Maison >développement back-end >tutoriel php >Comment utiliser PHP et Layui pour implémenter le téléchargement d'images et le code de prévisualisation
Comment utiliser PHP et Layui pour implémenter le téléchargement d'images et le code de prévisualisation
- 不言original
- 2018-07-27 10:39:114322parcourir
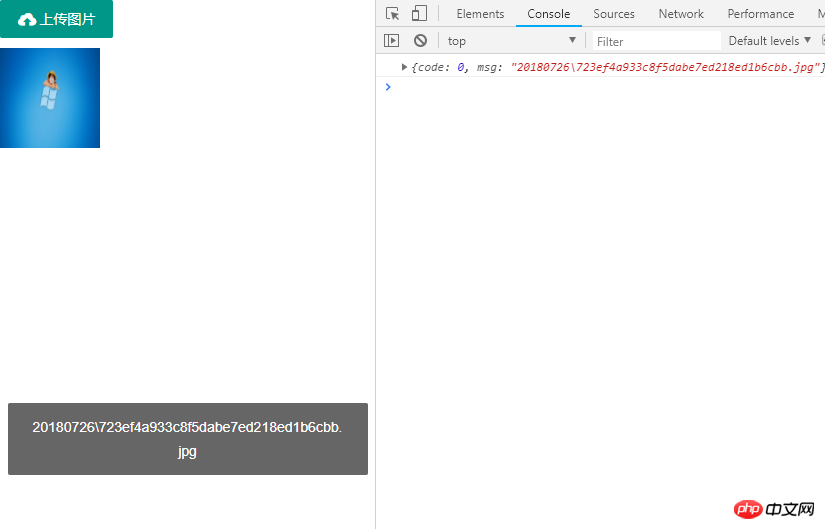
Cet article vous présente le code sur la façon d'utiliser PHP et layui pour télécharger et prévisualiser des images. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.
Code de fin :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>upload模块快速使用</title>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
</head>
<body>
<button type="button" class="layui-btn" id="test1">
<i class="layui-icon"></i>上传图片
</button>
<div class="layui-upload-list">
<img class="layui-upload-img" width="100px" height="100px" id="demo1">
<p id="demoText"></p>
</div>
<script src="/layui/layui.js"></script>
<script>
layui.use('upload', function(){
var $ = layui.jquery
,layer = layui.layer
,upload = layui.upload;
var uploadInst = upload.render({
elem:'#test1'
,url:'/index/upload/upload'
,accept:'file' // 允许上传的文件类型
,auto:true // 自动上传
,before:function (obj) {
// console.log(obj);
// 预览
obj.preview(function(index,file,result) {
// console.log(file.name); //图片地址
// console.log(file.type); //图片格式
// console.log(file.size); //图片大小
// console.log(file); //图片地址
$('#demo1').attr('src',result); //图片链接 base64
});
}
// 上传成功回调
,done:function(res) {
// console.log(upload);
console.log(res);
if (res.code == 0) {
layer.msg(res.msg);
}else{
layer.msg(res.msg);
}
}
// 上传失败回调
,error:function(index,upload) {
// 上传失败
}
});
})
</script>
</body>
</html>
backend php :
public function upload()
{
$file = request()->file('file');
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info) {
$data['code'] = 0;
$data['msg'] = $info->getSaveName();
}else{
$data['code'] = 1;
$data['msg'] = $file->getError();
}
return json($data);
}

Recommandations associées :
code php pour savoir comment compresser des images dans des proportions égales
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment chiffrer l'identifiant phpArticle suivant:Comment chiffrer l'identifiant php
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

