Maison >Applet WeChat >Développement de mini-programmes >Développement d'un mini-programme WeChat : comment créer des images de confession ?
Développement d'un mini-programme WeChat : comment créer des images de confession ?
- php是最好的语言original
- 2018-08-06 17:14:224022parcourir
Vous avez peut-être utilisé Douyin, ce genre d'application de confession, mais à mon avis il vaut mieux exprimer son amour en personne. Ce genre d'application ne convient que pour se surprendre lors de quelques petits festivals ordinaires. Sans plus attendre, entrons dans le vif du sujet :
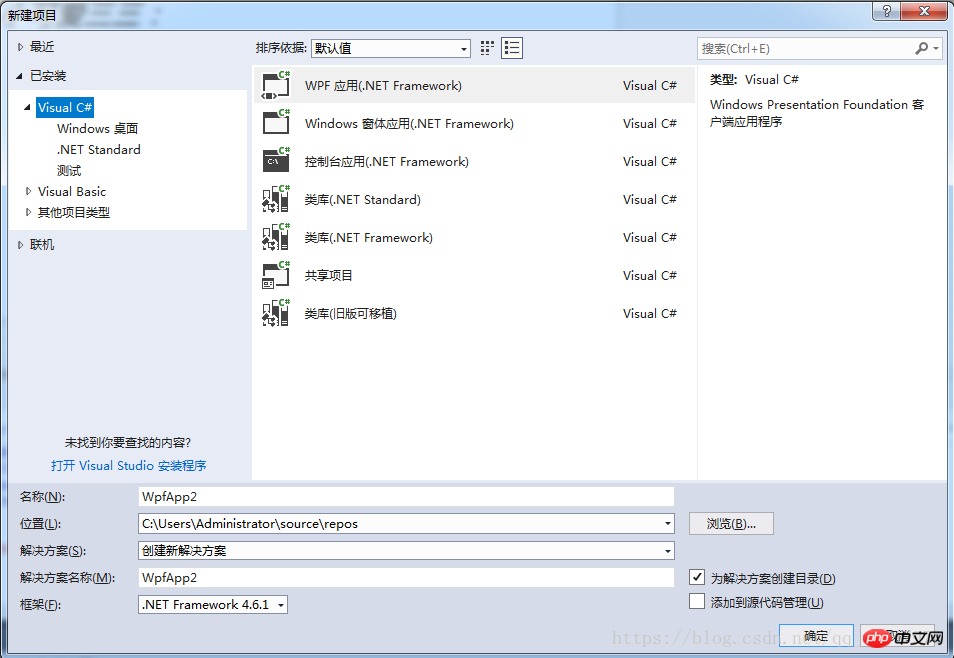
Tout d'abord, vous devez installer le logiciel de compilation de Microsoft sur votre ordinateur. J'utilise ici VS2017. Si vous n'avez pas d'autres besoins lors de l'installation, choisissez simplement de télécharger le wpf. composant bon. Sinon, le volume de téléchargement sera important et le temps d’installation sera long.
