Maison >interface Web >tutoriel CSS >Comment implémenter une coche dans le menu avec CSS ? (code)
Comment implémenter une coche dans le menu avec CSS ? (code)
- 不言original
- 2018-08-09 16:51:503130parcourir
Le contenu de cet article explique comment implémenter des coches dans le menu avec CSS ? (code), il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:after :before</title>
<style>
li {
list-style-type: none;
position: relative;
margin: 2px;
padding: 0.5em 0.5em 0.5em 2em;
background: lightgrey;
font-family: sans-serif;
}
li.done {
background: #CCFF99;
}
li.done::before {
content: '';
position: absolute;
border-color: #009933;
border-style: solid;
border-width: 0 0.3em 0.25em 0;
height: 1em;
top: 1.3em;
left: 0.6em;
margin-top: -1em;
transform: rotate(45deg);
width: 0.5em;
}
</style>
</head>
<body>
<ul>
<li>Buy milk</li>
<li>Take the dog for a walk</li>
<li>Exercise</li>
<li>Write code</li>
<li>Play music</li>
<li>Relax</li>
</ul>
</body>
<script>
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('done');
}
}, false);
</script>
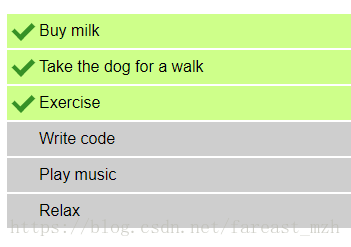
</html>L'effet est le suivant :
Clé css :
li.done::before {
content: '';
position: absolute;
border-color: #009933;
border-style: solid;
border-width: 0 0.3em 0.25em 0;
height: 1em;
top: 1.3em;
left: 0.6em;
margin-top: -1em;
transform: rotate(45deg);
width: 0.5em;
}* Le triangle descendant bootstrap est utilisé pour le menu déroulant
.caret {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px dashed;
display: inline-block;
height: 0;
margin-left: 2px;
vertical-align: middle;
width: 0;
}Recommandations associées :
Propriété CSS3 : Comment utiliser l'ombre de texte text-shadow
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Propriété CSS3 : Comment utiliser l'ombre du texte text-shadowArticle suivant:Propriété CSS3 : Comment utiliser l'ombre du texte text-shadow
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Saviez-vous que vous pouvez optimiser le temps de chargement de votre site Web avec une seule ligne de code ?
- Configuration de Tailwind en tant que système de conception
- Apprendre la grille CSS : guide simple avec de nombreux exemples
- Comment réaliser le redimensionnement des colonnes dans les tables Bootstrap 4 ?