Maison >Applet WeChat >Développement de mini-programmes >API dynamique développée par le mini centre commercial WeChat pour classer les produits (code)
API dynamique développée par le mini centre commercial WeChat pour classer les produits (code)
- 不言original
- 2018-08-16 16:59:135561parcourir
Le contenu de cet article concerne l'API dynamique du développement du mini centre commercial WeChat pour classer les produits (code). J'espère que cela sera utile. vous aide.
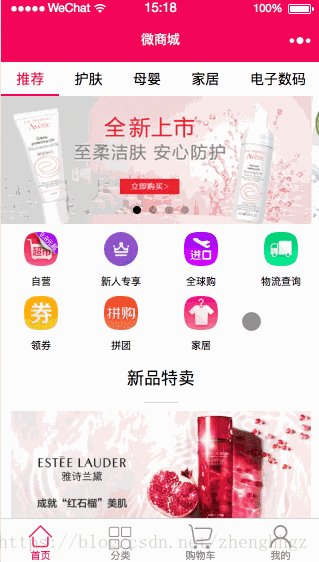
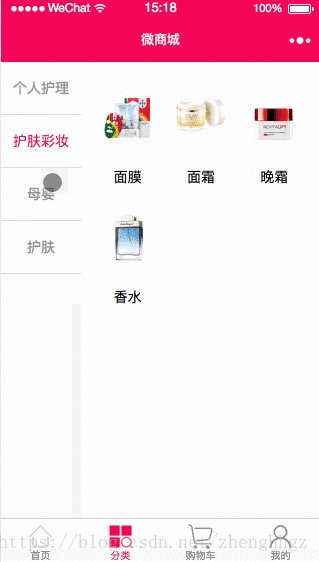
Voir l'effet
Classification des produits.gif
Plan de développement
Mise en page de la classification des produits
1. 🎜 >2. Appelez l'API dynamique pour obtenir des données et charger
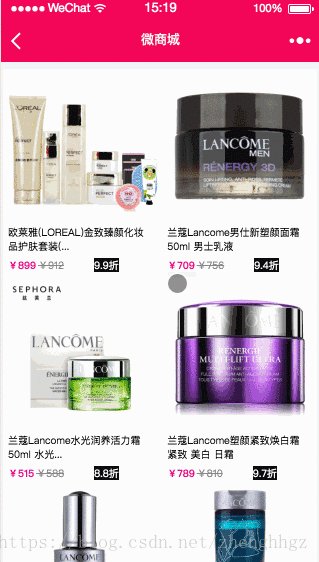
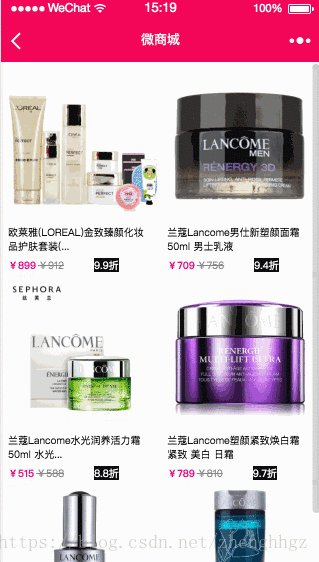
3. Cliquez sur la catégorie de produits pour accéder à la collection de produits associée
Obtenir le modèle de données API des détails du produit en fonction de l'ID du produit
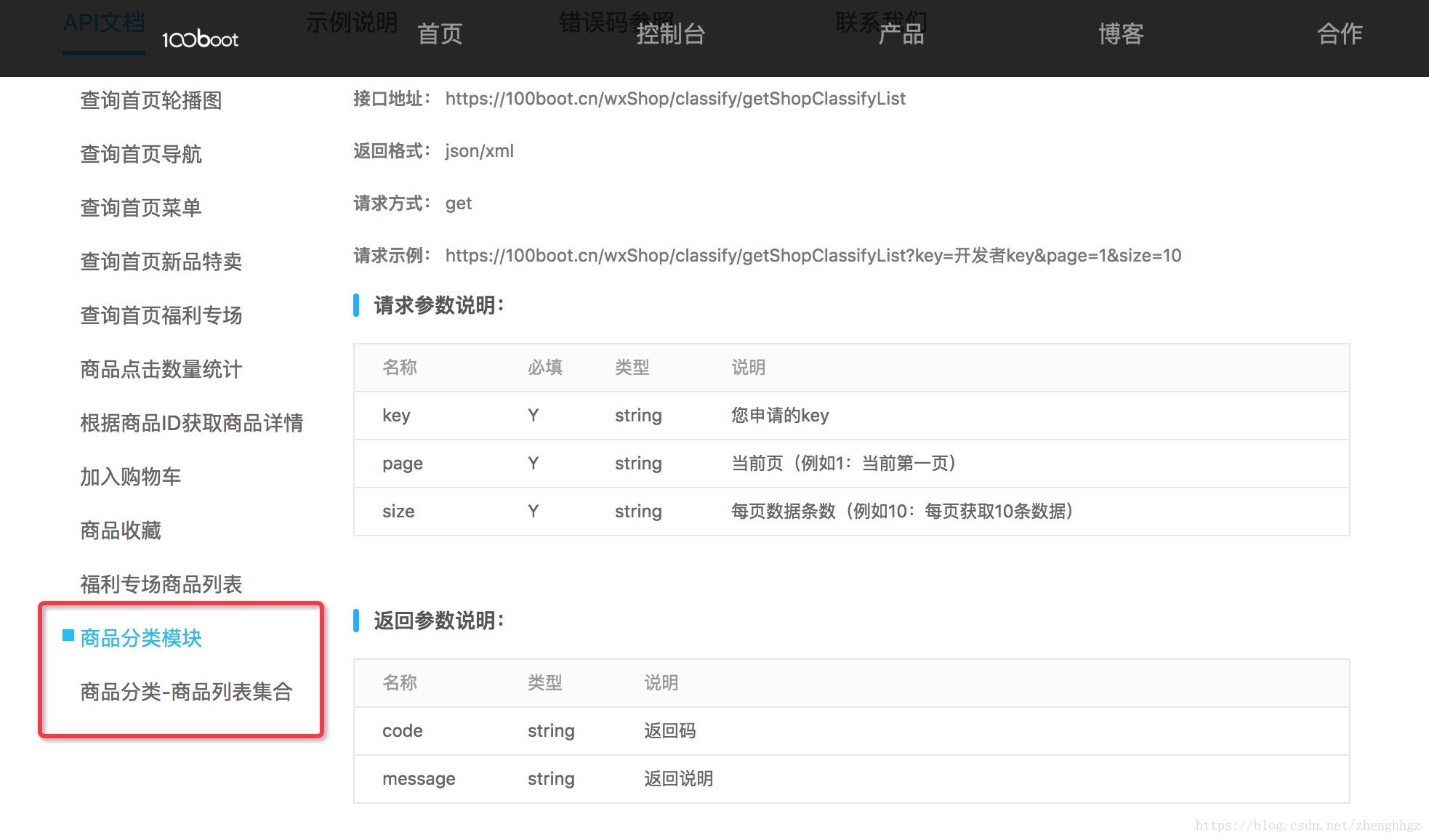
Visite : https://100boot.cn / Sélectionnez le cas du micro-centre commercial, comme indiqué dans la figure ci-dessous :
API de classification des produits .jpg
Vous pouvez consulter le modèle de données détaillé ci-dessous !
classify.wxml
<!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{classifyItems}}">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">
{{item.name}}
</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{classifyItems[curIndex].ishaveChild}}">
<block wx:for="{{classifyItems[curIndex].shopClassifyDtoList}}">
<view class="nav_right_items">
<!--界面跳转 -->
<navigator url="/pages/classifyGoods/classifyGoods?classifyId={{item.id}}">
<image src="{{item.imgUrl}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view class="nodata_text" wx:else>该分类暂无数据</view>
</view>
</view>classify.wxss
/* pages/classify/classify.wxss */
page{
background: #f5f5f5;
}
/*总体主盒子*/
