Maison >Applet WeChat >Développement de mini-programmes >Implémentation du code de l'applet WeChat en personnalisant la barre tar inférieure
Implémentation du code de l'applet WeChat en personnalisant la barre tar inférieure
- 不言original
- 2018-08-10 14:41:346191parcourir
Le contenu de cet article concerne l'implémentation du code de personnalisation de la barre tar inférieure de l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
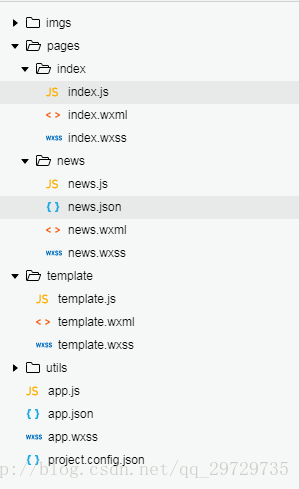
Jetez d'abord un œil au répertoire  Le modèle de barre d'onglets est stocké dans le dossier
Le modèle de barre d'onglets est stocké dans le dossier
modèle.
template/template.wxml
<template name="tabBar">
<view class="tabBar">
<block wx:for="{{tabBar}}" wx:for-item="item" wx:key="tabBar">
<view class="tabBar-item">
<navigator open-type="redirect" url="{{item.pagePath}}">
<view><image class="icon" src='{{item.iconPath}}'></image></view>
<view class="{{item.current== 1 ? 'tabBartext' :''}}">{{item.text}}</view>
</navigator>
</view>
</block>
</view>
</template>template.css
.icon{
width:54rpx;
height: 54rpx;
}
.tabBar{
width:100%;
position: fixed;
bottom:0;
padding:10rpx;
margin-left:-4rpx;
background:#F7F7FA;
font-size:20rpx;
color:#8A8A8A;
box-shadow: 6rpx 6rpx 6rpx 6rpx #aaa;
}
.tabBar-item{
float:left;
width:25%;
text-align: center;
overflow: hidden;
}
/*当前字体颜色*/
.tabBartext{
color:red;
}template.js
//初始化数据
function tabbarinit() {
return [
{ "current":0,
"pagePath": "/pages/index/index",
"iconPath": "/imgs/home.png",
"selectedIconPath": "/imgs/home_on.png",
"text": "主页"
},
{
"current": 0,
"pagePath": "/pages/news/news",
"iconPath": "/imgs/message.png",
"selectedIconPath": "/imgs/message_on.png",
"text": "资讯"
},
{
"current": 0,
"pagePath": "/pages/category/category",
"iconPath": "/imgs/category.png",
"selectedIconPath": "/imgs/category_on.png",
"text": "分类"
},
{
"current": 0,
"pagePath": "/pages/buy/buy",
"iconPath": "/imgs/buy.png",
"selectedIconPath": "/imgs/buy_on.png",
"text": "购物"
}
]
}
//tabbar 主入口
function tabbarmain(bindName = "tabdata", id, target) {
var that = target;
var bindData = {};
var otabbar = tabbarinit();
otabbar[id]['iconPath'] = otabbar[id]['selectedIconPath']//换当前的icon
otabbar[id]['current'] = 1;
bindData[bindName] = otabbar
that.setData({ bindData });
}
module.exports = {
tabbar: tabbarmain
}Cela termine le changement de composant, puis je vous l'expliquera. Comment l'utiliser.
Nous chargeons d'abord le style dans app.wxss
@import "/template/template.wxss";
dans le dossier index
index.wxml
<import src="../../template/template.wxml"/>
<template is="tabBar" data="{{tabBar:bindData.tabBar}}"/>index.js
const app = getApp()
var template = require('../../template/template.js');
Page({
data: {
},
onLoad: function () {
template.tabbar("tabBar", 0, this)//0表示第一个tabbar
},
})news.wxml est le même que index.wxml
news.js est le suivant
const app = getApp()
var template = require('../../template/template.js');
Page({
data: { },
onLoad: function () {
template.tabbar("tabBar", 1, this)//1表示第二个tabbar
},
})L'effet est comme indiqué ci-dessous 
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

