Maison >interface Web >tutoriel CSS >Quels sont les modèles de mise en page CSS ? Introduction aux trois modèles de mise en page de CSS
Quels sont les modèles de mise en page CSS ? Introduction aux trois modèles de mise en page de CSS
- 不言original
- 2018-08-20 10:48:152254parcourir
Cet article vous explique quels sont les modèles de mise en page CSS ? L'introduction des trois modèles de mise en page CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Modèle de flux (flow)
Mode de mise en page de page Web par défaut
* Les éléments de bloc seront étendus verticalement et répartis de haut en bas dans l'élément contenant
* Les éléments en ligne seront affichés horizontalement de gauche à droite dans l'élément conteneur
Modèle flottant (float)
Tout élément ne peut pas être utilisé par défaut Flottant, mais peut être défini avec CSS comme flottant
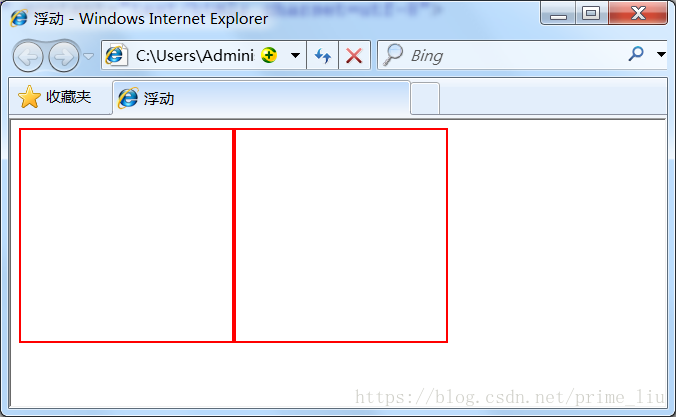
两个 div 元素一行
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>
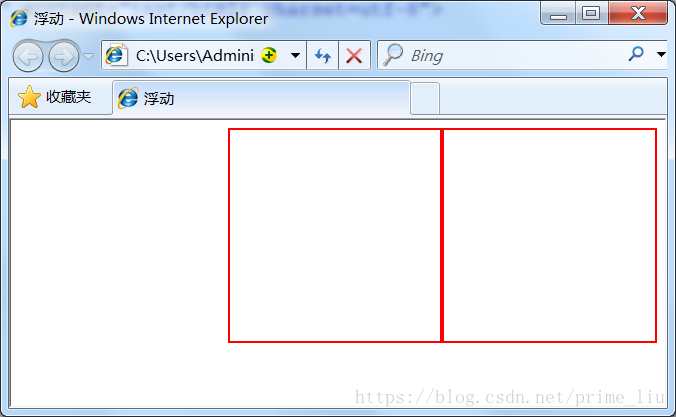
设置两个元素 右浮动 实现一行
float:right;
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}
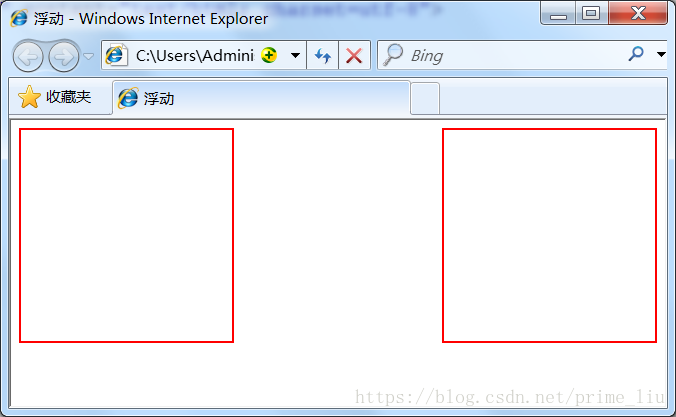
设置两个元素一左一右
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
Modèle de calque (couche)
Il existe trois formes de modèle de calque :
- Positionnement absolu (position : absolue)
- Positionnement relatif (position : relative)
- Positionnement fixe (position : fixe)
Le modèle de disposition des calques est comme la fonction d'édition de calques très populaire du logiciel d'image PhotoShop. Chaque calque peut être positionné et utilisé avec précision
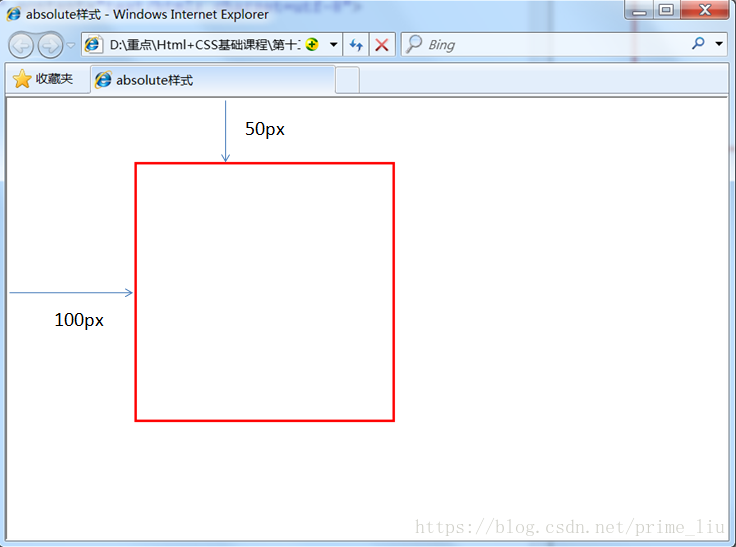
<.>1. Positionnement absolu
实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
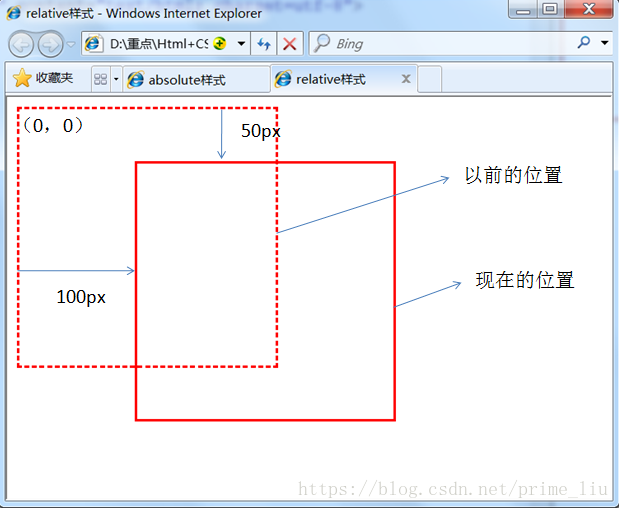
2. Positionnement relatif
相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
3. Positionnement fixe
相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....4. Utilisez Relatif et Absolu en combinaison
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>box1是box2的父元素2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}Recommandations associées :
Mise en page CSS Holy Graal Layout et Double Flying Wing Layout_html/css_WEB-ITnose
css +div layout (1) - css+div implémente le layout_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

