Maison >interface Web >tutoriel CSS >Introduction à l'utilisation de l'attribut CSS box-sizing (modèle de boîte)
Introduction à l'utilisation de l'attribut CSS box-sizing (modèle de boîte)
- 不言original
- 2018-08-06 17:39:213003parcourir
Le contenu de cet article concerne le code de conversion de chaîne utilisant l'attribut text-transform en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. À propos du dimensionnement de la boîte : La propriété est utilisée pour modifier le modèle de boîte CSS par défaut utilisé pour calculer la largeur et la hauteur des éléments.
Les valeurs sont : content-box (valeur par défaut), border-box, hériter.
A. content-box : La largeur et la hauteur sont appliquées respectivement à la zone de contenu de l'élément. Dessinez le remplissage et la bordure de l'élément à l'intérieur de 宽度和高度之外.
B. border-box : Tous les remplissages et bordures spécifiés pour l'élément seront dessinés dans la largeur et la hauteur définies. La largeur et la hauteur du contenu sont obtenues en soustrayant respectivement la bordure et le remplissage de la largeur et de la hauteur définies.
<!DOCTYPE html><html><head><style> .box,.box1{
box-sizing:border-box;
-moz-box-sizing:border-box;
/* Firefox */
-webkit-box-sizing:border-box;
/* Safari */
width:200px;
height: 50px;
border:10px solid red;
float:left;}.box1{
margin-left: 10px;
box-sizing:content-box;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据部分。</div>
<div class="box1">这个 div 占据部分。</div>
</div>
</body>
</html>
</body>
</html>
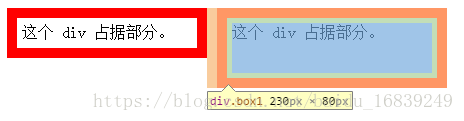
Comme le montre la figure, la taille de la boîte intérieure (hors marge) de la boîte de bordure de l'attribut p dans la figure 1 est de 200*50, 盒子的长=width, y compris border, paddind, content, content=width-border*2-padding*2=170(蓝色框);
La taille de la boîte intérieure (hors marge) de la zone de contenu de l'attribut p dans la figure 2 est de 230*80, 盒子的长=width+border*2+padding*2=230, width=content(蓝色框) ; 🎜> C. hériter : Spécifie que la valeur de l'attribut box-sizing doit être héritée de l'élément parent.
.box2{
width:200px;
height: 50px;
padding: 5px;
border:10px solid red;
float:left;
box-sizing:inherit;
}
<p class="box">
<p class="box2">这个 p 占据部分。</p>
</p>
Quelles sont les méthodes courantes d'implémentation du centrage horizontal et vertical en CSS ? Trois méthodes de centrage horizontal et vertical courantes en CSS
Ce qui est utilisé pour traiter les espaces en CSS (exemple)
L'attribut text-transform dans Code CSS pour implémenter la conversion de chaîne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!