Maison >interface Web >js tutoriel >Comment le nœud explore les images des pages Web (code ci-joint)
Comment le nœud explore les images des pages Web (code ci-joint)
- 不言original
- 2018-08-17 15:45:202846parcourir
Le contenu de cet article explique comment le nœud explore les images des pages Web (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Répertoire
Installer le nœud et télécharger les dépendances
Build service
-
Demander la page que nous voulons explorer et renvoyer json
Installer le nœud
Nous commençons à installer le nœud, vous pouvez aller sur le site officiel du nœud pour télécharger https ://nodejs.org/zh-cn/, exécutez node après le téléchargement
node -v
Après une installation réussie, le numéro de version que vous avez installé apparaîtra.
Ensuite, nous utilisons node, imprimons hello world, créons un nouveau fichier nommé index.js et entrons-le
console.log('hello world')
Exécutons ce fichier
node index.js
et il sera dans Input hello world sur le panneau de configuration
Construire le serveur
Créez un nouveau dossier nommé node.
Vous devez d'abord télécharger la dépendance express
npm install express
Créez ensuite un nouveau fichier nommé demo.js avec la structure de répertoires comme indiqué ci-dessous :

Introduisez l'express téléchargé dans demo.js
const express = require('express');
const app = express();
app.get('/index', function(req, res) {
res.end('111')
})
var server = app.listen(8081, function() {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
}) exécutez node demo.js et configurez un service simple, comme indiqué dans l'image : 
Demande la page que nous voulons explorer
Demander la page que nous voulons explorer
npm install superagent npm install superagent-charset npm install cheerio
le superagent est utilisé pour lancer des requêtes. Il s'agit d'une API ajax légère et progressive avec une bonne lisibilité et une faible courbe d'apprentissage. , s'appuie en interne sur l'API de requête native de nodejs, adaptée à l'environnement nodejs. Vous pouvez également utiliser http pour lancer une requête
superagent-charset pour éviter que les données analysées ne soient tronquées et modifier le format des caractères <.>
Bravo à une implémentation de base jQuery spécialement personnalisée, rapide, flexible et implémentée pour le serveur. Après avoir installé les dépendances, vous pouvez les importervar superagent = require('superagent'); var charset = require('superagent-charset'); charset(superagent); const cheerio = require('cheerio');Après l'importation, demandez notre adresse, https://www.qqtn.com/tx/weixintx_1.html, comme indiqué dans l'image :

const baseUrl = 'https://www.qqtn.com/'Une fois ces paramètres terminés, la demande est envoyée. Ensuite, veuillez consulter le code complet demo.js
.
var superagent = require('superagent');
var charset = require('superagent-charset');
charset(superagent);
var express = require('express');
var baseUrl = 'https://www.qqtn.com/'; //输入任何网址都可以
const cheerio = require('cheerio');
var app = express();
app.get('/index', function(req, res) {
//设置请求头
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
//类型
var type = req.query.type;
//页码
var page = req.query.page;
type = type || 'weixin';
page = page || '1';
var route = `tx/${type}tx_${page}.html`
//网页页面信息是gb2312,所以chaeset应该为.charset('gb2312'),一般网页则为utf-8,可以直接使用.charset('utf-8')
superagent.get(baseUrl + route)
.charset('gb2312')
.end(function(err, sres) {
var items = [];
if (err) {
console.log('ERR: ' + err);
res.json({ code: 400, msg: err, sets: items });
return;
}
var $ = cheerio.load(sres.text);
$('div.g-main-bg ul.g-gxlist-imgbox li a').each(function(idx, element) {
var $element = $(element);
var $subElement = $element.find('img');
var thumbImgSrc = $subElement.attr('src');
items.push({
title: $(element).attr('title'),
href: $element.attr('href'),
thumbSrc: thumbImgSrc
});
});
res.json({ code: 200, msg: "", data: items });
});
});
var server = app.listen(8081, function() {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
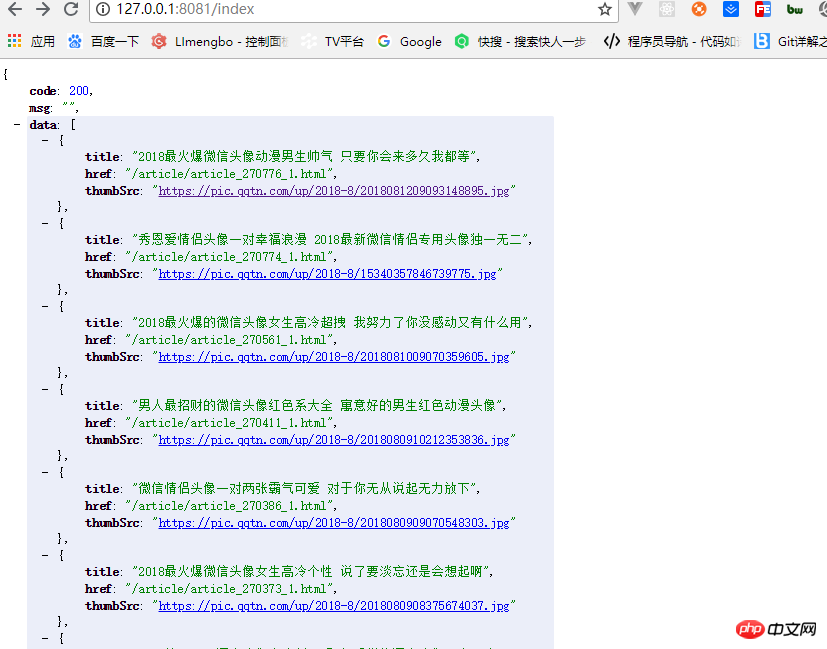
})Exécuter la démo .js renverra les données que nous avons obtenues, comme le montre la figure :

page Web gbk du robot d'exploration de nœuds Solution tronquée chinoise_html/css_WEB-ITnose
node Exemple de partage de code de robot d'exploration http
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