.container {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
/*左侧栏主盒子*/
.nav_left{
/*设置行内块级元素*/
position: absolute;
/* display: inline-block; */
width: 25%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
left: 0;
top:0;
}
/*左侧栏list的item*/
.nav_left .nav_left_items{
height: 40px;
line-height: 40px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active{
/*背景色变成白色*/
background: #fff;
color: #f0145a;
}
/*右侧栏主盒子*/
.nav_right{
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 1000px;
padding: 10px;
box-sizing: border-box;
background: #fff;
}
/*右侧栏list的item*/
.nav_right .nav_right_items{
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 33.33%;
height: 120px;
text-align: center;
}
.nav_right .nav_right_items image{
/*被图片设置宽高*/
width: 60px;
height: 60px;
margin-top: 15px;
}
.nav_right .nav_right_items text{
/*给text设成块级元素*/
display: block;
margin-top: 15px;
font-size: 14px;
color: black;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.nodata_text
{
color: black;
font-size: 14px;
text-align: center;
}
.left_cate {
display: flex;
flex-direction: row;
/*每个高30px*/
height: 40px;
/*垂直居中*/
line-height: 40px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 14px;
background: #fff;
color: #f0145a;
}
.separate {
background-color: #f0145a;
width: 10rpx;
z-index: 10;
}classify.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
Page({
/**
* 页面的初始数据
*/
data: {
classifyItems:[],
curNav: 1,
curIndex: 0
},
//事件处理函数
switchRightTab: function (e) {
// 获取item项的id,和数组的下标值
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
// 把点击到的某一项,设为当前index
this.setData({
curNav: id,
curIndex: index
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
that.classifyShow();
},
classifyShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'classify/getShopClassifyList?key=' + utils.key,
success: data => {
that.setData({
classifyItems: data.result
})
console.log(data.result)
}
})
},
})Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle