Maison >interface Web >js tutoriel >Comment FormData implémente la requête Ajax pour télécharger des fichiers (code ci-joint)
Comment FormData implémente la requête Ajax pour télécharger des fichiers (code ci-joint)
- 不言original
- 2018-08-15 10:55:171806parcourir
Le contenu de cet article explique comment FormData implémente la requête Ajax pour télécharger des fichiers (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Servlet3.0 a commencé à fournir une série d'annotations pour configurer le servlet, le filtre, l'écouteur, etc. Cette méthode peut grandement simplifier la configuration d’une grande quantité de XML pendant le développement. À partir de cette version, web.xml n'est plus nécessaire et la configuration correspondante peut également être complétée à l'aide des annotations pertinentes.
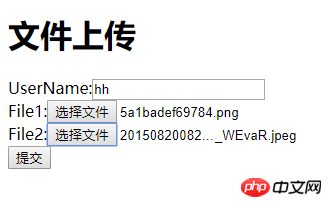
a. Sélectionnez le téléchargement

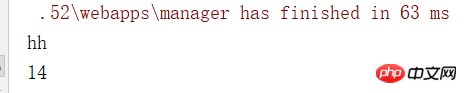
b : Afficher en arrière-plan

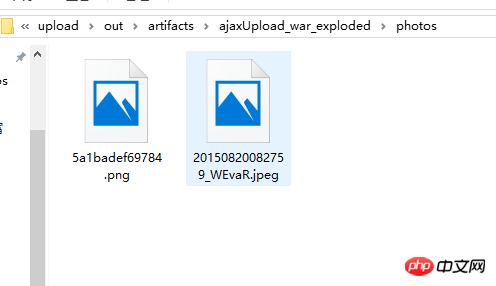
c : Dossier téléchargé

code HTML :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Ajax上传</title>
<script src="js/jquery-1.12.4.js"></script></head><body>
<h1>文件上传</h1>
<form id="f" enctype="multipart/form-data">
UserName:<input type="text" name="userName"><br/>
File1:<input type="file" name="file"><br/>
File2:<input type="file" name="file"><br/>
<input type="button" id="btn" value="提交">
</form></body><script>
$(function () {
$("#btn").on("click",function () {
//使用FormData对象来提交整个表单,它支持文件的上传
var formData=new FormData(document.getElementById("f"));
//额外带来一些数据
formData.append("age",14);
//使用ajax提交
$.ajax("ajaxUpload",{
type:"post",
data:formData,
processData:false,//告诉jquery不要去处理请求的数据格式
contentType:false,//告诉jquery不要设置请求头的类型
success:function (data) {
alert(data);
}
});
})
})
</script>
</html>
arrière-plan Java Code :
@WebServlet("/ajaxUpload")
@MultipartConfig //开启上传功能/**
* @author hh */
public class FileUploadServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
//获取用户名
String userName=req.getParameter("userName");
//获取年龄
String age=req.getParameter("age");
System.out.println(userName);
System.out.println(age);
//获取项目部署的绝对路径
String uploadPath=req.getServletContext().getRealPath("/photos");
//构建上传的文件夹
File dir=new File(uploadPath);
if(!dir.exists()){
dir.mkdir();
}
//获取所有上传的Part
Collection<Part> parts= req.getParts();
for (Part part:parts) {
//判断上传的类型是否为空,如果为空则不执行上传
if(part.getContentType()!=null){
//获取文件名
String fileName=part.getSubmittedFileName();
//执行上传
part.write(uploadPath+File.separator+fileName);
}
}
//响应上传成功
resp.getWriter().println("uplaod success");
}
}
Recommandations associées :
code de téléchargement de fichier ajax+php
Téléchargement de fichiers ajax
Téléchargement de fichiers PHP + jQuery Ajax sans actualisation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