Après l'installation, cliquez sur fichier, créez un nouveau projet, sélectionnez l'application wpf

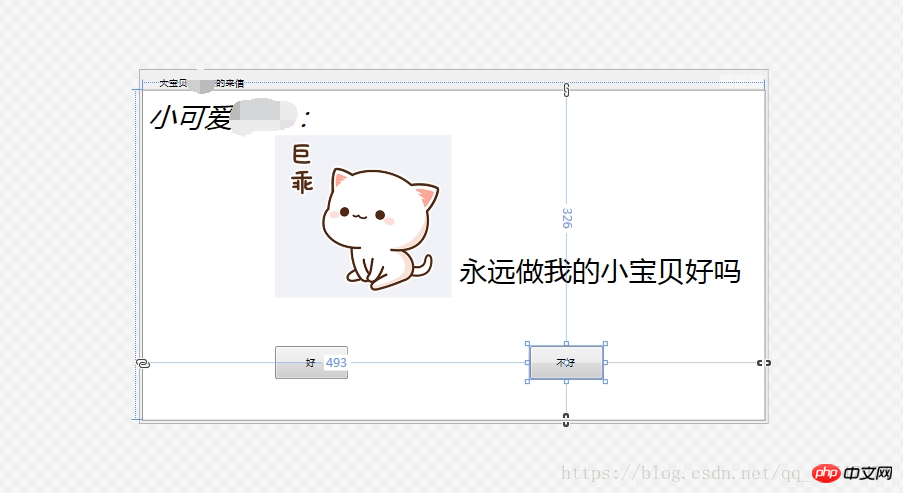
puis le design de la fenêtre, le code est le suivant :
<Window x:Name="closing" x:Class="BBdemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:lacal="clr-namespace:BBdemo"
mc:Ignorable="d"
Title="******窗口标题(我的是大宝贝***)" Height="450" Width="800" Closing="closing_Closing">
<Grid>
<Grid.Background>
<ImageBrush/>
</Grid.Background>
<Button Name="btn1" Content="好" HorizontalAlignment="Left" Margin="168,326,0,0"
VerticalAlignment="Top" Width="93" Height="42" Click="Button_Click"/>
<Label Name="lab1" Content="小可爱**:" HorizontalAlignment="Left" Margin="1,4,0,0"
VerticalAlignment="Top" Height="59" Width="218" FontSize="36" FontStyle="Italic"/>
<Label Name="lab2" Content="永远做我的小宝贝好吗
	"
HorizontalAlignment="Left" Height="60" Margin="398,200,0,0" VerticalAlignment="Top"
Width="384" FontSize="36"/>
<Button Name="btn3" Visibility="Hidden" Content="退出" HorizontalAlignment="Left"
Height="42" Margin="326,326,0,0" VerticalAlignment="Top" Width="90" Click="Button_Click_1"/>
<Image x:Name="biaobai" Margin="168,10,399,109" Source="biaobai.png" RenderTransformOrigin="0.362,0.515"/>
<Button Name="btn2" Content="不好" HorizontalAlignment="Left"
Margin="493,326,0,0" VerticalAlignment="Top" Width="93" Height="42"
MouseEnter="Button_MouseEnter"/>
</Grid>
</Window>L'effet est le suivant :
 Ensuite il y a les codes, ceux de la détection des souris :
Ensuite il y a les codes, ceux de la détection des souris :
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;
namespace BBdemo{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_MouseEnter(object sender, MouseEventArgs e) { Random rd = new Random(); Button btn = sender as Button; double maxW = this.Width; double maxH = this.Height; double w = btn.Width; double h = btn.Height; double l = rd.Next(0, (int)(maxW - w)); double t = rd.Next(0, (int)(maxH - h)); btn.Margin = new Thickness(1, t, 0, 0); }
private void closing_Closing(object sender, System.ComponentModel.CancelEventArgs e) { MessageBox.Show("不许关!"); e.Cancel = true; } private void Button_Click(object sender, RoutedEventArgs e) { lab1.Visibility = System.Windows.Visibility.Hidden; lab2.Content = "谢谢媳妇!"; btn3.Visibility = System.Windows.Visibility.Visible; btn2.Visibility = System.Windows.Visibility.Hidden; btn1.Visibility = System.Windows.Visibility.Hidden; }
private void Button_Click_1(object sender, RoutedEventArgs e) { System.Environment.Exit(0); } }}Bon, un petit programme de confession est prêt . Après avoir généré la solution, vous pouvez rechercher le programme .exe dans le fichier du projet, l'extraire et l'envoyer à l'autre partie.
Conseils : remplacez vous-même les images dans le programme, ajoutez des éléments existants au projet, sélectionnez le format d'image, sélectionnez l'image que vous avez trouvée et cliquez sur OK.
Articles connexes :
Fonction de compression d'image de développement de mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

