Maison >développement back-end >tutoriel php >Comment utiliser laravel-echo-server pour créer une plateforme de diffusion d'événements
Comment utiliser laravel-echo-server pour créer une plateforme de diffusion d'événements
- 不言original
- 2018-07-27 10:50:014617parcourir
Cet article vous présente l'article sur l'utilisation de laravel-echo-server pour créer une plate-forme de diffusion d'événements. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
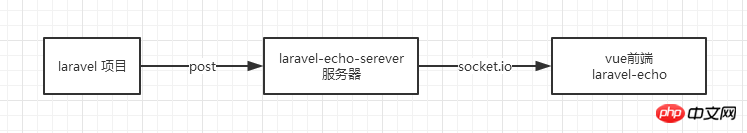
Cet article enregistre le processus d'implémentation des messages de diffusion en arrière-plan de Laravel vers vue frontend rencontré dans les projets précédents. Laravel n'a pas d'implémentation de serveur Socket.IO intégrée, mais il existe un pilote Socket.IO implémenté par un tiers : laravel-echo-server, qui équivaut à un middleware (points techniques) : laravel + laravel-echo-server ; + vue/ laravel-echo
Architecture globale

1. introduction, veuillez consulter : https ://github.com/tlaverdure...
1.1
Le serveur est construit directement dans le projet laravel :
laravel-echo-server① Installer laravel-echo-server globalement :
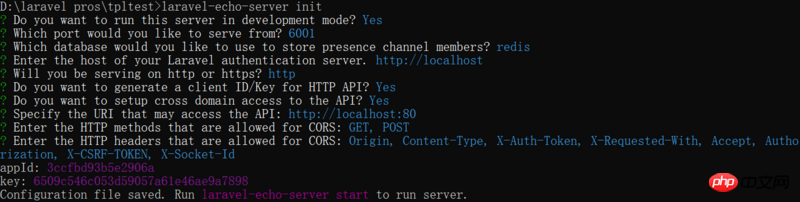
;② Entrez le projet laravel dans la console et exécutez la commande : npm install laravel-echo-server -glaravel-echo-server init
 Il y aura un autre , qui contient toutes les informations de configuration ③ Démarrez le service en exécutant la
Il y aura un autre , qui contient toutes les informations de configuration ③ Démarrez le service en exécutant la
ligne de commande laravel-echo-server.json
1.2 laravel-echo-server startDéploiement indépendant du serveur ;
Nous avons constaté qu'en fait, tant qu'il y a un fichier laravel-echo-server peut démarrer le service, donc évidemment le service peut être déployé indépendamment du projet laravel (vous n'avez pas à vous en préoccuper si ce n'est pas nécessaire).
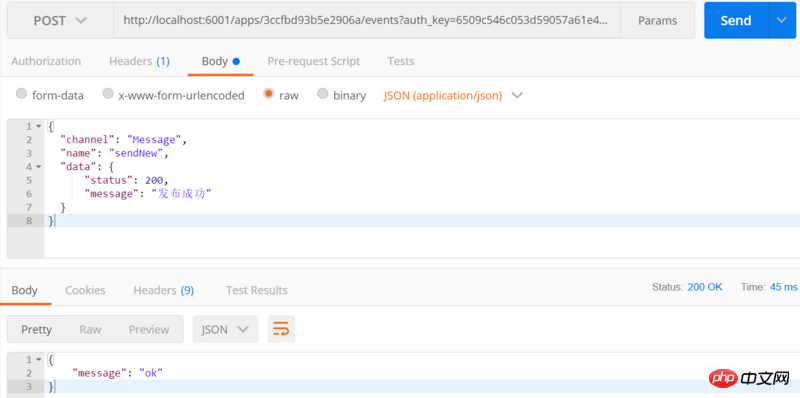
Utilisez Http pour pousser les messages vers le serveur Le format est le suivant : laravel-echo-server.jsonlaravel-echo-serverTest avec le facteur :
POST http://app.dev:6001/apps/your-appId/events?auth_key=you-key'
 Le test a réussi, le serveur a été construit avec succès
Le test a réussi, le serveur a été construit avec succès
2. le backend laravel laravel-echo-server
comme interface
BroadcastHttpPush.php utiliser :
<?php namespace App\HelpTrait;
use GuzzleHttp\Client;
trait BroadcastHttpPush
{
public function push($data)
{
$baseUrl = env('WEBSOCKET_BASEURL', 'http://localhost:6001/');
$appId = env('WEBSOCKET_APPID', '3ccfbd93b5e2906a');
$key = env('WEBSOCKET_KEY', '6509c546c053d59057a61e46ae9a7898');
$httpUrl = $baseUrl . 'apps/' . $appId . '/events?auth_key=' . $key;
$client = new Client([
'base_uri' => $httpUrl,
'timeout' => 2.0,
]);
$response = $client->post($httpUrl, [
'json' => $data
]);
$code = $response->getStatusCode();
}
} 3. Vue front-end
<?php namespace App\Controllers;
use App\HelpTrait\BroadcastHttpPush;
class SendMessage
{
use BroadcastHttpPush;
public function index()
{
$broadcastChannel = array(
"channel" => "private-Message", // 通道名,`private-`表示私有
"name" => "sayHello", // 事件名
"data" => array(
"status" => 200,
"message" => "hello world!"
)
);
$this->push($broadcastChannel);
}
} définit
UserActionNotification.vue
<template>
<p>
</p>
</template>
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
export default {
mounted() {
window.io = io
window.Echo = new Echo({
broadcaster: 'socket.io',
host: 'http://localhost:6001',
})
window.Echo.private('Message').listen('.sayHello', (res) => {
if (res.status === 200) {
console.log(res.message)
} else {
console.log('something wrong!')
}
})
}
}
</script>
<style></style> doit être précédé de , sinon l'espace du nom de domaine de l'événement doit être inclus ; 注:sayHelloRecommandations associées : .
Comment Laravel exploite-t-il la base de données ? Trois modes de fonctionnement de la base de données Laravel (code)
Comment créer une réponse dans Laravel 5.5 ? Introduction à la création de réponses (code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

