Maison >interface Web >tutoriel CSS >Méthode d'implémentation de la pagination en CSS (code complet)
Méthode d'implémentation de la pagination en CSS (code complet)
- 不言original
- 2018-08-21 11:46:282747parcourir
Ce que cet article vous apporte concerne la méthode d'implémentation de la pagination en CSS (code complet). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分页演练</title>
<style>
.box{
width:980px;
margin:auto;
text-align:center;}
ul{
list-style:none;
display:inline-block;/*因为ul是块级元素,内容的inline-block+盒子的text-align设置水平居中!否则,text-align无效*/
padding:0;/*去掉默认的内外边距!*/
margin:0;
}
li{
float:left;
}
a{ text-decoration:none;
padding:8px 16px;
border:1px solid #e8e8e8;
border-radius:5px;}
a:hover{
background-color:#e8e8e8;
}
</style>
</head>
<body>
<p class="box">
<ul class="nav">
<li><<</li>
<li><a href="#1" id="link-1">1</a></li>
<li><a href="#2" id="link-2" class="active">2</a></li>
<li><a href="#3" id="link-3">3</a></li>
<li><a href="#4" id="link-4">4</a></li>
<li><a href="#5" id="link-5">5</a></li>
<li><a href="#6" id="link-6">6</a></li>
<li><a href="#7" id="link-7">7</a></li>
<li><a href="#8" id="link-8">8</a></li>
<li>>></li>
</ul>
</p>
</body>
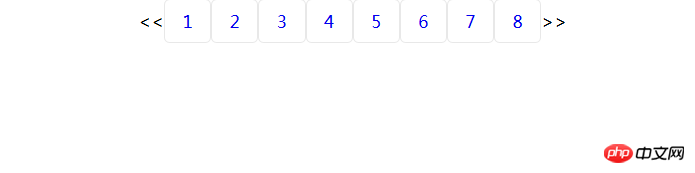
</html>Résultat de l'exécution :

Recommandations associées :
Partage de mise en page dic+css
Liste ordonnée de beaux codes de style de pagination CSS (css pur)_link effets spéciaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction aux caractéristiques de l'attribut border en CSSArticle suivant:Introduction aux caractéristiques de l'attribut border en CSS

