Maison >interface Web >tutoriel CSS >code CSS pour implémenter un menu déroulant réactif
code CSS pour implémenter un menu déroulant réactif
- 不言original
- 2018-07-24 10:36:122021parcourir
Le contenu partagé avec vous dans cet article concerne le code CSS pour implémenter un menu déroulant réactif. Le contenu est d'une grande valeur de référence. J'espère qu'il pourra aider les amis dans le besoin.
1. Introduction
Le menu déroulant réactif peut être affiché sur plusieurs terminaux mobiles avec différents effets.
2. Le code est le suivant
nbsp;html> <meta> <meta> <title>响应式下拉菜单</title> <link> <link> <link> <p> </p><p> <img class="tu lazy" src="/static/imghwm/default1.png" data-src="shitu2.png" alt="code CSS pour implémenter un menu déroulant réactif" > <i></i> </p> <p></p><script> var btn=document.getElementById("btn"); var menu=document.getElementById("menu"); btn.onclick=function(){ //alert(1); if(menu.style.display=="none"){ menu.style.display="block"; }else{ menu.style.display="none"; } } window.onresize=function(){ var vw=document.documentElement.clienWidth; if(vw>640){ menu.style.display="block"; } } </script>
corps{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
}
ul{
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
}
ul>li{
list-style:none; float:left;
}
ul>li>a{
color:#fff; text-decoration:none; display:block; padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:après{
display:block; content:""; height:0px; visibility:hidden; clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
}
.tu{
float:left;
}
.bb{
position:absolute; background-image:url(shitu2.png); background-repeat:no-repeat; background-size:100px; width:100px; height:40px; left:20px; top:10px;
}
----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
}
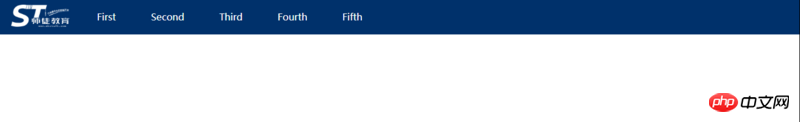
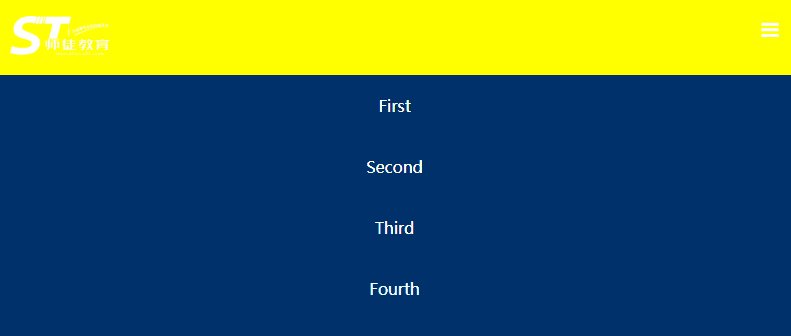
Troisièmement, le rendu est le suivant

Il s'agit du contenu affiché lorsque la fenêtre d'affichage est plus grande que 1024px
min-width:1024px

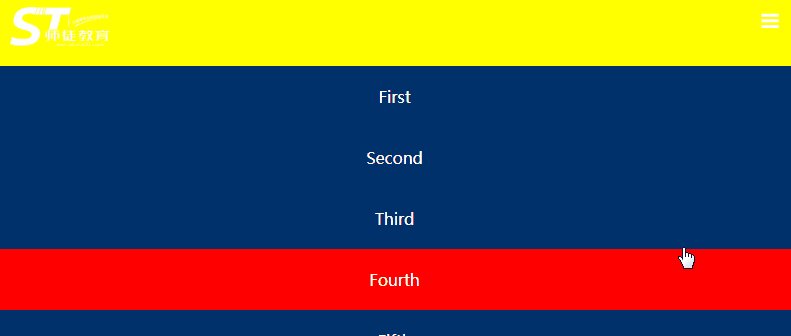
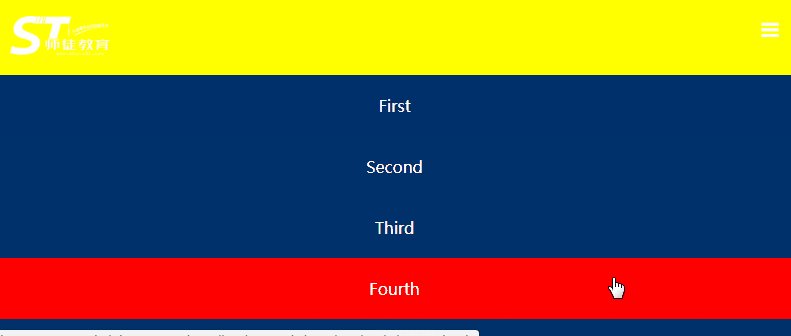
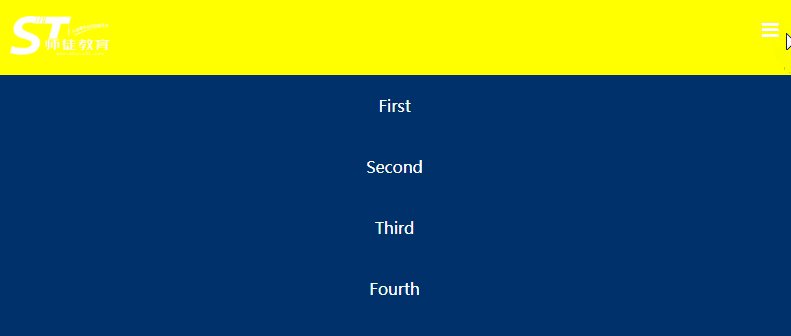
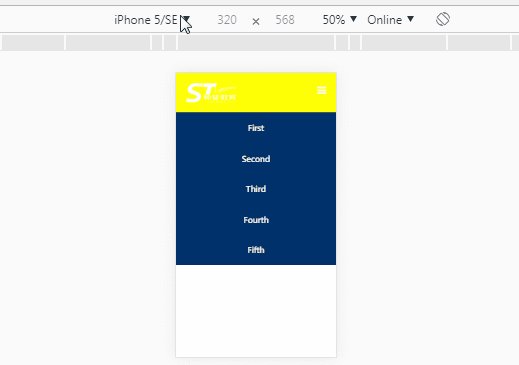
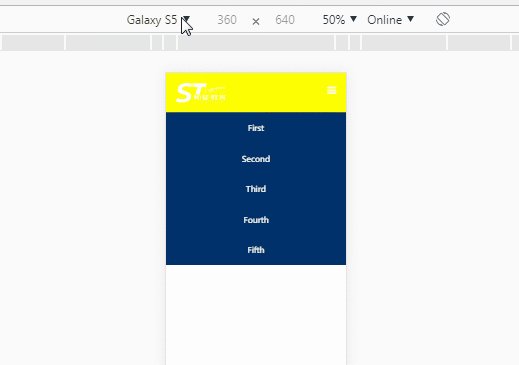
Ceci est la vue Le contenu affiché lorsque la bouche est plus petite que 1024px
max-width:1024px
C'est le rendu sur mobile et iPad

Recommandations associées :
Comment implémenter un menu de navigation réactif avec CSS et js
Comment personnaliser la barre de défilement avec CSS ( code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

