Maison >Applet WeChat >Développement de mini-programmes >L'API dynamique du développement du centre commercial WeChat mini-programme implémente le code pour la page de détails du produit (ci-dessous)
L'API dynamique du développement du centre commercial WeChat mini-programme implémente le code pour la page de détails du produit (ci-dessous)
- 不言original
- 2018-08-16 16:52:433652parcourir
Le contenu de cet article concerne l'API dynamique du développement du mini centre commercial WeChat pour implémenter le code de la page de détails du produit (ci-dessous). J'espère que ce sera le cas. utile pour vous.
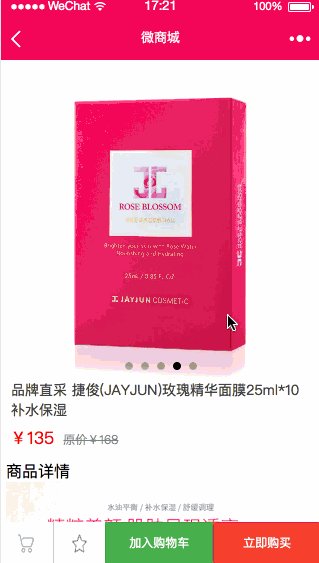
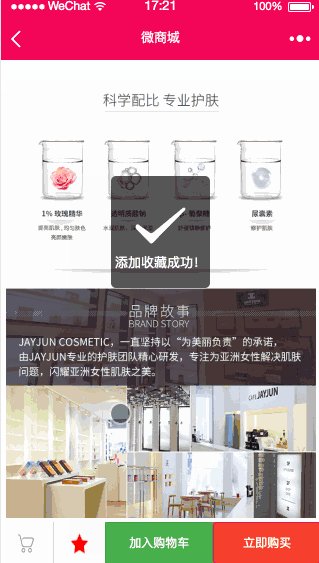
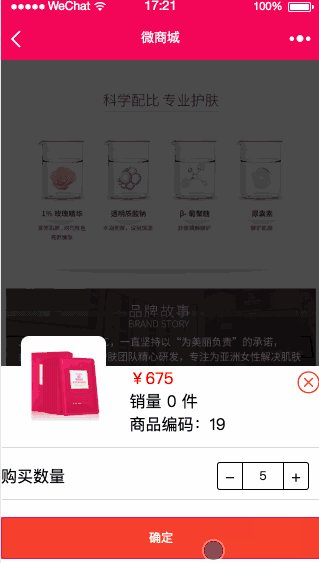
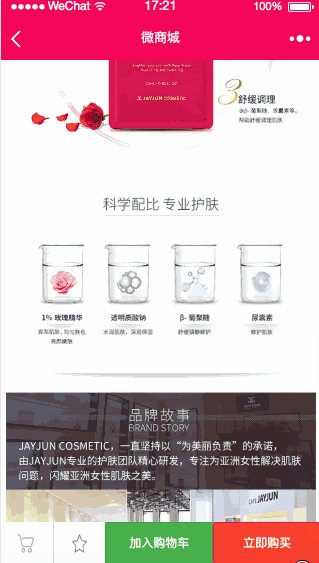
Voir l'effet

Ajouter au panier.gif
Plan de développement
Ajouter au panier boîte flottante. , Quantité de produits, calcul du prix, collecte et développement de la fonction d'ajout au panier
2. Appelez l'API d'ajout au panier pour ajouter au panier
Obtenir le modèle de données de l'API des détails du produit en fonction de l'ID du produit
🎜>
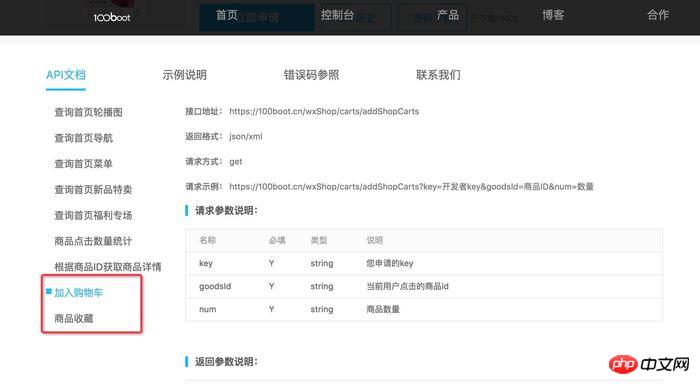
Visite : https ://100boot.cn/ Sélectionnez le boîtier du micro-centre commercial comme indiqué ci-dessous :

<!-- 底部悬浮栏 --><view class="detail-nav">
<image bindtap="toCar" src="../../images/cart1.png" />
<view class="line_nav"></view>
<image bindtap="addLike" src="{{isLike?'../../images/enshrine_select.png':'../../images/enshrine.png'}}" />
<button data-goodid="1" class="button-green" bindtap="toggleDialog" >加入购物车</button>
<button class="button-red" bindtap="immeBuy" formType="submit">立即购买</button></view><!--加入购物车-->#template模板引用<import src="../template/template.wxml" /><view class="dialog {{ showDialog ? 'dialog--show' : '' }}">
<view class="dialog__mask" bindtap="toggleDialog" />
<view class="dialog__container">
<view class="row">
<icon bindtap="closeDialog" class="image-close" type="cancel" size="25"/>
<image class="image-sku" src="{{goods.imgUrl}}"></image>
<view class="column">
<text class="sku-price">¥{{goods.totalMoney}}</text>
<text class="sku-title">销量 {{goods.buyRate}} 件</text>
<text class="sku-title">商品编码:{{goods.goodsId}}</text>
</view>
</view>
<text class="border-line"></text>
<view class="row">
<text >购买数量</text>
<view class="quantity-position">
<!-- <template is="quantity" data="{{ ...item,index:index}}" /> -->
<template is="quantity" data="{{ ...goods,index:1}}" />
</view>
</view>
<text class="border-line"></text>
<button data-goodid="{{goods.goodsId}}" class="button-addCar" bindtap="addCar" formType="submit">确定</button>
</view>
</view>detail.wxss#template 模板引用
@import "../template/template.wxss";
/* sku选择 */
.dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.7);
display: none;
