Maison >interface Web >tutoriel CSS >Exemple de code pour réaliser une forme en relief en utilisant CSS
Exemple de code pour réaliser une forme en relief en utilisant CSS
- 不言original
- 2018-08-18 17:02:282964parcourir
Le contenu de cet article concerne des exemples de code pour réaliser des formes de caractères en relief en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Hier, j'ai vu quelqu'un vouloir réaliser un cadre en relief. Je l'ai réalisé en quelques minutes aujourd'hui et je l'ai trouvé assez ingénieux. J'aimerais le partager avec vous
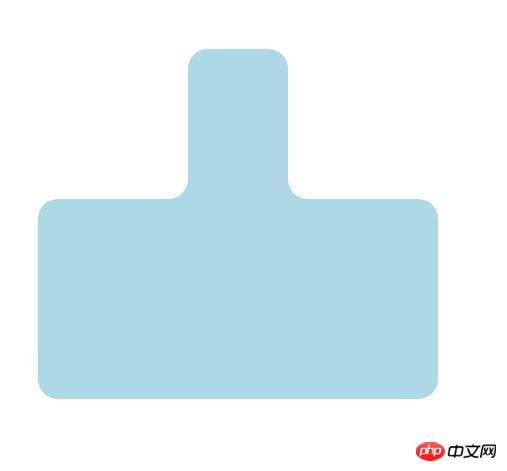
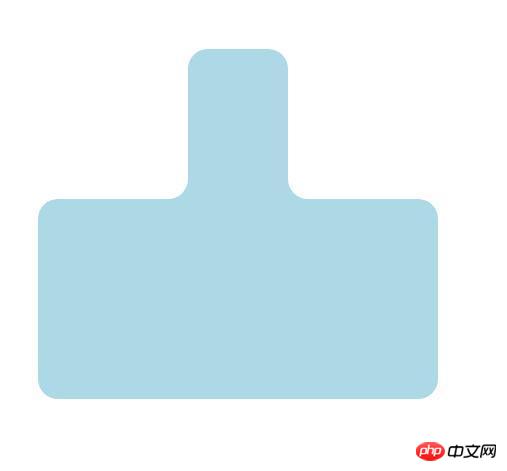
. L'effet final est le suivant

Le code est ici :
<div class="box">
<span class="big"></span>
<span class="top"></span>
<span class="topR"></span>
</div> body {
display: flex;
justify-content: center;
align-items: center;
.box {
position: relative;
width: 400px;
height: 400px;
top: 200px;
color: lightblue;
.big {
position: absolute;
width: 400px;
height: 200px;
border-radius: 20px;
background-color: currentColor;
bottom: 0;
}
.top {
position: absolute;
width: 100px;
left: calc((400px - 100px)/2);
height: 150px;
border-radius: 20px 20px 0 0;
background-color: currentColor;
top: 50px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 20px 0;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.topR {
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
right: 50px;
top: 152px;
}
.topR::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 0 20px;
height: 48px;
width: 100px;
left: 0;
top: 0;
}
}
}Au début, je pensais que tant que les rectangles arrondis supérieur et inférieur sont assemblés, NON NON NON, en fait, il y a un coin arrondi à l'intersection des deux coins arrondis. coin arrondi et vous saurez qu'il peut être recouvert d'un rectangle arrondi blanc. Alors la question est :
Une fois le rectangle arrondi blanc recouvert, un espace se formera au milieu, et cet espace devra être comblé. bleu. L'idée est donc la suivante :
1. Créez d'abord les rectangles arrondis supérieur et inférieur :
HTML :
<span></span> <span></span>
2 : On top Ajoutez un rectangle arrondi bleu à gauche et à droite du rectangle arrondi, qui est tangent aux rectangles supérieur et inférieur, mais la longueur et la largeur ne peuvent pas dépasser les deux grands rectangles supérieur et inférieur

Trois : ajoutez un rectangle blanc de la même taille pour recouvrir les petits blocs rectangulaires bleus ajoutés plus tard, et définissez le coin arrondi inférieur droit et le coin arrondi inférieur gauche respectivement. Le code est le suivant :
border-radius: 0 0 20px 0; border-radius: 0 0 0 20px;
OK, vous avez terminé ! Un cadre convexe est prêt.
Recommandations associées :
Comment utiliser CSS pour obtenir l'effet de chargeur de camion
Comment contrôler le style de coin arrondi aléatoire de des images avec CSS ? (Exemple)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

