Maison >interface Web >tutoriel CSS >Comment créer un effet clignotant d'affichage de texte uniquement en utilisant du code CSS ? (exemple de code)
Comment créer un effet clignotant d'affichage de texte uniquement en utilisant du code CSS ? (exemple de code)
- 藏色散人original
- 2018-08-10 10:04:0111702parcourir
Dans les pages Web, les concepteurs créent généralement du texte ou ajoutent des effets spéciaux afin de mettre en valeur les thèmes de leurs produits, comme faire clignoter le texte ou changer régulièrement de couleur. Afin d'atteindre l'objectif d'attirer l'attention. Alors, en plus des animations GIF produites avec PS, quelles autres méthodes peuvent être utilisées pour obtenir de tels effets spéciaux ? Pour ceux qui connaissent un peu le code, nous savons tous qu’il existe de nombreux types de styles de polices chinoises en CSS, comme l’italique, le gras, etc. Je vais donc vous présenter ici comment utiliser le code CSS pour créer un effet de clignotement de texte. Il existe deux méthodes de clignotement dans cet article pour votre référence.
1. L'exemple de code spécifique pour le clignotement des polices CSS (clignotement d'onde) est le suivant :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>纯css代码测试文字闪动效果</title>
<style>
body{
background: #000;
}
h1.fb-glitch {
position: relative;
color: #abff79;
}
h1.fb-glitch:before {
left: -2px;
text-shadow: 2px 0 #0b391a;
animation: glitch-anim-2 3s infinite linear alternate-reverse;
}
h1.fb-glitch:before, h1.fb-glitch:after {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
width: 100%;
clip: rect(0, 0, 0, 0);
}
h1.fb-glitch:after {
left: 2px;
text-shadow: -1px 0 #1b5c16;
animation: glitch-anim-1 2s infinite linear alternate-reverse;
}
@keyframes glitch-anim-1 {
0% {
clip: rect(82px, 820px, 98px, 0); }
5.8823529412% {
clip: rect(17px, 820px, 4px, 0); }
11.7647058824% {
clip: rect(24px, 820px, 44px, 0); }
17.6470588235% {
clip: rect(24px, 820px, 111px, 0); }
23.5294117647% {
clip: rect(29px, 820px, 45px, 0); }
29.4117647059% {
clip: rect(114px, 820px, 115px, 0); }
35.2941176471% {
clip: rect(103px, 820px, 22px, 0); }
41.1764705882% {
clip: rect(49px, 820px, 32px, 0); }
47.0588235294% {
clip: rect(2px, 820px, 10px, 0); }
52.9411764706% {
clip: rect(80px, 820px, 44px, 0); }
58.8235294118% {
clip: rect(70px, 820px, 30px, 0); }
64.7058823529% {
clip: rect(27px, 820px, 79px, 0); }
70.5882352941% {
clip: rect(82px, 820px, 112px, 0); }
76.4705882353% {
clip: rect(27px, 820px, 2px, 0); }
82.3529411765% {
clip: rect(47px, 820px, 104px, 0); }
88.2352941176% {
clip: rect(53px, 820px, 102px, 0); }
94.1176470588% {
clip: rect(2px, 820px, 90px, 0); }
100% {
clip: rect(88px, 820px, 56px, 0); } }
@keyframes glitch-anim-2 {
0% {
clip: rect(88px, 820px, 68px, 0); }
5.8823529412% {
clip: rect(75px, 820px, 113px, 0); }
11.7647058824% {
clip: rect(80px, 820px, 40px, 0); }
17.6470588235% {
clip: rect(70px, 820px, 51px, 0); }
23.5294117647% {
clip: rect(47px, 820px, 78px, 0); }
29.4117647059% {
clip: rect(61px, 820px, 7px, 0); }
35.2941176471% {
clip: rect(94px, 820px, 1px, 0); }
41.1764705882% {
clip: rect(26px, 820px, 69px, 0); }
47.0588235294% {
clip: rect(91px, 820px, 62px, 0); }
52.9411764706% {
clip: rect(8px, 820px, 78px, 0); }
58.8235294118% {
clip: rect(17px, 820px, 97px, 0); }
64.7058823529% {
clip: rect(66px, 820px, 48px, 0); }
70.5882352941% {
clip: rect(66px, 820px, 85px, 0); }
76.4705882353% {
clip: rect(46px, 820px, 12px, 0); }
82.3529411765% {
clip: rect(69px, 820px, 68px, 0); }
88.2352941176% {
clip: rect(38px, 820px, 7px, 0); }
94.1176470588% {
clip: rect(83px, 820px, 32px, 0); }
100% {
clip: rect(110px, 820px, 95px, 0); } }
</style>
</head>
<body>
<h1 class="fb-glitch" data-text="文字闪动效果">文字闪动效果</h1>
</body>
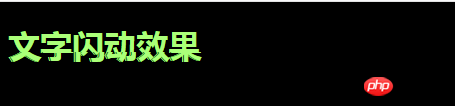
</html>Le code ci-dessus peut être directement copié et testé localement. L'effet est le suivant :


2. L'exemple de code spécifique pour le clignotement de la police CSS ( dégradé clignotant) est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css代码闪动效果测试</title>
</head>
<body>
<div class="main">
文字闪动测试:<span class="blink">文字闪动效果</span>
</div>
<style type="text/css">
.main{
color: #666;margin-top: 50px;
}
@keyframes blink{
0%{opacity: 1;}
100%{opacity: 0;}
}
@-webkit-keyframes blink {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-moz-keyframes blink {
0% { opacity: 1; }
100% { opacity: 0; }
}
@-ms-keyframes blink {
0% {opacity: 1; }
100% { opacity: 0;}
}
@-o-keyframes blink {
0% { opacity: 1; }
100% { opacity: 0; }
}
.blink{
color: #dd4814;
animation: blink 1s linear infinite;
-webkit-animation: blink 1s linear infinite;
-moz-animation: blink 1s linear infinite;
-ms-animation: blink 1s linear infinite;
-o-animation: blink 1s linear infinite;
}
</style>
</body>
</html>Le code ci-dessus peut être directement copié et testé localement. L'effet du test est le suivant :

Utilisez HTML pour obtenir un code d'effet clignotant de texte
Saut de texte sympa et code d'effets spéciaux js flottants
CSS3 réalise des effets de texte dynamiques en trois dimensions
Idées pour implémenter l'effet d'invite clignotante d'une page Web title_javascript skills
Un exemple d'utilisation de CSS pur pour obtenir des effets de texte dynamiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