}
.dialog__container {
position: fixed;
bottom: 0;
width: 100%;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 11;
}
.dialog--show .dialog__container {
transform: translateY(0);
}
.dialog--show .dialog__mask {
display: block;
}
.image-sku {
width: 200rpx;
height: 200rpx;
z-index: 12;
position: absolute;
left: 20px;
top: -30px;
border-radius: 20rpx;
}
.image-close {
width: 40rpx;
height: 40rpx;
position: fixed;
right: 20rpx;
top: 10rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.border-line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 30rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.sku-title {
position: relative;
left: 300rpx;
margin: 1rpx;
}
.sku-price {
color: red;
position: relative;
left: 300rpx;
margin: 1rpx;
}
.row .quantity-position {
position: absolute;
right: 30rpx;
display: flex;
justify-content: center;
flex-direction: column;
}detail.js// 收藏-修改收藏状态
addLike() {
this.setData({
isLike: !this.data.isLike
});
ajax.request({
method: 'GET',
url: 'collection/addShopCollection?key=' + utils.key + '&goodsId=' + goodsId,
success: data => {
console.log("收藏返回结果:" + data.message)
wx.showToast({
title: data.message,
icon: 'success',
duration: 2000
});
}
})
},
// 立即购买-待开发
immeBuy() {
wx.showToast({
title: '购买成功',
icon: 'success',
duration: 2000
});
},
// 跳到购物车-待开发
toCar() {
wx.navigateTo({
url: '../cart/cart'
})
},
/**
* sku 弹出
*/
toggleDialog: function () {
this.setData({
showDialog: !this.data.showDialog
});
},
/**
* sku 关闭
*/
closeDialog: function () {
console.info("关闭");
this.setData({
showDialog: false
});
},
/* 减数 */
delCount: function (e) {
console.log("刚刚您点击了减1");
var count = this.data.goods.count;
// 商品总数量-1
if (count > 1) {
this.data.goods.count--;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加数 */
addCount: function (e) {
console.log("刚刚您点击了加1");
var count = this.data.goods.count;
// 商品总数量-1
if (count 225e1917bd82da3b25d0bbfc5fd71357 1) {
this.data.goods.count--;
}
// 将数值与状态写回
this.setData({
goods: this.data.goods
});
this.priceCount();
},
/* 加数 */
addCount: function (e) {
console.log("刚刚您点击了加1");
var count = this.data.goods.count;
// 商品总数量-1
if (count 71b9f2b36374d313947f83360b436306 {
console.log("加入购物车返回结果:" + data.message)
wx.showToast({
title: '加入购物车成功',
icon: 'success',
duration: 2000
});
}
})
}
utilisation du modèleLe code source du modèle étant trop long, vous pouvez simplement télécharger le code source et l'utiliser directement. Recommandations associées : Construction du cadre https et mise en œuvre de la navigation haut et bas pour le développement du centre commercial de mini-programmes WeChat
Centre commercial de mini-programmes WeChat développement L'API dynamique implémente le code pour la page de détails du produit (Partie 1)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

