Maison >interface Web >tutoriel CSS >Propriété CSS3 : Comment utiliser l'ombre du texte text-shadow
Propriété CSS3 : Comment utiliser l'ombre du texte text-shadow
- 不言original
- 2018-08-09 16:48:482713parcourir
Le contenu de cet article concerne l'attribut CSS3 : comment utiliser text-shadow text shadow. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avant l'apparition de text-shadow, les gens utilisaient généralement Photoshop pour créer des images pour les ombres dans la conception Web. Désormais, avec CSS3, vous pouvez utiliser directement l'attribut text-shadow pour spécifier les ombres. Cette propriété peut avoir deux objectifs : produire des ombres et rendre le sujet flou. Cela peut ajouter de la texture au texte lorsque vous n'utilisez pas d'images.
text-shadow est apparu autrefois dans CSS2, mais a été abandonné dans la version CSS2.1, et maintenant il a été repris dans la version CSS3.0. Cela montre que l'attribut text-shadow mérite très bien l'attention de notre personnel front-end. Dans de nombreux projets maintenant, de nombreuses propriétés de CSS3 sont utilisées par les ingénieurs front-end. J'ai déjà introduit l'utilisation du dégradé, de la transparence et des coins arrondis dans CSS3, parmi les nombreuses propriétés de CSS3, je pense personnellement que text-Shadow est la meilleure. attribut le plus utilisé. En tant que personnel front-end, je pense qu'il est nécessaire d'apprendre et de maîtriser cet attribut text-shadow.
Syntaxe :
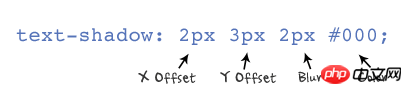
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]... 或者 text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
Valeur :
d82af2074b26fcfe177e947839b5d381 : valeur de longueur, peut être négative. Utilisé pour spécifier jusqu'où l'ombre s'étend. Où X Offset est la valeur de décalage horizontal, Y Offset est la valeur de décalage vertical
b10fb37415d019cfffa8c4d7366c607f : spécifie la couleur de l'ombre, ou il peut s'agir d'une couleur transparente rgba
2682287aecd16e99c4f70c025ad645ed : ombre La valeur du flou, qui ne peut pas être négative, permet de spécifier la distance de l'effet de flou.
Comme indiqué ci-dessous :

Explication :
Vous pouvez appliquer un ou plusieurs groupes à un objet Ombre effets, comme indiqué dans la syntaxe précédente, séparés par des virgules. text-shadow : X-Offset Y-Offset Blur Color Y-Offset fait référence à la distance de décalage vertical de l'ombre Si sa valeur est positive, l'ombre est décalée vers le bas. Au contraire, lorsque sa valeur est négative, l'ombre l'est. Le décalage vers le haut fait référence au degré de flou de l'ombre. Sa valeur ne peut pas être une valeur négative, si la valeur est plus grande, l'ombre sera floue, sinon l'ombre sera plus claire si le flou de l'ombre n'est pas requis. La valeur du flou peut être définie sur 0 ; la couleur fait référence à la couleur de l'ombre, qui peut utiliser la couleur rgba.
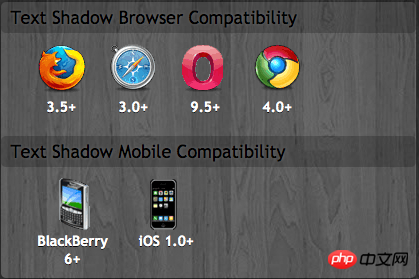
Compatibilité des navigateurs :

Jetons un coup d'œil à un exemple
Donnez d'abord à toutes les démos un style commun et noms de classe :
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}Ensuite, nous ajoutons nos propres styles spécifiques à chaque démo, comme suit :
.demo1 {
text-shadow: red 0 1px 0;
}
L'effet est bon , mais ce qui nous donne mal à la tête, c'est qu'IE ne prend pas en charge l'effet text-shadow. Cependant, pour être compatible avec ce problème, nous devons utiliser le filtre:shadow pour le résoudre (je ne préconise pas l'utilisation de . filtres). Le filtre filter:shadow est similaire à dropshadow. Il peut également utiliser des objets pour produire des effets d'ombre. La différence est que l'ombre peut produire un effet graduel, qui est plus fluide lors de l'utilisation d'ombres.
Syntaxe du filtre :
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}où E est le sélecteur d'élément, la couleur est utilisée pour définir la couleur de l'ombre de l'objet ; la direction est utilisée pour définir la couleur principale ; direction de la couleur de l'ombre, la valeur est 0 qui est zéro degré (indiquant la direction vers le haut), 45 est en haut à droite, 90 est à droite, 135 est en bas à droite, 180 est en bas, 225 est en bas à gauche, 270 est à gauche, 315 est en haut à gauche ; La force est la force, similaire à la valeur de flou dans text-shadow.
Ne nous soucions pas de l'effet sous IE. Personnellement, je pense que si text-shadow est bien utilisé, il peut également produire de très bons effets comme Photoshop. Ici, je vais lister quelques exemples plus beaux pour votre référence. Veuillez vous référer à
Remarque : toutes les démos ci-dessous doivent ajouter ce style commun :
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}Effet 1 : effet Glow et Extra Glow (également est l'effet NÉON)
.demo2 {
text-shadow: 0 0 20px red;
}
effet de lueur Nous définissons un rayon de flou plus grand pour augmenter son effet de lueur. Vous pouvez modifier différentes valeurs de rayon de flou pour obtenir. différents effets. Bien sûr, vous pouvez également ajouter plusieurs valeurs de rayon différentes en même temps pour créer une variété d'effets d'ombre différents. Tout comme l'effet NEON ci-dessous.
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}
Effet 2 : Effet style pomme
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}
Effet 3 : Effet de gaufrage Photoshop
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}
用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}
描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
我们换过投影方向可以制作出另外一种3D文字效果
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}
3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}
anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment les développeurs Web peuvent-ils surmonter les options de police limitées et ajouter une touche visuelle aux sites Web ?
- Comment puis-je créer un bouton hexagonal allongé en utilisant un seul élément HTML et CSS ?
- Utilisez CSS3 pour écrire des filtres en niveaux de gris afin de créer des effets photo en noir et blanc
- Qu'est-ce que l'effet de contour du texte ?

