Maison >Applet WeChat >Développement de mini-programmes >Comment appeler l'interface locale dans l'applet WeChat
Comment appeler l'interface locale dans l'applet WeChat
- 不言original
- 2018-08-11 17:36:106562parcourir
Le contenu de cet article explique comment appeler les interfaces locales dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Un mini-programme est une application légère qui s'exécute sur la plateforme WeChat. Il construit une interface utilisateur via une série de composants spécifiques à WeChat, et les données sont obtenues en appelant l'interface de données.
Ainsi, appeler des interfaces locales est très important dans les petits programmes.
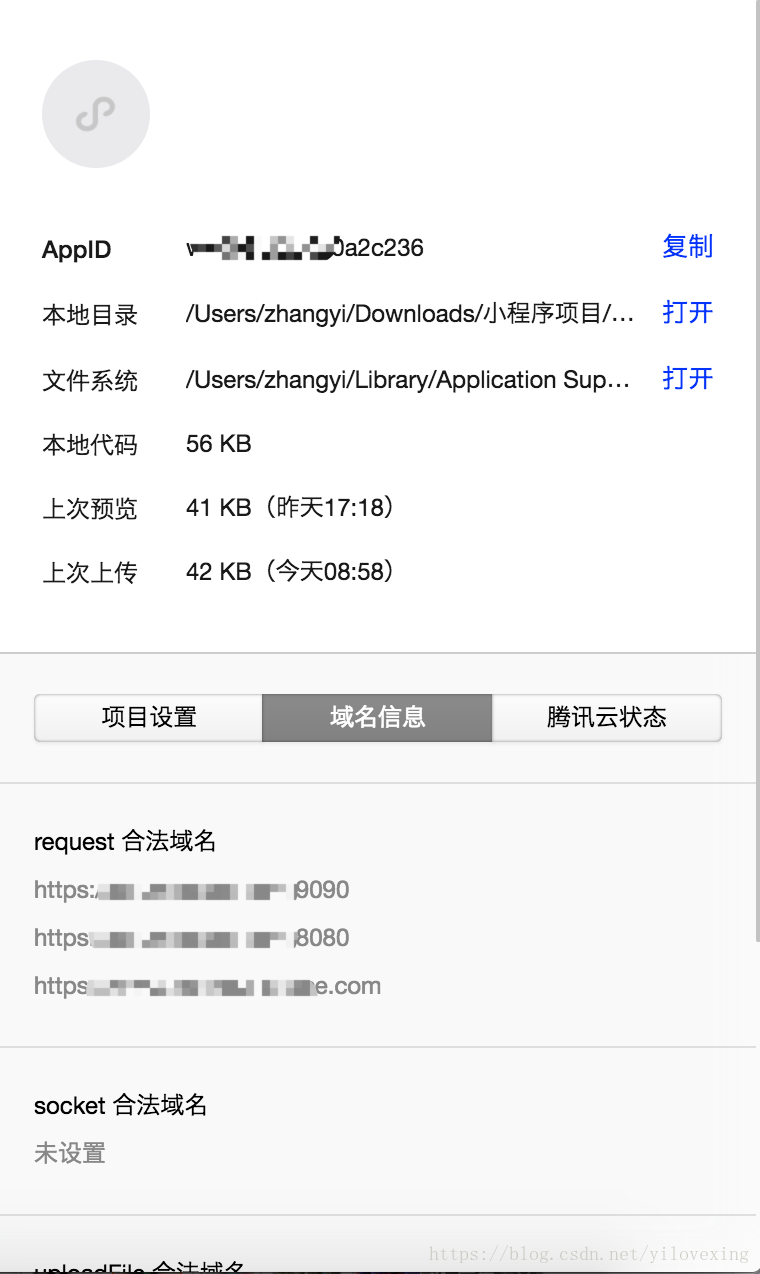
1. Tout d'abord, vous devez lier l'ID du mini-programme, puis ajouter le nom de domaine légal de la demande. WeChat nécessite que l'interface soit une transmission cryptée en https, le serveur doit donc installer un certificat
<.> wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},Recommandations associées :
Méthodes pour implémenter des requêtes synchrones dans les mini-programmes WeChat
app.json dans les mini-programmes WeChat Analyse du code de configuration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle