Maison >Applet WeChat >Développement de mini-programmes >L'implémentation du code de suppression et d'édition apparaît lors d'un swipe vers la gauche dans le module de gestion des cartes bancaires du mini programme Didi WeChat
L'implémentation du code de suppression et d'édition apparaît lors d'un swipe vers la gauche dans le module de gestion des cartes bancaires du mini programme Didi WeChat
- 不言original
- 2018-08-10 10:16:563530parcourir
Le contenu de cet article concerne l'implémentation du code de suppression et d'édition lorsque le module de gestion des cartes bancaires du mini programme WeChat Didi glisse vers la gauche. J'espère qu'il le fera. vous être utile. Vous avez aidé.
Récemment, je travaille sur un petit programme similaire à Didi Software. Le projet est effectivement un peu gros, et beaucoup de choses sont faites pour la première fois. Cette fois, j'enregistrerai un enregistrement de code concernant le balayage gauche à supprimer. L'idée principale est de calculer la distance de glissement et d'utiliser la transition en CSS pour contrôler l'effet de glissement. La méthode traditionnelle consiste à contrôler la marge pour obtenir l'effet de glissement vers la gauche.
Selon l'interface utilisateur que j'ai obtenue, ce que j'ai utilisé était d'utiliser la largeur et le rayon pour obtenir l'effet de glissement vers la gauche, de créer une valeur d'attribut et de l'insérer dans le tableau de traversée pour déterminer si c'est vrai. Ou faux pour contrôler le style.
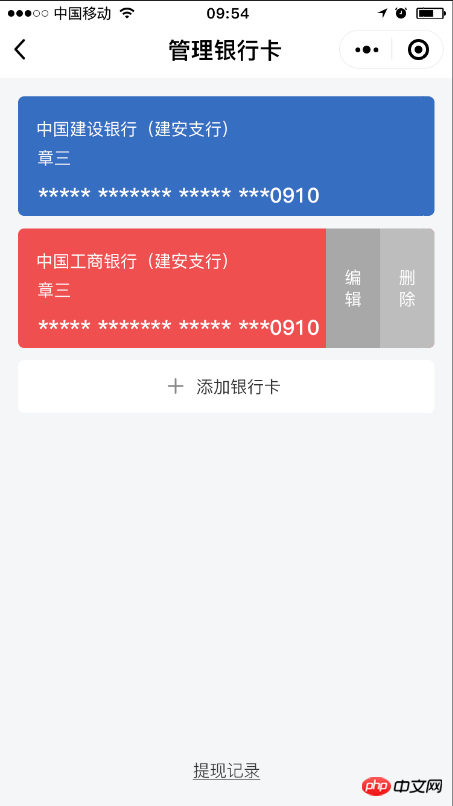
Effet terminé :

html
<view class='content'>
<view class='item-box' wx:for="{{bankList}}" wx:key="index">
<view class="card-item {{item.txtStyle=='true' ? 'txtStyleFalse':'txtStyleTrue'}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}">
<view class='bank'>{{item.bank}}</view>
<view class='names'>{{item.names}}</view>
<view class='card-num'>{{item.cardNum}}</view>
</view>
<view class='handle flex-box-start-top'>
<view class='edit'>编辑</view>
<view class='delect'>删除</view>
</view>
</view> </view>js
/**
* 页面的初始数据
*/
data: {
bankList:[
{ 'bank':'中国建设银行(建安支行)',
'names':'章三',
'cardNum':'***** ******* ***** ***0910'
},
{
'bank': '中国工商银行(建安支行)',
'names': '章三',
'cardNum': '***** ******* ***** ***0910'
},
],
editIndex: 0,
delBtnWidth:180//删除按钮宽度单位(rpx)
},
/*自定义方法--start */
//
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
stX: e.touches[0].clientX
});
}
},
touchM: function (e) {
console.log("touchM:" + e);
var that = this
if (e.touches.length == 1) {
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.stX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "true";
if(disX == 0 || disX < 0){
//如果移动距离小于等于0,文本层位置不变 width: 660rpx;border-radius: 10rpx;
// txtStyle = "left:0px";
txtStyle = "true";
}else if(disX > 0 ){
//移动距离大于0,文本层left值等于手指移动距离 width: 470rpx;border-radius: 10rpx 0px 0px 10rpx;
// txtStyle = "left:-"+disX+"px";
txtStyle = "false";
// if(disX>=delBtnWidth){
// //控制手指移动距离最大值为删除按钮的宽度
// txtStyle = "left:-"+delBtnWidth+"px";
// }
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.bankList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({ bankList:list });
// console.log(this.data.bankList)
}
},
touchE: function (e) {
console.log("touchE" + e);
var that = this
if (e.changedTouches.length == 1) {
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.stX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "true":"false";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.bankList; list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({ bankList:list });
}
},
/*自定义方法--end */Recommandations associées :
Explication détaillée des propriétés d'animation de CSS3 (avec code)
Mise en page Flex en CSS Comment pour implémenter le style de grille à neuf carrés (code)
Comment faire des flèches avec css ? (Exemples de code pour les flèches dans différentes directions)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

