() {
this.setData({
showModal: true
})
}Comment faire disparaître la fenêtre pop-up :
hideModal: function () {
this.setData({
showModal: false
});
}Il y a quelque chose à quoi il faut prêter une attention particulière ici, qui est la méthode suivante :
preventTouchMove: function () {
} Pourquoi ? Méthode vide ? Parce qu'il doit être visualisé conjointement avec l'interface wxml, il existe une liaison d'événement catchtouchmove="preventTouchMove" dans la vue masquée. La raison en est de bloquer la transmission descendante des événements et d'éviter de pouvoir cliquer ou faire glisser l'interface sous le masque après la fenêtre pop-up. Si vous ne l'écrivez pas comme ça, si l'interface principale est une interface déroulante, pensez-y, l'utilisateur peut également faire fonctionner la liste déroulante lorsque la fenêtre pop-up apparaît, je pense que votre chef de produit viendra vers vous.
3. 样式解读:(这个标题没加代码块标识,但还是像代码块一样被显示了,这是个bug!!!- -)
La manière d'écrire les styles .modal-mask et .modal-dialog nécessite une attention particulière.
L'essentiel est la relation hiérarchique. La fenêtre pop-up doit être sur la couche supérieure et non bloquée par l'interface. Ensuite, le calque de masque doit bloquer l'interface, mais la fenêtre pop-up ne peut pas être bloquée. Par conséquent, il convient de prêter attention aux valeurs z-index de .modal-mask et .modal-dialog.
Recommandations associées :
Comment référencer le contrôle ivew weapp dans le mini-programme WeChat
Exemple de mini-programme WeChat : implémentation d'une navigation personnalisée Méthode bar
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle