Maison >interface Web >js tutoriel >Résumé des effets d'animation et de la file d'attente d'animation dans jquery (avec code)
Résumé des effets d'animation et de la file d'attente d'animation dans jquery (avec code)
- 不言original
- 2018-08-15 11:12:511830parcourir
Cet article vous apporte un résumé des effets d'animation et des files d'attente d'animation dans jquery (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Effet de base
.hide([duration ] [,easing ] [,complete ])
est utilisé pour masquer des éléments sans paramètres, cela équivaut à un réglage direct. l'attribut display.
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
est utilisé pour afficher les éléments. L'utilisation est similaire à hide
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}). ) est utilisé pour changer le masquage et l'affichage des éléments, similaire à , l'utilisation est similaire à toggleClass et showhide
.fadeIn()Afficher les éléments correspondants en fondu
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).fadeOut()Afficher les éléments correspondants en fondu $('#btn-box4').on('click',function(){
$('.box').fadeOut()
}).fadeTo()Ajustez la transparence de l'élément correspondant en créant des effets d'animation grâce à l'opacité de l'élément correspondant
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});Effet de glissement.slideDown() / .slideUp()Afficher un élément correspondant avec une animation de glissement$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})Synchronisation de rappel et asynchronismeComme dans le cas suivant Synchronisation des rappelsc'est-à-dire qu'une fois toute l'animation terminée, lorsque apparaît, elle est synchrone 'hide'
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})Asynchrone , c'est-à-dire c'est-à-dire que dès que l'événement est déclenché (c'est-à-dire lorsque le bouton est enfoncé), apparaît, ce qui est asynchrone 'hide'
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})Pour plus de détails, reportez-vous au cas du cas de démonstration 1
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})

- Pour les effets d'animation sur un groupe d'éléments, il existe deux situations :
- Lors de l'application de plusieurs propriétés dans une seule
méthode, les animations se produisent simultanément.
animate() - Lorsque la méthode d'animation est appliquée de manière chaînée, l'animation se produit en séquence.
- Pour les effets d'animation sur plusieurs groupes d'éléments, il existe les situations suivantes :
- Par défaut Dans ce cas, les animations se déroulent toutes simultanément.
- Lorsque la méthode d'animation est appliquée sous forme de rappels, l'animation se produit dans l'ordre des rappels.
est un objet de propriétés et de valeurs CSS, et l'animation se déplacera en fonction de cet ensemble d'objets. properties
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
}).clearQueue()Effacer les animations non exécutées dans la file d'attente d'animation .stop( [clearQueue ] [, jumpToEnd ] ) Arrêter les paramètres dans l'animation en cours d'exécution - clearQueue : Il s'agit de la méthode
, qui détermine s'il faut effacer l'animation non exécutée
.clearQueue()jumpToEnd : Il détermine s'il faut afficher l'image actuelle de l'animation et si elle est exécutée jusqu'à la fin - Les deux paramètres sont par défaut false
.stop(false,false)
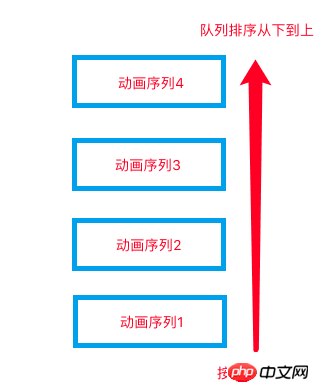
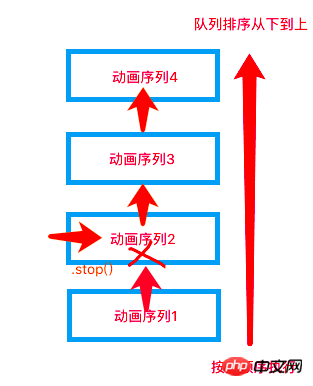
Il y a 4 séquences dans la séquence d'animation Lors de l'exécution de la séquence d'animation 2, utilisez . Séquence 2 immédiatement Arrêtez et exécutez la séquence d'animation 3. Après l'exécution, exécutez la séquence d'animation 4.
.stop()
Entrez  démo
démo
puis cliquez sur pour voir l'effetauto.stop().stop( true , faux)
Il y a 4 séquences dans la séquence d'animation Lors de l'exécution de la séquence d'animation 2, utilisez La séquence 2 s'arrête immédiatement Puisque le paramètre
est, et alors. suit Toutes les séquences d'animation sont également effacées et aucune autre séquence d'animation ne sera exécutée. L'animation restera donc à Animation Sequence 2 .stop(true,false). [clearQueue]

Entrez demo et cliquez sur auto, puis cliquez sur .stop (true,false) pour voir l'effet
. stop(true,true)
Il y a 4 séquences dans la séquence d'animation lors de l'exécution de la séquence d'animation 2, utilisez .stop(true,true) Puisque le paramètre [clearQueue] est true, toutes les séquences d'animation suivantes sont également effacées. , la séquence d'animation ne sera plus exécutée. Puisque le paramètre [jumpToEnd] est également true, il se terminera là où la séquence d'animation 2 elle-même devrait se terminer.

Entrez démo et cliquez sur auto, puis cliquez sur .stop(true,true) pour voir l'effet
.finish()
Arrêtez l'animation en cours, effacez toutes les animations inachevées dans la file d'attente d'animation et enfin affichez l'état final de la dernière image de la file d'attente d'animation

Entrez démo Après avoir cliqué sur auto, cliquez à nouveau sur .finish() pour voir l'effet
Recommandations associées :
Partagez certains événements d'animation jQuery et fonctions d'animation_jquery couramment utilisés
La page animée JQuery revient en haut des effets d'animation (compatibles avec Chrome)_jquery
Liste des effets d'animation jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

