Maison >interface Web >js tutoriel >Analyse de la liaison d'événement simple de la directive v-on dans Vue (avec code)
Analyse de la liaison d'événement simple de la directive v-on dans Vue (avec code)
- 不言original
- 2018-07-27 13:21:003612parcourir
Le contenu de cet article concerne l'analyse de la liaison d'événement simple de l'instruction v-on dans Vue (avec code). Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Avant-propos
En JavaScript, tout élément DOM possède son propre objet événement. L'objet événement représente l'état de l'événement, comme l'élément dans lequel l'événement s'est produit, le clavier. état des touches, position de la souris, état du bouton de la souris, etc. Les événements sont souvent utilisés conjointement avec des fonctions, qui ne sont exécutées que lorsque l'événement se produit. Gestionnaires d'événements courants en JavaScript (Event Les gestionnaires) comprennent principalement :
| 属性名 | 描述(对应事件发生在何时...) |
| onabort | 图像的加载被中断 |
| onchange | 域的内容被改变 |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onfocus | 元素获得焦点 |
| onkeypress | 某个键盘按键被按下并松开 |
| onload | 一张页面或一幅图像完成加载 |
| onmousemove | 鼠标被移动 |
| onmouseover | 鼠标移动到某元素之上 |
| onreset | 重置按钮被点击 |
| onselect | 文本被选中 |
| onunload | 用户退出页面 |
| onblur | 元素失去焦点 |
| onclick | 当用户点击某个对象时调用的事件名柄 |
| onerror | 在加载文档或图像时发生错误 |
| onkeydown | 某个键盘按键被按下 |
| onkeyup | 某个键盘按键被松开 |
| onmousedown | 鼠标按钮被按下 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseup | 鼠标铵键被松开 |
| onsubmit | 提交按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
Commande v-on
Fonction : Écouter les événements DOM et les déclencher exécutez du code JavaScript.
Utilisation : Les fonctions d'événement liées par v-on sont généralement écrites dans l'objet méthodes. Les étapes d'utilisation sont les suivantes : 1. Liaison d'événement, 2. Implémentation d'événement, 3. Déclenchement d'événement.
Liaison d'événement Click sous forme d'instruction v-on sans paramètres :
Le code complet est le suivant :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button v-on:click="clickme" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme:function(){
alert("hello");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Le code abrégé est le suivant suit :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button @click="clickme" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme(){
alert("hello");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
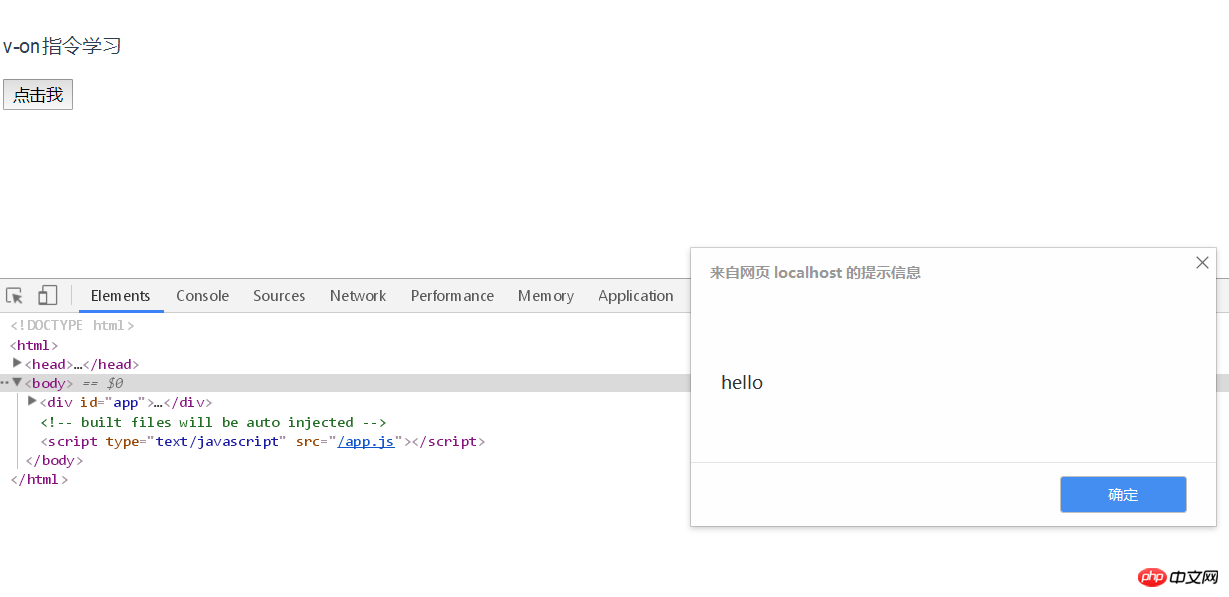
</style> Des exemples de résultats sont les suivants : 
L'instruction v-on a un formulaire de paramètre, une liaison d'événement de clic : le nombre et la forme Des paramètres peuvent être transmis en fonction de la situation réelle, un exemple de code simple est le suivant :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<button @click="clickme('我是中文参数','woshiyingwencanshu',$event)" >{{msg}}</button>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
msg: '点击我',
title: 'v-on指令学习'
}
},
methods:{
clickme(msg1,msg2,event){
console.log(msg1);
console.log(msg2);
console.log(event);
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Les exemples de résultats sont les suivants
Résumé : v-on peut lier de nombreux événements javascript, cet article uniquement. Prenons l'événement click comme exemple.
Recommandations associées :
Analyse du rendu conditionnel dans Vue (avec code)
v- dans Vue Analyse de l'instruction du modèle (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

