Maison >interface Web >tutoriel CSS >À propos du code et des effets d'implémentation réactifs CSS
À propos du code et des effets d'implémentation réactifs CSS
- 不言original
- 2018-07-24 10:51:231844parcourir
Le contenu partagé avec vous dans cet article concerne le code et les effets d'implémentation réactifs CSS. Le contenu a une grande valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
1. CSS pour atteindre la réactivité
Le CSS pour mettre en œuvre une mise en page de site Web réactive nécessite des requêtes multimédias en CSS :
@type de média. et (condition 1) et (condition 2) {style css}
Nous devons uniquement utiliser l'attribut max-width dérivé de width , il suffit de définir la largeur de la zone visible de la page dans le périphérique de sortie pour contrôler le style modifié.
Le code html est le suivant :
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p> 头部 </p> <p> </p><p>左部</p> <p>中部</p> <p>右部</p> <p>底部</p>
Le style demo01.css est le suivant :
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:20%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:55%;
background-color:gray;
float:left;
height:300px;
margin:0 2.5%;
}
.right{
width:20%;
background-color:yellow;
float:left;
height:300px;
}
Le style de demo02 est le suivant :
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:30%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:70%;
background-color:gray;
float:left;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
} Le style de la démo03 :
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:100%;
background-color:orange;
height:300px;
}
.center{
width:100%;
background-color:gray;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}
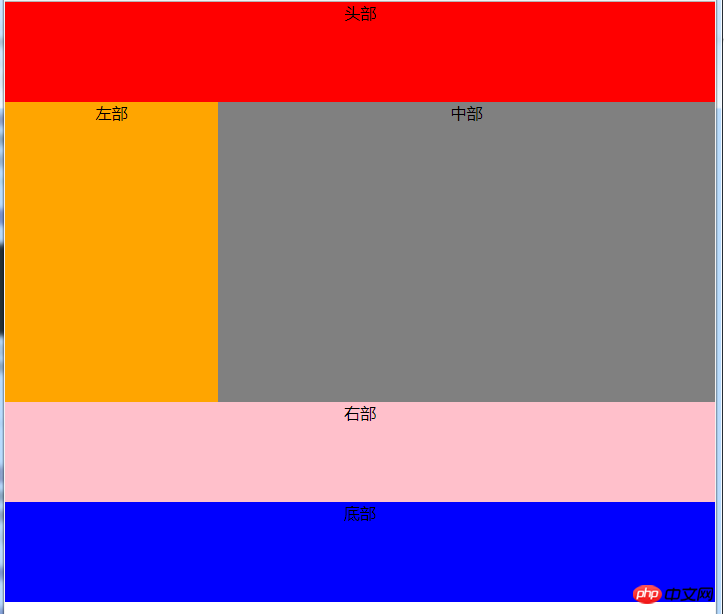
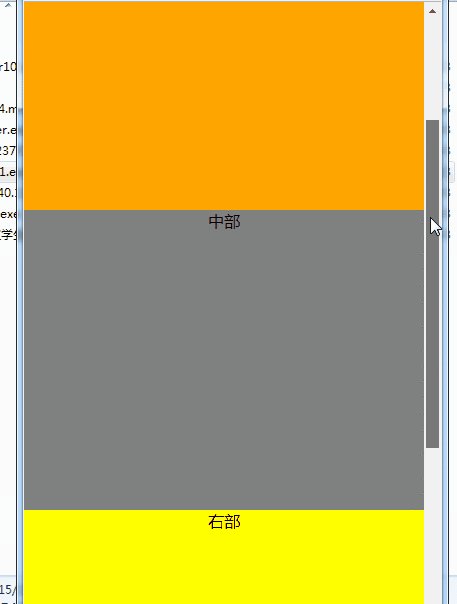
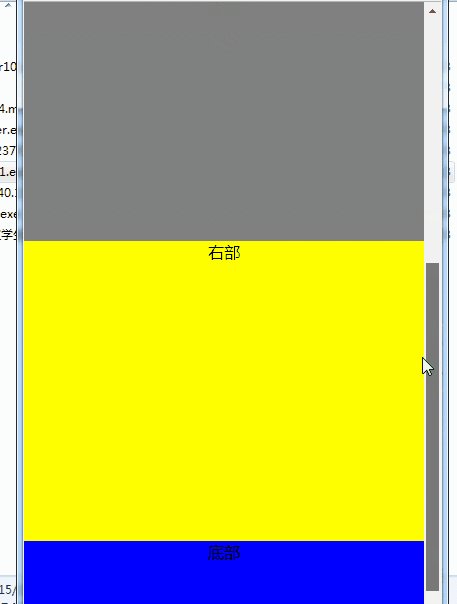
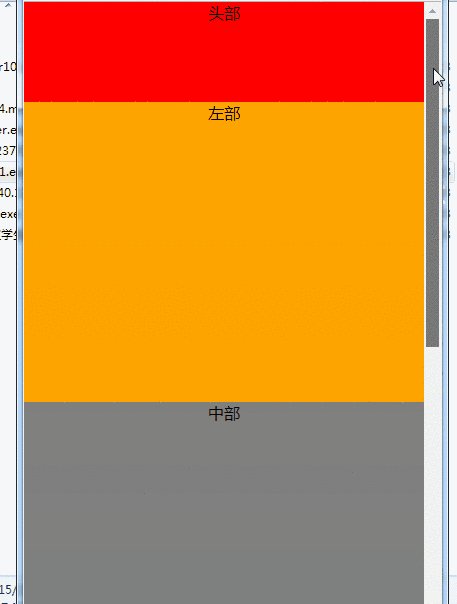
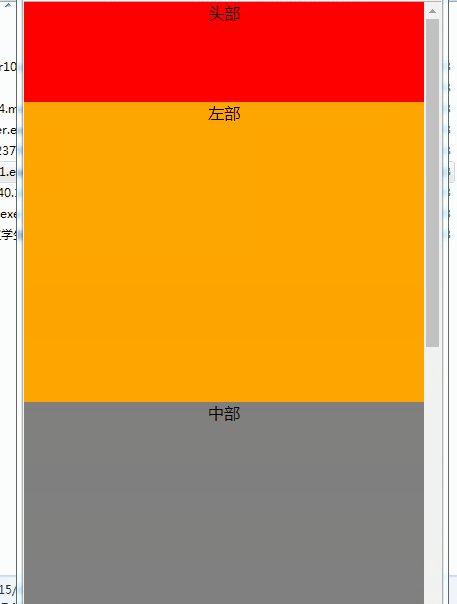
Rendu :

À quoi ça ressemble lorsque la fenêtre est supérieure à 1024px

Lorsque supérieure à 640 et inférieure à 980, la colonne de droite est en bas

Lorsqu'il est inférieur à 480, la barre de navigation est repliée et les trois parties du corps s'affichent verticalement Si la fenêtre continue de rétrécir. , elle ne change plus et la zone est compressée
Recommandations associées :
Méthode CSS pour implémenter une mise en page réactive
Code CSS pour implémenter un menu déroulant réactif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

