Maison >interface Web >tutoriel CSS >Comment utiliser CSS et D3 pour obtenir des effets dynamiques de vaisseaux spatiaux
Comment utiliser CSS et D3 pour obtenir des effets dynamiques de vaisseaux spatiaux
- 不言original
- 2018-08-02 10:49:582078parcourir
Cet article vous présente comment utiliser CSS et D3 pour obtenir l'effet dynamique d'un vaisseau spatial. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
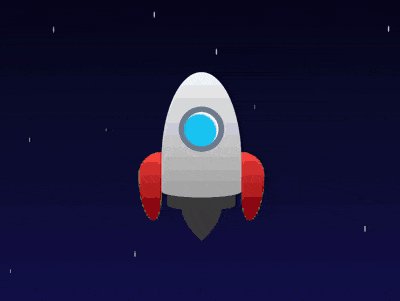
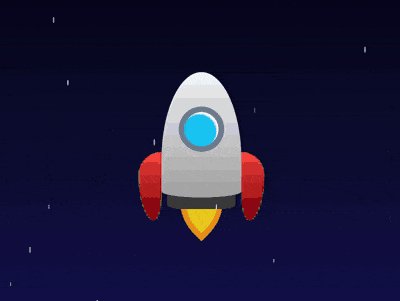
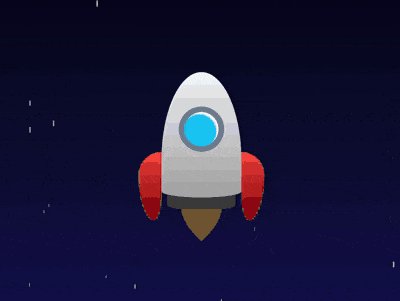
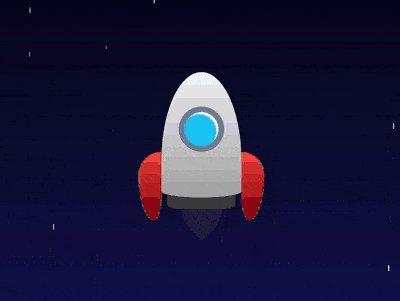
Aperçu de l'effet

Interprétation du code
Définition dom, spacecraft représente le vaisseau spatial, et le conteneur contient 1 élément fins représentant la queue :
<div> <div></div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(black, midnightblue);
}
Dessinez la cabine du vaisseau spatial :
.spacecraft {
width: 7em;
height: 11em;
font-size: 16px;
background:
linear-gradient(whitesmoke, darkgray);
border-radius: 50% / 70% 70% 5% 5%;
}
Utilisez des pseudo-éléments pour dessiner les flammes au niveau de la queue du vaisseau spatial :
.spacecraft::before {
content: '';
position: absolute;
width: 6em;
height: 2em;
background-color: #444;
border-radius: 20%;
top: 10em;
left: 0.5em;
z-index: -1;
}
.spacecraft::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 4em;
height: 4em;
background: gold;
top: 10em;
left: 1.5em;
border-radius: 80% 0 50% 45% / 50% 0 80% 45%;
transform: rotate(135deg);
border: 0.5em solid orange;
z-index: -2;
}
Dessinez les queues des deux côtés du vaisseau spatial :
.fins::before,
.fins::after {
content: '';
position: absolute;
width: 2em;
height: 6em;
background: linear-gradient(tomato, darkred);
top: 7em;
}
.fins::before {
left: -2em;
border-radius: 3em 0 50% 100%;
}
.fins::after {
right: -2em;
border-radius: 0 3em 100% 50%;
}
Utilisez des dégradés radiaux pour dessiner Sortez du hublot du navire :
.spacecraft {
background:
radial-gradient(
circle at 3.5em 5em,
transparent 1.5em,
lightslategray 1.5em, lightslategray 2em,
transparent 2em
),
radial-gradient(
circle at 3.3em 5.2em,
deepskyblue 1.4em,
transparent 1.6em
),
radial-gradient(
circle at 3.5em 5em,
white 1.5em,
transparent 1.5em
),
linear-gradient(whitesmoke, darkgray);
}
Augmentez l'effet d'animation du jet de flammes du navire :
.spacecraft::after {
animation: flame-spout 0.3s infinite;
}
@keyframes flame-spout {
0%, 100% {
filter: opacity(0.1);
}
50% {
filter: opacity(1);
}
}
Dessinez ensuite le ciel étoilé.
Ajouter un stars conteneur dans dom, qui contient 4 sous-éléments représentant les étoiles :
<div> <div></div> </div>
Définir le style des étoiles :
.stars span {
position: absolute;
width: 2px;
height: 8px;
border-radius: 50%;
background-color: white;
top: calc(50% - 7em);
}
Utiliser des variables pour répartir les étoiles dans Différentes positions dans la direction horizontale :
.stars span {
left: calc(var(--left) * 1vw);
}
.stars span:nth-child(1) {
--left: 20;
}
.stars span:nth-child(2) {
--left: 40;
}
.stars span:nth-child(3) {
--left: 60;
}
.stars span:nth-child(4) {
--left: 80;
}
Utilisez des variables pour définir la taille et l'opacité des étoiles afin que chaque étoile soit légèrement différente :
.stars span {
width: calc(var(--size) * 1px);
height: calc(var(--size) * 4px);
filter: opacity(var(--opacity));
}
.stars span:nth-child(1) {
--size: 0.8;
--opacity: 0.5;
}
.stars span:nth-child(2) {
--size: 1.25;
--opacity: 0.6;
}
.stars span:nth-child(3) {
--size: 1.5;
--opacity: 0.7;
}
.stars span:nth-child(4) {
--size: 2;
--opacity: 0.8;
}
Définissez les étoiles flottant depuis l'espace Passé effets d'animation :
.stars span {
top: -5vh;
animation: star-move linear infinite;
}
@keyframes star-move {
to {
top: 100vh;
}
}
Utilisez des variables pour définir la durée de l'animation et le temps de retard :
.stars span {
animation-duration: calc(var(--duration) * 1s);
animation-delay: calc(var(--delay) * 1s);
}
.stars span:nth-child(1) {
--duration: 1;
--delay: -0.05;
}
.stars span:nth-child(2) {
--duration: 1.5;
--delay: -0.1;
}
.stars span:nth-child(3) {
--duration: 2;
--delay: -0.15;
}
.stars span:nth-child(4) {
--duration: 2.5;
--delay: -0.2;
}
Masquer le contenu hors écran :
body {
overflow: hidden;
}
Continuer Ensuite, utilisez d3 pour traiter par lots les éléments DOM et les variables CSS représentant les étoiles.
Présentez la bibliothèque d3 :
<script></script>
Utilisez d3 pour créer des éléments dom représentant des étoiles :
const COUNT_OF_STARS = 4;
d3.select('.stars')
.selectAll('span')
.data(d3.range(COUNT_OF_STARS))
.enter()
.append('span');
Utilisez d3 comme variables CSS --left, --size, --opacity Affectation, la plage de valeurs de --left est de 1 à 100, la plage de valeurs de --size est de 1 à 2,5, la plage de valeurs de '--opacity' est de 0,5 à 0,8 :
d3.select('.stars')
.selectAll('span')
.data(d3.range(COUNT_OF_STARS))
.enter()
.append('span')
.style('--left', () => Math.ceil(Math.random() * 100))
.style('--size', () => Math.random() * 1.5 + 1)
.style('--opacity', () => Math.random() * 0.3 + 0.5);
est utilisé d3 attribue des valeurs aux variables CSS --duration et --delay La plage de valeurs de --duration est de 1 à 3. La valeur de --delay est réduite de 0,05 dans l'ordre :
d3.select('.stars')
.selectAll('span')
.data(d3.range(COUNT_OF_STARS))
.enter()
.append('span')
.style('--left', () => Math.ceil(Math.random() * 100))
.style('--size', () => Math.random() * 1.5 + 1)
.style('--opacity', () => Math.random() * 0.3 + 0.5)
.style('--duration', () => Math.random() * 2 + 1)
.style('--delay', (d) => d * -0.05); est supprimé du fichier html. Déclarations dom et déclarations de variables pertinentes dans les fichiers CSS. Enfin, augmentez le nombre d'étoiles à 30 :
const COUNT_OF_STARS = 30;Vous avez terminé ! Articles connexes recommandés :
Comment utiliser du CSS pur pour obtenir l'effet d'un Saturne
Comment utiliser CSS et D3 pour obtenir six côtés sans fin L'effet de l'espace de forme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

