Maison >interface Web >js tutoriel >Analyse du rendu conditionnel dans Vue (avec code)
Analyse du rendu conditionnel dans Vue (avec code)
- 不言original
- 2018-07-27 13:15:061474parcourir
Le contenu de cet article concerne l'analyse du rendu conditionnel dans Vue (avec code). Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Instructions conditionnelles
Les instructions dites conditionnelles font référence à la partie du code qui est exécutée lorsqu'une certaine condition est remplie, et à quelle partie du code conditionnel est exécutée lorsque le la condition n’est pas remplie. Il existe trois instructions conditionnelles vue : v-if, v-else-if et v-else. Le rendu conditionnel est utilisé pour indiquer si un élément est supprimé ou inséré, et l'élément est rendu en fonction de la valeur vraie ou fausse. condition de la valeur de l’expression.
Exemple v-if
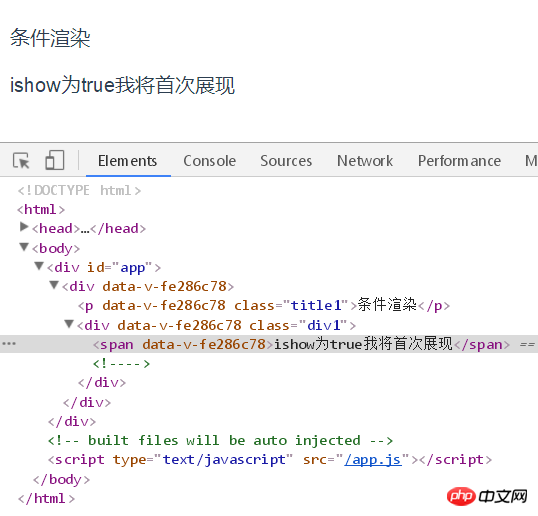
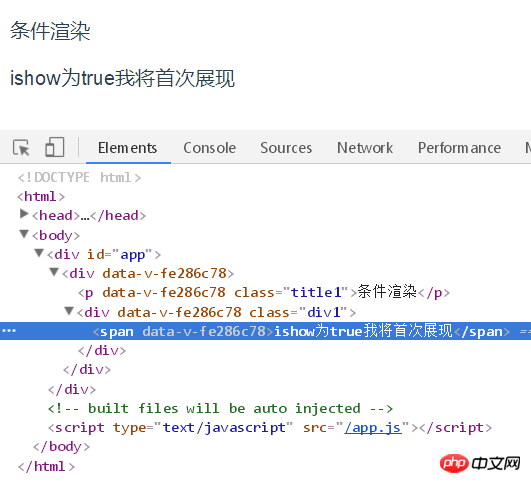
La méthode 1 utilise v-if pour afficher les étiquettes Lorsque la valeur d'initialisation est vraie, la première étiquette est affichée. false Quand >
Conditions d'utilisation :<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
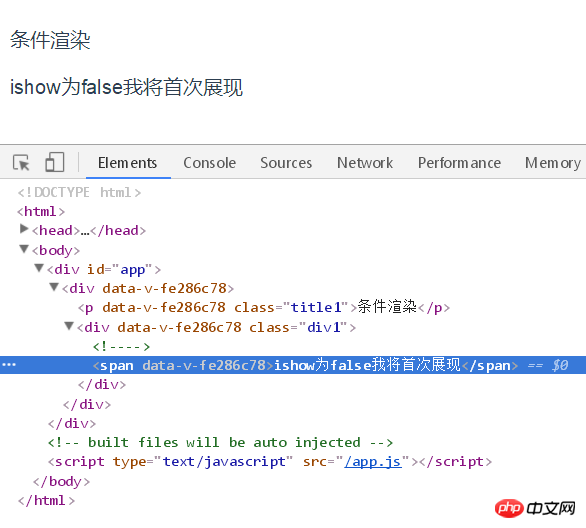
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: true
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style> doit être immédiatement suivi d'un élément avec ou et est utilisé lorsqu'il y a plusieurs conditions de jugement dans le projet. 
