Maison >interface Web >tutoriel CSS >Introduction à la mise en page Holy Grail et à la mise en page Double Flying Wing en CSS (avec code)
Introduction à la mise en page Holy Grail et à la mise en page Double Flying Wing en CSS (avec code)
- 不言original
- 2018-08-02 10:40:041629parcourir
Cet article vous présente la mise en page du Saint Graal et la mise en page à double aile volante en CSS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
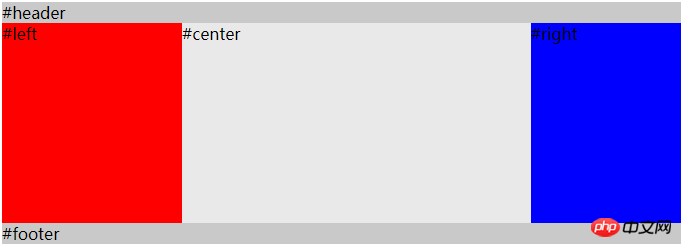
Mise en page du Saint Graal

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>
L'effet obtenu est principalement dans le conteneur, gauche et droite ont des largeurs fixes, et Le centre est rendu en premier et la largeur adaptative.
body {
min-width: 500px;
}
#container {
overflow: auto; /* BFC */
padding-left: 180px;
padding-right: 150px;
}
#container .column {
height: 200px;
position: relative;
float: left;
}
#center {
background-color: #e9e9e9;
width: 100%;
}
#left {
background-color: red;
width: 180px;
right: 180px;
margin-left: -100%
}
#right {
background-color: blue;
width: 150px;
margin-right: -150px;
}
#header,
#footer {
background-color: #c9c9c9;
}
Quelques points à noter dans cette solution :
L'élément central est situé avant la gauche et la droite, le centre peut donc être rendu en premier, et l'utilisateur peut voir le contenu principal de la page en premier.
container (width:100%) enveloppe les trois colonnes de contenu, laissant de la place pour les colonnes gauche et droite via padding-left et padding-right.
centre, gauche et droite définissent tous un flotteur gauche (float:left), il y a donc un flux flottant à l'intérieur du conteneur.
En définissant
margin-left: -100%sur l'élément de gauche, l'élément de gauche se déplace vers le coin supérieur gauche du conteneur, et viaposition:relative; right: 180px, il se déplace vers la position du padding- à gauche du conteneur.Réglez
margin-right: -150pxsur l'élément de droite afin qu'il se déplace vers la position de remplissage droite du conteneur.
ps : margin-left et margin-right profitent des caractéristiques du flux flottant, afin que la première rangée puisse accueillir les trois éléments de centre, gauche et droite en même temps temps.
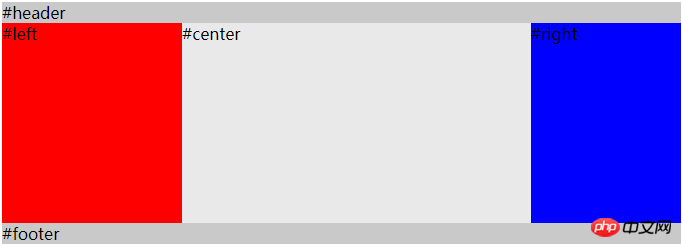
Mise en page du Saint Graal (implémentation de flexbox)

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>body { min-width: 550px; } #HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } #container { display: flex; flex: 1; } #center { background-color: #e9e9e9; flex: 1; } #left { background-color: red; order: -1; width: 150px; } #right { background-color: blue; width: 150px; } #header, #footer { height: 50px; background-color: #c9c9c9; }Si les navigateurs ie10 et inférieurs ne sont pas pris en compte, alors La mise en page du Saint Graal peut être réalisée en utilisant flex. Et la disposition du Saint Graal peut donner au pied de page un effet collant en laissant le conteneur remplir toute la hauteur.
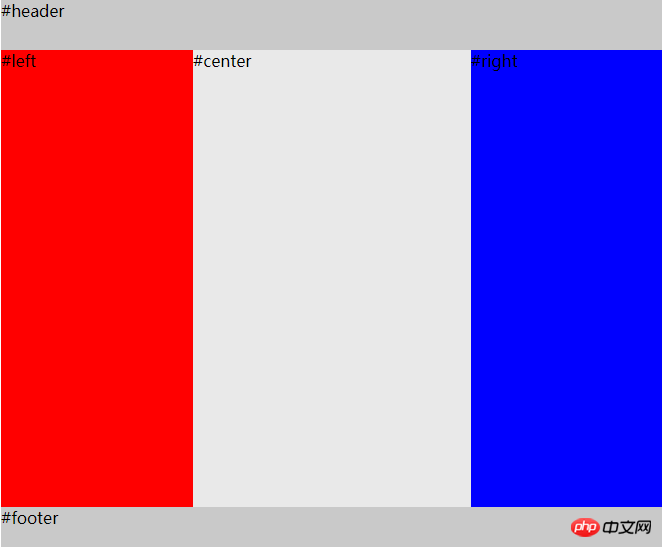
Compatibilité flexibleDisposition double aile volante
Les problèmes résolus par la disposition Saint Graal et la disposition double aile volante sont les mêmes, c'est-à-dire une mise en page à trois colonnes avec une largeur fixe des deux côtés et une colonne centrale adaptative. La colonne du milieu doit être placée devant le flux de documents pour un rendu prioritaire. La solution au problème de la disposition du Saint Graal et de la disposition à double aile est la même dans la première moitié, c'est-à-dire que les trois colonnes sont flottantes, mais les colonnes de gauche et de droite sont ajoutées avec des marges négatives pour les rendre côte à côte. avec la colonne du milieu p pour former une disposition à trois colonnes. La différence réside dans l' idée derésoudre le blocage du contenu intermédiaire
La mise en page du Saint Graal utilise des éléments d'habillage pour empêcher le contenu intermédiaire de en cours de modification
padding-leftetpadding-rightpour placer le contenu p au milieu, puis utiliser le positionnement relatifposition:relativeet utiliser les attributs right ou left pour que les colonnes gauche et droite ne soient pas le contenu du milieu.La solution à la disposition à double aile consiste à ajouter un p à l'intérieur de l'élément central pour placer le contenu, puis à utiliser les marges gauche et droite
margin-leftetmargin-rightpour ajouter un p dans les marges gauche et droite. Faites de la place pour la colonne.La mise en page à double aile a une balise p de plus et 4 attributs CSS de moins. Moins de padding-left et padding-right sont utilisés. Les p gauche et droit utilisent la position de disposition relative : relative et les droite et gauche correspondantes, ainsi que les marges gauche et marginale droite sont davantage utilisées.
<div>#header</div> <div> <div> <div>#center</div> </div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>body { min-width: 500px; } #container { overflow: auto; /* BFC */ } #container .column { height: 200px; float: left; } #center { background-color: #e9e9e9; width: 100%; } #center-content { margin-left: 180px; margin-right: 150px; } #left { width: 180px; background-color: red; margin-left: -100%; } #right { background-color: blue; width: 150px; margin-left: -150px; } #header, #footer { background-color: #c9c9c9; }Articles connexes recommandés :
Comment implémenter le retour à la ligne d'éléments flottants en CSS
Résumé de l'utilisation de la disposition Grid en CSS (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!