Maison >Applet WeChat >Développement de mini-programmes >Comment personnaliser la boîte pop-up showmodal dans l'applet WeChat (avec code)
Comment personnaliser la boîte pop-up showmodal dans l'applet WeChat (avec code)
- 不言original
- 2018-08-10 14:11:447348parcourir
Le contenu de cet article explique comment personnaliser la boîte contextuelle showmodal (avec code) dans l'applet WeChat. Elle a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
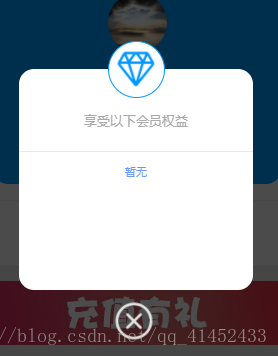
J'ai été occupé à corriger des bugs et à ajouter de nouvelles fonctionnalités récemment. Je ne l'ai pas résumé depuis longtemps et je ne sais pas quoi résumer. Écrivons d'abord une boîte showmodal personnalisée
<.><view class="mask" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<view class="modalDlg" wx:if="{{showModal}}">
<view class='img_wrap'>
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%92%BB%E7%9F%B3.png'></image>
</view>
<view class='useralert_huiyuan'>{{uservip}}</view>
<view class='useralert_quanyi'>享受以下会员权益</view>
<view class='fenggexian'></view>
<view class='vipinfo'>{{vipinfo}}</view>
<view class='shutalert' bindtap="go">
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%94%99%E5%8F%B7.png'></image>
</view>
</view>partie wxss.mask{
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg{
width: 550rpx;
height: 520rpx;
position: fixed;
top: 25%;
z-index: 9999;
margin: 0rpx 100rpx 185rpx 100rpx;
background-color: #fff;
border-radius: 36rpx;
display: flex;
flex-direction: column;
align-items: center;
}où masque est le style du calque de masquemodalDlg est le style du conteneur pop-up et le reste est très décontracté, vous pouvez écrire ce que vous voulez. .img_wrap{
width: 130rpx;
height: 130rpx;
background: white;
border-radius:50%;
border:1px solid #0097ff;
margin: 0rpx auto;
position: absolute;
top: -65rpx;
margin-bottom: 30rpx;
}
.img_wrap image{
width: 100rpx;
height: 100rpx;
padding-top:15rpx;
padding-left:15rpx;
margin: 0rpx auto;
}
.useralert_huiyuan
{
font-size: 13px;
margin-top: 100rpx;
}
.useralert_quanyi
{
font-size: 13px;
color: darkgray;
}
.fenggexian{
width: 100%;
margin-top: 50rpx;
border-bottom:1px solid #e8e8e8;
}
.vipinfo{
margin-top: 30rpx;
color: #6698ff;
font-size: 11px;
}
.shutalert{
width: 110rpx;
margin: 0rpx auto
}
.shutalert image{
width: 100rpx;
height: 100rpx;
position: absolute;
bottom: -120rpx;
} Parmi eux, mask est le style de calque de masque modalDlg est le style de conteneur pop-up D'autres sont très décontractés, vous pouvez écrire ce que vous voulez. partie jsDéfinir un showModal dans data[] : false La valeur initiale doit être fausseJ'ai écrit deux méthodes séparément pour contrôler le switch, qui est relativement rigide. , un tel submit: function() {
this.setData({
showModal: true
})
},
go: function() {
this.setData({
showModal: false
})
}, a un plus direct qui peut contrôler le commutateur en une seule méthode, et peut également être utilisé pour le calque de masque, cliquez sur le calque de masque, fermez dans j'ai écrit au hasard pour définir une showalert dans data : falseMéthode :
alert: function() {
var that= this;
this.setData({
showalert: !that.data.showalert
})
},Personnalisez la boîte contextuelle comme vous souhaitez l'utiliser Recommandations associées :
Comment implémenter le rendu de liste avec des boucles imbriquées multicouches dans le mini-programme WeChat
Utilisez l'API Canvas dans Mini programme WeChat pour synthétiser les composants de génération d'affiches Encapsulation
Trois méthodes permettant à l'applet WeChat de mettre à jour la page WebView
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle