Maison >Applet WeChat >Développement de mini-programmes >Exemple d'applet WeChat : implémentation de code pour obtenir l'emplacement actuel de la ville et réautoriser l'emplacement géographique
Exemple d'applet WeChat : implémentation de code pour obtenir l'emplacement actuel de la ville et réautoriser l'emplacement géographique
- 不言original
- 2018-08-10 14:26:1722948parcourir
Le contenu de cet article concerne l'exemple d'applet WeChat : l'implémentation du code pour obtenir l'emplacement actuel de la ville et réautoriser l'emplacement géographique. J'espère que les amis dans le besoin pourront s'y référer. être utile pour vous aidé.
1. Pour obtenir l'emplacement géographique actuel, vous pouvez utiliser l'interface wx.getLocation pour renvoyer la longitude, la latitude, la vitesse et d'autres informations
Remarque --- son fonctionnement par défaut ; mécanisme :
Lorsque vous entrez dans la page pour la première fois, appelez l'API, renvoyez le résultat de l'autorisation de l'utilisateur et conservez le résultat. Tant que l'utilisateur ne supprime pas le mini programme ou ne modifie pas le statut d'autorisation, si l'utilisateur entre à nouveau sur la page, le résultat de l'autorisation restera inchangé et l'API ne sera plus appelée
Continuer sans supprimer le ; mini programme. Pour lancer une demande d’autorisation, vous devez utiliser wx.openSetting.
La première étape consiste donc à obtenir l'autorisation de l'utilisateur wx.openSetting;
2. La deuxième étape consiste à renvoyer la longitude, la latitude, la vitesse et d'autres informations via l'interface wx.getLocation ;
3. WeChat ne convertit pas directement la longitude et la latitude en emplacement géographique. Vous pouvez utiliser l'API du SDK JS pour la conversion géographique de l'applet WeChat dans Tencent Location Services ou l'API Baidu (l'API Baidu que j'utilise). )
Dans la première fois par l'utilisateur Lors de la saisie d'une page (nécessitant une autorisation de localisation géographique), lorsque la page est dans onShow, wx.getLocation est appelé pour demander l'autorisation à l'utilisateur à chaque fois que la page est saisie dans le ; À l'avenir, des informations d'autorisation utilisateur spécifiques seront renvoyées via l'interface wx.getSetting.
Le code est le suivant :
onShow: function () {
var _this = this;
//调用定位方法
_this.getUserLocation();
},
//定位方法
getUserLocation: function () {
var _this = this;
wx.getSetting({
success: (res) => {
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
//未授权
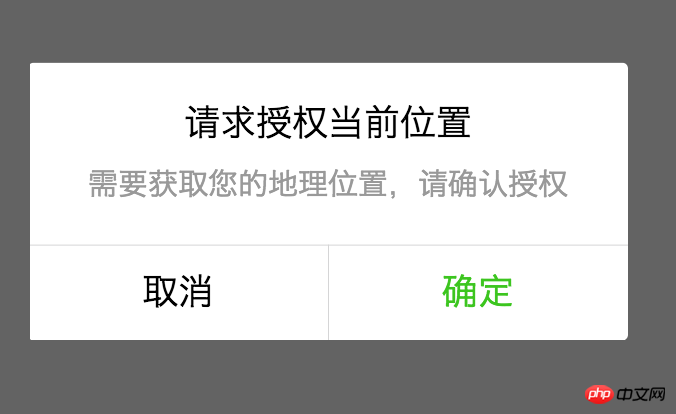
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
//取消授权
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
//确定授权,通过wx.openSetting发起授权请求
wx.openSetting({
success: function (res) {
if (res.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
_this.geo();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//用户首次进入页面,调用wx.getLocation的API
_this.geo();
}
else {
console.log('授权成功')
//调用wx.getLocation的API
_this.geo();
}
}
})
},
// 获取定位城市
geo: function () {
var _this = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=xxxxxxxxxxxx&location=' + res.latitude + ',' + res.longitude + '&output=json',
data: {},
header: { 'Content-Type': 'application/json' },
success: function (ops) {
console.log('定位城市:', ops.data.result.addressComponent.city)
},
fail: function (resq) {
wx.showModal({
title: '信息提示',
content: '请求失败',
showCancel: false,
confirmColor: '#f37938'
});
},
complete: function () {
}
})
}
})
},Rendu : Première entrée dans la page

Après avoir rejeté l'autorisation, réessayez Entrez dans la page ou cliquez sur un bouton de la page (obtenir l'emplacement) pour lier JS

La structure des deux boîtes contextuelles ci-dessus C'est pareil. Le premier utilise l'interface wx.getLocation avec le style, le second utilise l'interface wx.showModel pour apporter le style.
Parlons brièvement du principe d'autorisation : lors de la première entrée dans la page, onshow appelle wx.getLocation pour demander l'autorisation à l'utilisateur après que l'utilisateur a refusé, et entre à nouveau dans la page, nous renvoyons l'utilisateur ; statut d'autorisation via l'interface wx.getSetting.
La valeur de res.authSetting['scope.userLocation'] est comparée à true. Si vrai, l'autorisation est accordée, et si fausse, l'autorisation est refusée.
Recommandations associées :
Applet WeChat - flux de code pour le contrôle de la voiture Raspberry Pi
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

