Maison >Applet WeChat >Développement de mini-programmes >Comment accéder à la page de l'applet WeChat (avec code)
Comment accéder à la page de l'applet WeChat (avec code)
- 不言original
- 2018-08-10 15:03:188427parcourir
Le contenu de cet article concerne la méthode de saut de page du mini programme WeChat (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je travaille actuellement sur un mini projet WeChat, et je vais résumer tous les problèmes que j'ai rencontrés.
Résumé de la méthode pour accéder à la page dans le programme WeChat Mini (j'espère que vous me corrigerez s'il y a des erreurs)
Méthode API fournie par le programme WeChat Mini
// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({
url: '文件地址', 地址后面也可以追加参数 'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。 点击返回按钮时不会返回原来页面wx.redirectTo({
url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({
url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({
url: 'page/index/index'}) Le navigateur dans le composant
<view class="btn-area"> <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> </view> url: 当前小程序内跳转链接open-type: 跳转方式(上面api提供的四中方法)delta: 当 open-type 为 'navigateBack' 时有效,表示回退的层数hover-class: 指定点击时的样式类,当hover-class="none"时,没有点击态效果
Sauter les liens externes
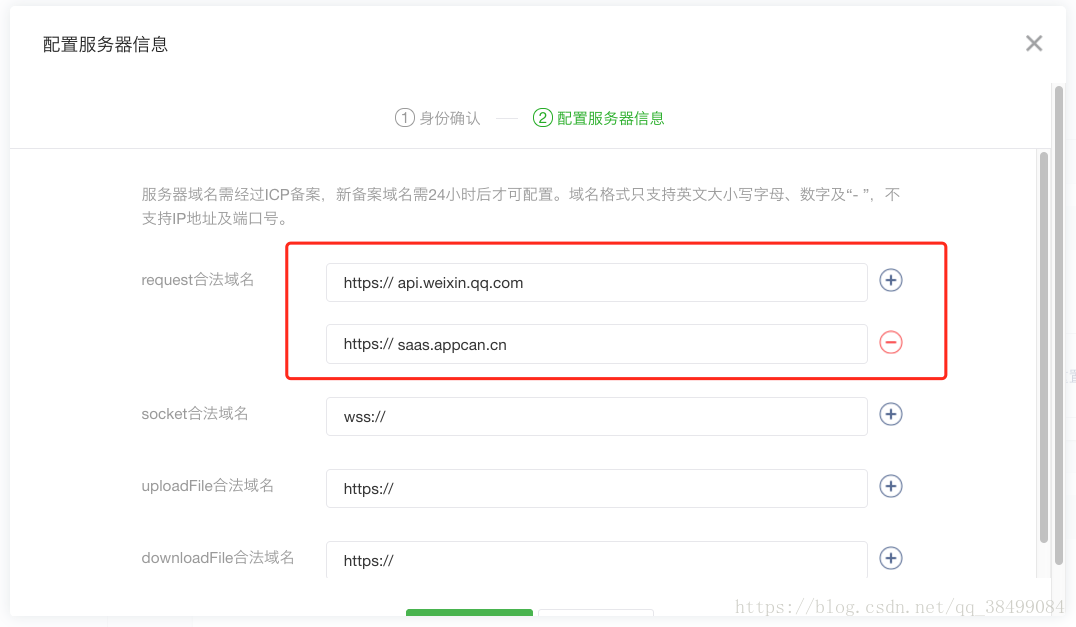
Lorsque vous sautez sur des liens externes, vous devez faire attention pour vous connecter à l'applet WeChat
Configurez le nom de domaine légal de la demande pour y accéder
<web-view src="https://baidu.com/"></web-view>
Recommandations associées :
L'applet WeChat réalise la quantité d'articles limités pendant les achats (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle