Maison >Applet WeChat >Développement de mini-programmes >Développement de mini-programmes - Apprenez à démarrer le développement et la configuration de base de mini-programmes
Développement de mini-programmes - Apprenez à démarrer le développement et la configuration de base de mini-programmes
- php是最好的语言original
- 2018-07-28 09:19:061832parcourir
Si l'applet est une application multi-onglets (il y a une barre d'onglets en bas ou en haut de la fenêtre client pour changer de page), vous pouvez utiliser l'élément de configuration tabBar pour spécifier les performances de la barre d'onglets et le correspondant page affichée lors du changement d’onglet.
Démarrer le développement et paramètres de base du mini programme
Documentation de développement WeChat : https://developers.weixin.qq.com/miniprogram/dev/
Télécharger les outils de développement WeChat
Adresse de téléchargement : https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
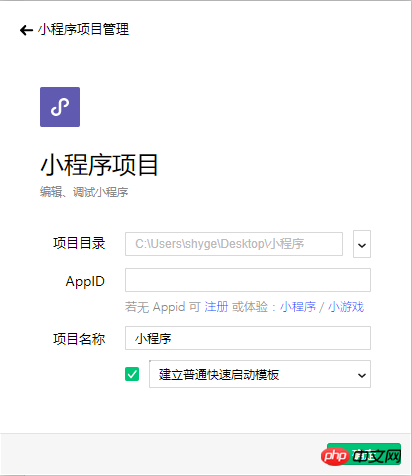
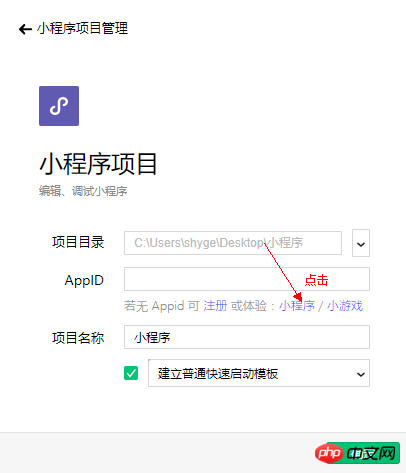
Nouveau projet




Remarque : Si vous avez un APPID, pensez à le remplir. Sinon, cliquez simplement sur le mini programme. N'oubliez pas de vérifier le modèle de démarrage normal
- Configuration de base
- Si l'applet est une application multi-onglets (il y a une barre d'onglets en bas ou en haut du client fenêtre pour changer de page), vous pouvez spécifier la barre d'onglets via l'élément de configuration tabBar Performance et la page correspondante affichée lors du changement d'onglet.
- Astuce :
1. Lorsque la position est définie en haut, l'icône ne sera pas affichée
2 La liste dans tabBar est un tableau, et seulement au moins 2. peut être configuré, jusqu'à 5 onglets, les onglets sont triés dans l'ordre du tableau. - Exemple :
- -
- Exemple :
- Accepte un tableau, chaque élément est une chaîne, pour spécifier de quelles pages se compose le mini programme. Chaque élément représente les informations [chemin + nom du fichier] de la page correspondante, et le premier élément du tableau représente la page initiale du mini-programme. L'ajout/réduction de pages dans le mini programme nécessite de modifier le tableau des pages.
- Exemple :
- Attributs Type Obligatoire Description
- pages Tableau de chaînes Oui Définir le chemin de la page
- window Object No Définir les performances de la fenêtre de la page par défaut
- tabBar Object Définissez les performances des onglets inférieurs
- networkTimeout Object No Définissez le délai d'expiration du réseau
- debug Boolean No Définissez s'il faut activer le mode débogage
- Documentation de configuration : https:// Developers.weixin.qq.com/miniprogram/dev/framework/config.html
- Le fichier app.json est utilisé pour configurer globalement l'applet WeChat et déterminer le chemin et la fenêtre des performances du fichier d'échange, définir le délai d'expiration du réseau, définir plusieurs onglets, etc.
- Ce qui suit est un app.json qui contient toutes les options de configuration :
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true} - liste des éléments de configuration app.json
- pages définit le chemin de la page
{ "pages":[ //"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs" ]} - la fenêtre est utilisée pour définir la barre d'état, la barre de navigation, le titre et la couleur d'arrière-plan de la fenêtre du mini programme .
"window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000" "navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色 }, - tabBar
"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top "borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white "color":"#f10215",//tab 上的文字默认颜色 "selectedColor": "#f10215",//tab 上的文字选中时的颜色 "backgroundColor":"#ffffff",//tab 的背景色 //tab 的列表,详见 list 属性说明,最少2个、最多5个 tab "list": [ { "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义 "text": "首页", //tab 上按钮文字 "iconPath": "images/index.png", //图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片 "selectedIconPath": "images/index_b.png" //选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 }, { "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png" }, { "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png" } ] }Veuillez consulter le manuel de développement pour une configuration spécifique :https://developers.weixin.qq.com/miniprogram /dev /framework/config.html
Développement de mini-programmes WeChat à partir de zéro (1)
Vidéos connexes :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle