Maison >interface Web >tutoriel HTML >Comment utiliser un tableau en HTML pour obtenir l'effet de bordure td (code)
Comment utiliser un tableau en HTML pour obtenir l'effet de bordure td (code)
- 不言original
- 2018-07-16 10:56:374903parcourir
Aujourd'hui, j'aimerais partager avec vous un article sur l'implémentation de divers effets de bordure dans les tableaux HTML. Le contenu présente principalement les différentes opérations d'utilisation des tableaux pour définir des bordures en HTML. Les amis dans le besoin peuvent s'y référer.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table边框测试</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隐藏右边框</td>
<td width="119" style="border-left-style:none">隐藏左边框</td>
</tr>
<tr>
<td style="border-top-style:none">隐藏上边框</td>
<td style="border-bottom-style:none">隐藏下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">显示右边框</td>
<td style="border-left:#cccccc solid 1px;">显示左边框</td>
<td style="border-top:#cccccc solid 1px;">显示上边框</td>
<td style="border-bottom:#cccccc solid 1px;">显示下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右边框显示细虚线</td>
<td style="border-bottom: thick dashed yellow;">下边框显示粗虚线</td>
<td style="border-top: double green;">上边框显示两条线</td>
<td style="border-left: dotted red;">左边框显示点</td>
</tr>
</table>
</p>
</body>
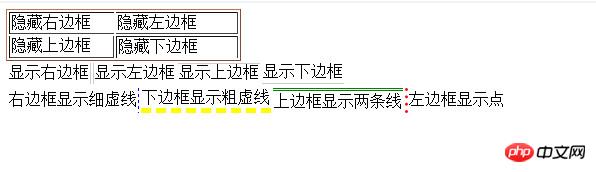
</html>L'effet est le suivant :

Affichage de la bordure dans le tableau
Seule la bordure supérieure est affichée<. ;table frame=above>
Afficher uniquement la bordure inférieure8c15e0aa1dfebc15a3580e8ed853e271
Afficher uniquement les bordures gauche et droiteaea7592daf05b6c5fdf9acd977ba7a2d
Afficher uniquement les bordures supérieure et inférieureb7f0ae994f2ec3bda5ee2e7ff958029f
Afficher uniquement la bordure gauche99080a860bbaf7d57f0e890e747be82f
Afficher uniquement la bordure droiteefb406896cdf57e49a55b7e361f904d8
Ne pas afficher de borduresf67379367ee70c194e1734434cee3d1e
Le séparateur de tableau peut être masqué
f262c4c85d5499fd90487ac7930598e5 Hidden
75803a48f5d79df79ee5743d31babfffVous pouvez masquer les séparateurs verticaux
0b15861101a53dabbc1cbd6a4d680601Vous pouvez masquer les séparateurs horizontaux et verticaux
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>
table width=1 définit déjà la largeur sur 1
Le problème auquel nous sommes confrontés est le suivant, chaque ligne latérale td mesure 1 px et la ligne latérale de la table mesure également 1 px. Ensuite, lorsque deux td sont adjacents, parce que chaque ligne latérale td vaut 1, la "somme des largeurs" des lignes latérales lorsqu'elles entrent est 1+1=2. Même chose lorsque td et table sont adjacents.
effondrement : les bords adjacents sont fusionnés
Les bords adjacents sont fusionnés ! Ce que j'ai dit auparavant, c'est 1+1=2 à cause du problème des arêtes adjacentes entre td et td, et entre td et table. Par défaut, les arêtes adjacentes ne sont pas fusionnées.
1+1=2. Nous utilisons maintenant border-collapse:collapse pour les fusionner, donc la largeur est toujours de 1 px. C'est-à-dire qu'une fine bordure apparaît
Il existe généralement plusieurs façons de définir la fine bordure du tableau :
1 Définissez la BORDER=0, de la bordure. cellpacing=1, définissez la couleur d'arrière-plan du tableau sur la couleur de bordure souhaitée, puis définissez la couleur d'arrière-plan de tous les td sur blanc, afin que les fines bordures soient révélées. Cette méthode est un peu diabolique et peut ne pas paraître authentique, mais elle peut quand même donner des résultats.
Regardons la deuxième méthode :
2. Set BORDER=0 , puis ajoutez 1px border-top et border-left au tableau via CSS, puis définissez la bordure droite et la bordure inférieure de tous les TD, afin que l'effet souhaité puisse être obtenu. On voit que CSS est très puissant.
En pratique aujourd'hui, j'ai constaté que le HTML généré par les deux méthodes ci-dessus présente des problèmes lorsqu'il est ouvert dans Word et ne peut pas obtenir les résultats escomptés. Ce qu'il faut faire! ?
Ce qui suit est une méthode plus simple et plus efficace :
3 Définissez le CSS du tableau sur {border-collapse:collapse;border:none;}, puis définissez le CSS de td sur {border:solid #000 1px;}, et vous avez terminé ! Et Word peut également reconnaître ce paramètre.
La troisième méthode est la meilleure. J'ai également trouvé cette solution lorsque de nombreux CSS échouaient lors de l'exportation de Word !
Recommandations associées :
Comment HTML+CSS et DIV implémentent la mise en page de composition
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