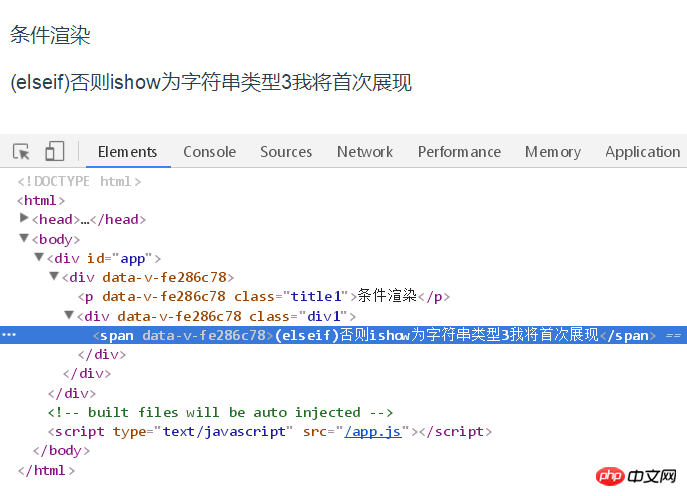
Méthode d'utilisation 1 : utilisez une chaîne pour afficher l'étiquette Lorsque la valeur d'initialisation de la condition de jugement est la chaîne 1, l'étiquette if sera affichée lorsque la valeur d'initialisation du jugement. condition n'est pas la chaîne 1, Ensuite, l'étiquette de condition v-else-if est affichée en fonction de la condition de jugement. L'exemple est le suivant : 
v-else-if<br>
. v-else-ifv-ifv-else-if
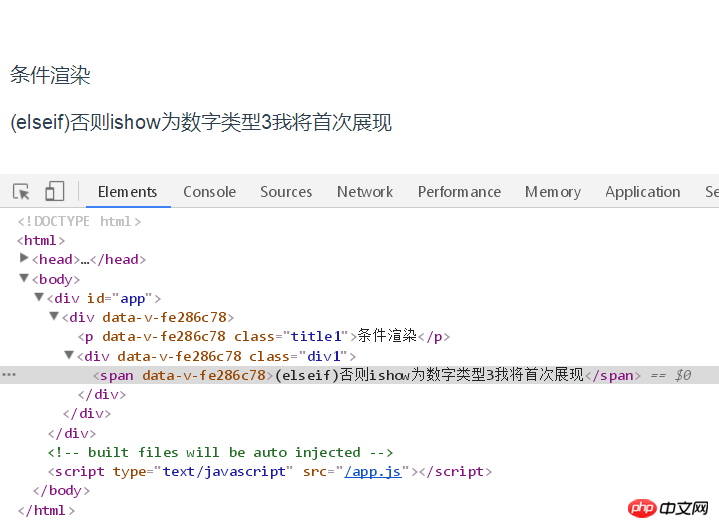
Deuxième méthode d'utilisation : utilisez le type numérique pour afficher l'étiquette Lorsque la valeur d'initialisation de la condition de jugement est de type numérique 1, la balise if. sera affiché. Lorsque la valeur d'initialisation de la condition de jugement n'est pas de type numérique 1, la balise if sera affichée. Balise conditionnelle v-else-if, l'exemple est le suivant :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串类型1我将首次展现</span>
<span v-else-if="isshow==='2'">(elseif)否则ishow为字符串类型2我将首次展现</span>
<span v-else-if="isshow==='3'">(elseif)否则ishow为字符串类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '2'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>.  exemple v-else
exemple v-else
Condition d'utilisation :  L'élément doit immédiatement suivre un élément avec
L'élément doit immédiatement suivre un élément avec
, sinon il ne sera pas reconnu .
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else-if="isshow===3">(elseif)否则ishow为数字类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Première méthode d'utilisation : type if-else, utilisez la valeur booléenne d'initialisation pour afficher l'étiquette : 
v-elsev-ifv-else-if Deuxième méthode d'utilisation : if-else tape, affiche l'étiquette avec une chaîne lorsque la valeur d'initialisation est la chaîne 1, l'étiquette if est affichée. Lorsque la valeur d'initialisation n'est pas la chaîne 1. , Afficher les étiquettes else, les exemples sont les suivants :
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: false
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style> Troisième méthode d'utilisation : if-else type, utilisez le type numérique pour afficher les étiquettes, lorsque la valeur d'initialisation est Lorsque le type de nombre est 1, la balise if est affichée. Lorsque la valeur d'initialisation n'est pas le type de nombre 1, la balise else est affichée :
Troisième méthode d'utilisation : if-else type, utilisez le type numérique pour afficher les étiquettes, lorsque la valeur d'initialisation est Lorsque le type de nombre est 1, la balise if est affichée. Lorsque la valeur d'initialisation n'est pas le type de nombre 1, la balise else est affichée :
 .
.
Comment utiliser Four : type if-elseif-else, lorsque ni les conditions if ni elseif ne sont remplies, la balise else s'affiche. L'exemple est le suivant :
<.><template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串1我将首次展现</span>
<span v-else>ishow不为字符串1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
Résumé : Complexe Tous les programmes sont composés de combinaisons simples de conditions de jugement. Le plus important est d'utiliser les conditions de jugement de manière flexible dans le programme.
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else>ishow不为数字类型1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Recommandations associées : 
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else>if-elseif条件都不满足,我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

