Maison >Applet WeChat >Développement de mini-programmes >Analyse détaillée des variables et portée de l'applet WeChat
Analyse détaillée des variables et portée de l'applet WeChat
- 不言original
- 2018-08-16 17:23:024272parcourir
Cet article vous apporte une analyse détaillée des variables et de la portée de l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Variables globales
Les variables et méthodes dans app.js sont globales.
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null,
basePath: 'http://127.0.0.1:8086'
}
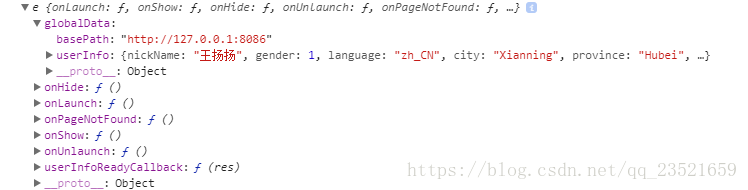
})Sur d'autres pages, vous pouvez obtenir les méthodes et les variables à l'intérieur via getApp() Après la sortie de la console :

Si vous le souhaitez. pour l'obtenir Pour le basePath que nous avons défini à l'avance, nous pouvons faire ceci :
var app=getApp(); var basePath = app.globalData.basePath;
Obtenir les informations de connexion de l'utilisateur ou d'autres méthodes
2. Interaction des données dans les pages locales Toutes les données sur les pages locales proviennent de l'objet de données en js :

affectation :
areaChange:function(e){
//这里获取到了数组角标
console.log(e.detail.value)
var index1 = e.detail.value
this.setData({
index: index1
})
// console.log("地区:" + this.data.areaListArray[index1])
console.log(this.data.areaList[index1])
console.log(this.data.areaIdList[index1])
} Dans la méthode, vous pouvez directement utiliser this.setData() pour définir des variables et attribuer des valeurs. est la seule façon de les définir. Les variables peuvent être utilisées dans toute la page. onLoad: function (options) {
var that = this;
var app=getApp();
console.log(app);
var basePath = app.globalData.basePath;
wx.request({
method:"GET",
url: basePath +'/area/getAreaByLevel?level=1',
success: function (res) {
console.log(res);
var areaListArray = [];
var areaPkIdArray = [];
for(var index in res.data.data){
areaListArray.push(res.data.data[index].area)
areaPkIdArray.push(res.data.data[index].pkId)
}
that.setData({
// projectList : res.data.data.data,
// fileUrl: res.data.data.fileSystem
areaList: areaListArray,
areaIdList: areaPkIdArray
})
},
fail: function (res) {
console.log(res);
}
})
},Si cela pointe vers une variable inconnue, vous pouvez l'attribuer à d'autres variables avant de l'utiliser. Dans cet exemple, this est attribué à cela puis utilisé. Recommandations associées :
Exemple de programme WeChat Mini : Comment introduire des fichiers js externes (images et texte)
Exemple de programme WeChat Mini : Présentation de l'implémentation du code du framework WeUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

