Maison >Applet WeChat >Développement de mini-programmes >Introduction aux étapes pour créer une mini page de programme dans le mini programme WeChat (images et texte)
Introduction aux étapes pour créer une mini page de programme dans le mini programme WeChat (images et texte)
- 不言original
- 2018-08-16 15:42:143384parcourir
Cet article vous présente les étapes de création d'une mini page de programme WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Créez une page simple et les étapes spécifiques pour créer une mini page de programme :
1. Ajoutez un répertoire dans les pages
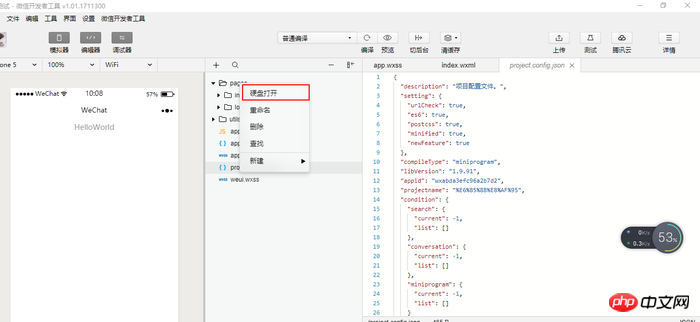
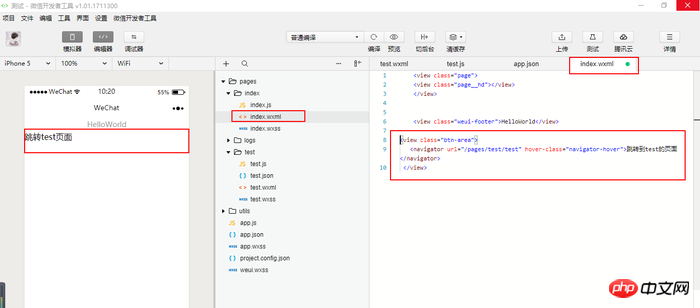
Sélectionnez la page, cliquez avec le bouton droit de la souris et sélectionnez parmi Ouvrir le disque dur. Après avoir ouvert le fichier du disque dur, créez un nouveau dossier test (ou cliquez sur le signe + pour ajouter les répertoires un par un et ajoutez les fichiers requis sous les répertoires)



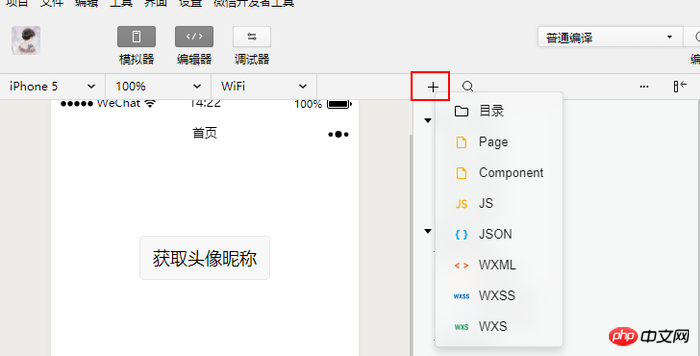
Ou ajoutez-le comme ceci
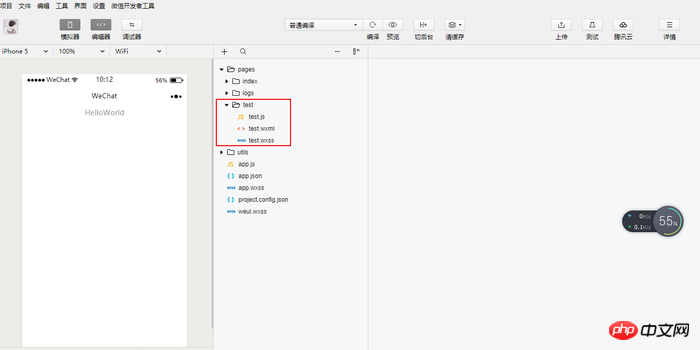
2. Créez un nouveau fichier wxml
Créez un nouveau. fichier wxml vide sous le dossier test

3. Modifiez le fichier test.wxml
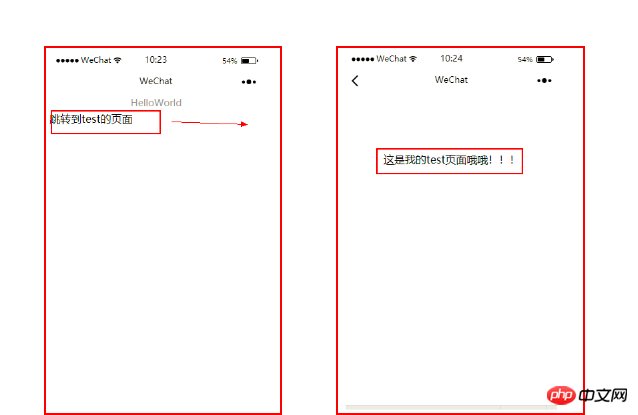
Afin de faciliter les tests, remplissons du contenu
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>4. De la même manière, créez le fichier test.js, modifiez le fichier test.js
Créez un nouveau fichier js vide sous le dossier test
Utilisez la même méthode que ci-dessus. pour créer un fichier test.js dans le répertoire test Pour faciliter les tests, nous pouvons remplir les points avec désinvolture. Entrez le contenu (vous pouvez également le laisser vide ou laisser le fichier vide)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
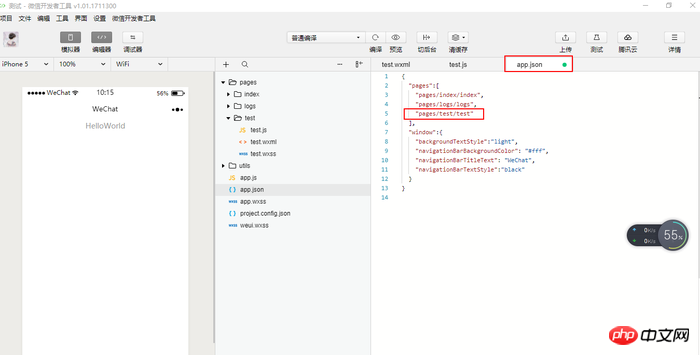
})5. Ajoutez la page de test à app.jsonOuvrez le fichier global app.json et ajoutez " pages/test/test" (ajoutez un répertoire où se trouve la page de test) 
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>


{
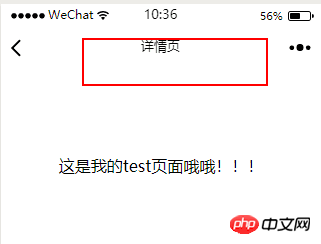
"navigationBarTitleText": "详情页"
}

Développement du programme WeChat Mini - Créer une page de bienvenue
Programme WeChat Mini - Création personnalisée
Explication détaillée du cas du mini programme WeChat : construction de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

